Web Tasarım Trendleri – Ağustos 2018
Hafif ve parlak tasarımlardan karmaşık veri görselleştirmelerine ve yeni bir poligon almaya kadar, bu ayın tasarım eğilimleri sıradan bir şey. Ve bunlar çok pratiktir, bunları tek sayfalara ya da eksiksiz bir tasarım revizyonu için dağıtabilirsiniz.
Bu trendlerin her biri, bir süredir devam eden stillerin gösterimini ve evrimini gösteriyor: beyaz ve açık renk şemalarına minimalizm, web için veri görselleştirmesine “her şey” veri ve poli şekillerde yeni bir bakış.
Bu ay tasarımda trend olan nedir?
1. Beyaz ve Açık Renk Düzenleri
Beyaz ve açık renk şemaları her yerde patlıyor gibi görünüyor. (Bu renk trendine sahip pek çok tasarım olduğu için muhtemelen bu tasarım trendine bir bütün gönderi yapabildik.)
Bu tasarım trendinin ana özelliği, baskın beyaz veya açık renk şeması kullanan bir estetiğidir. Bu arka plan, görüntü ve hatta diğer ön plan öğeleri içerir. Beyaz popüler bir seçenek olsa da, yumuşak griler, serin krem tonları ve hatta bazı fark edilir pastelleri içeren renk paletleri aynı derecede etkileyici.
Bu tasarım tekniğini kullanmanın hilesi, diğer unsurları bir araya getirerek “düz” bir beyaz arka plana sahip olmamanızı sağlıyor. Ayrıca, ışık ya da çok fazla beyaz içeren görüntüler de dahil olmak üzere tasarımı Verho’daki örnek gibi oldukça sorunsuz bir şekilde bir araya getirebilir.
Ancak, bu tasarım trendini uygulamaya koymanın tek yolu olan resimlerin bir kuralı yoktur. Video ile çalışmak (Omega Maya gibi) ya da bir illüstrasyon (Alexandra Elisa) aynı derecede ilgi çekici olabilir.
Tam bir web sitesi teması için bu tasarım eğilimini kullanın ya da bu alana özel bir vurgu yapmak için beyazdan aydınlatmaya sahip bir bölüm veya sayfa seçin. Sadece yazıların okunması kolay olacak şekilde koyu bir metin seçeneğine sahip olduğunuzdan emin olun.
Parlak renkli düğmeyle veya tek bir öğe ile ekstra bir vurgu katmanı ekleyin, böylece kullanıcılar hemen tasarımın en önemli bölümünü bulur. Tam renk seçeneklerinden ziyade minimalizm tarzında vurgulu renkler düşünün; Basit bir tek renkli konsept, inanılmaz derecede iyi çalışabilir.
2. Veri Görselleştirme
Veri, heryerde veri.
Ya da bu zaten durum böyle görünüyor.
Verimli ve güvenilir bilgi sağlamak için sektörler arasında veri ve bilgi toplanması ve dağıtımı gibi bir vurgu ile, daha fazla tasarımın geniş ölçekli veri görselleştirmelerini içerdiği konusunda gerçek bir sürpriz yoktur.
Haritalardan grafiklere, etkileşimli animasyonlara kadar, sağlam bir veri görselleştirme, bir kullanıcının bir konuyu veya bilgiyi daha iyi anlamasına ve bir şey hakkında bilgi edinmek için ilgi çekici (ve akılda kalıcı) bir yol sunmasına yardımcı olabilir.
Olumsuz olan, tüm bu verileri yönetmek için oldukça büyük bir girişim olabilir. Bilgileri sürekli yönetimin stresi olmadan güncel bir şekilde görüntülemenize olanak tanıyan bir yöntem arayın. Otomatik araçlar yardımcı olabilir. (Google Grafikler basit ve oldukça güçlüdür.)
Bir web sitesi tasarımında veri görselleştirmeleri oluşturmak, yerleştirmek ve dahil etmek için pek çok farklı yol vardır. Bu eğilimi kullanan en ilgi çekici web siteleri, en etkileşimli formatlarda sunulan dinamik bilgilere sahiptir.
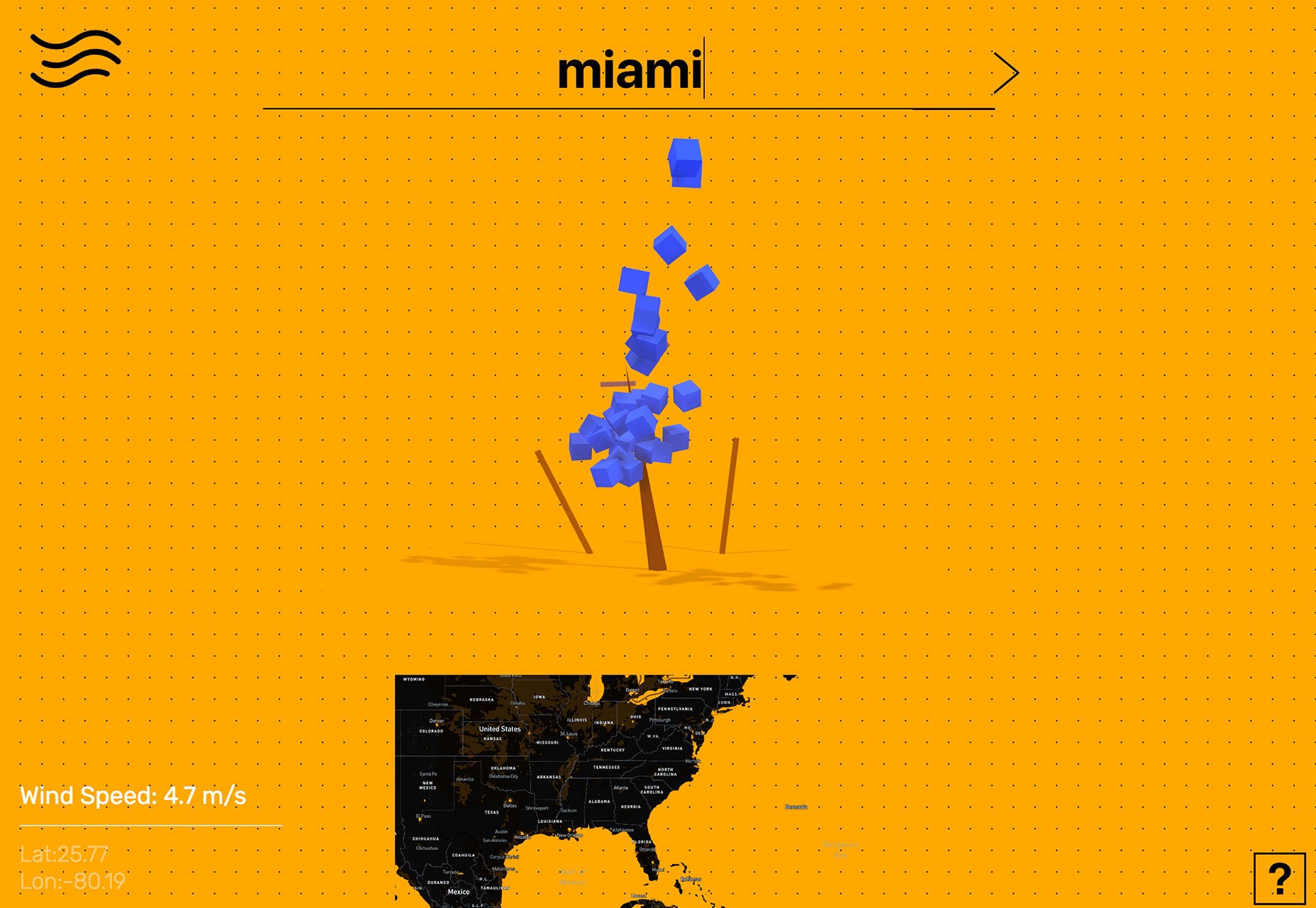
Ağaç Ağacı Ağacı, kullanıcının daha fazla bilgi edinmek için ilgilendikleri yere girmesini isteyerek başlar. Sonuç, hız arttıkça “patlayan” kutuları olan bir ağacı kullanarak rüzgar hızını gösterir. Kullanıcılar aynı zamanda ekranın altındaki haritaya da girebilirler. Bu, etkileşim kurulacak dilenen verilerdir.
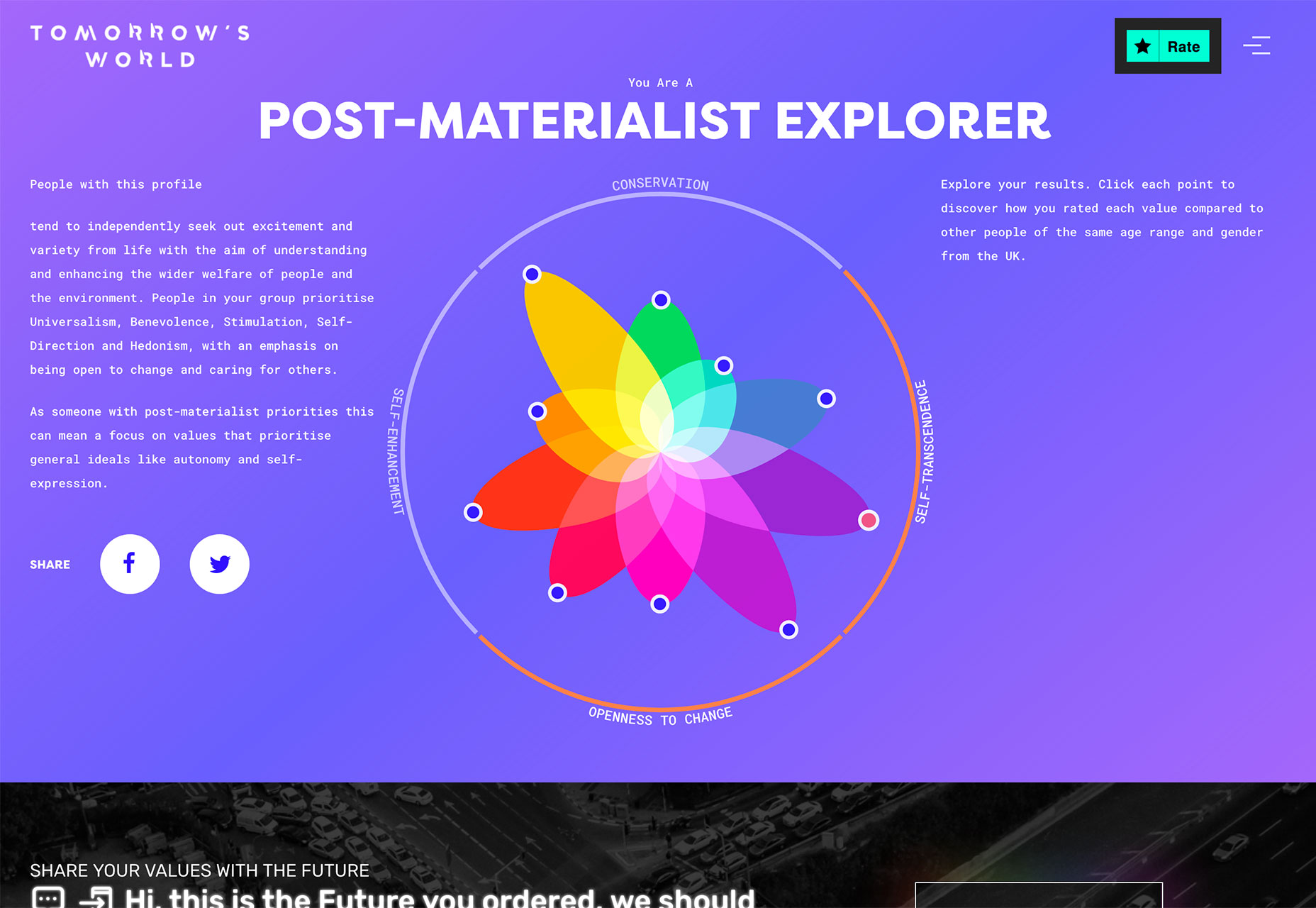
Yarının Dünyası, kullanıcının cevapların diğerleriyle nasıl karşılaştırdığına dair harika bir görselleştirme ile tamamladığı ve sona erdiği bir anketle başlar. Veri görselleştirme, kullanıcının kendisini ve etrafındaki dünyayı öğrenmesine yardımcı olan bir araçtır.
Qravity’nin web sitesi tasarımında birden çok veri girişi vardır. En ilginç olanlardan biri, kaydırma altındaki animasyonlu zaman çizelgesi olabilir. Bilginin (tarihler ve olaylar) görsel bir şekilde düzenlenmesi için bu yöntem, bilgiyi basit bir listeden çok daha kolay anlaşılır kılar.
3. Çokgenler 2.0
Web sitesi tasarımındaki çokgen şekiller, 2017’nin sonlarında ve bu yılın başlarındaydı. Bu eğilim devam ediyor ama farklı bir bakışla. Tasarımcılar, arka planlar veya diğer tasarım öğeleri oluşturmak için paketlenmiş çokgen yığınlarından ziyade, bir avuç poligon toplayıp bunları destekliyorlar.
Bu büyük boyutlu şekiller, hemen her projeye uygun, eğlenceli ve korkak bir tasarım öğesi ekler. Genel tasarım deseninin bir parçası, bir ana sayfada vurgu veya bir görüntü veya metin için ilginç bir şekil kapsayıcı öğesinin parçası olabilirler.
Poli şekilleri hakkında harika olan şey, daha yaygın olan ve bir kullanıcının dikkatini bu nedenle dikkat çekebilecek standart dikdörtgenlerden biraz farklı olmalarıdır. Bu şekiller aynı zamanda daha modern bir duyguya sahipler çünkü farklılar.
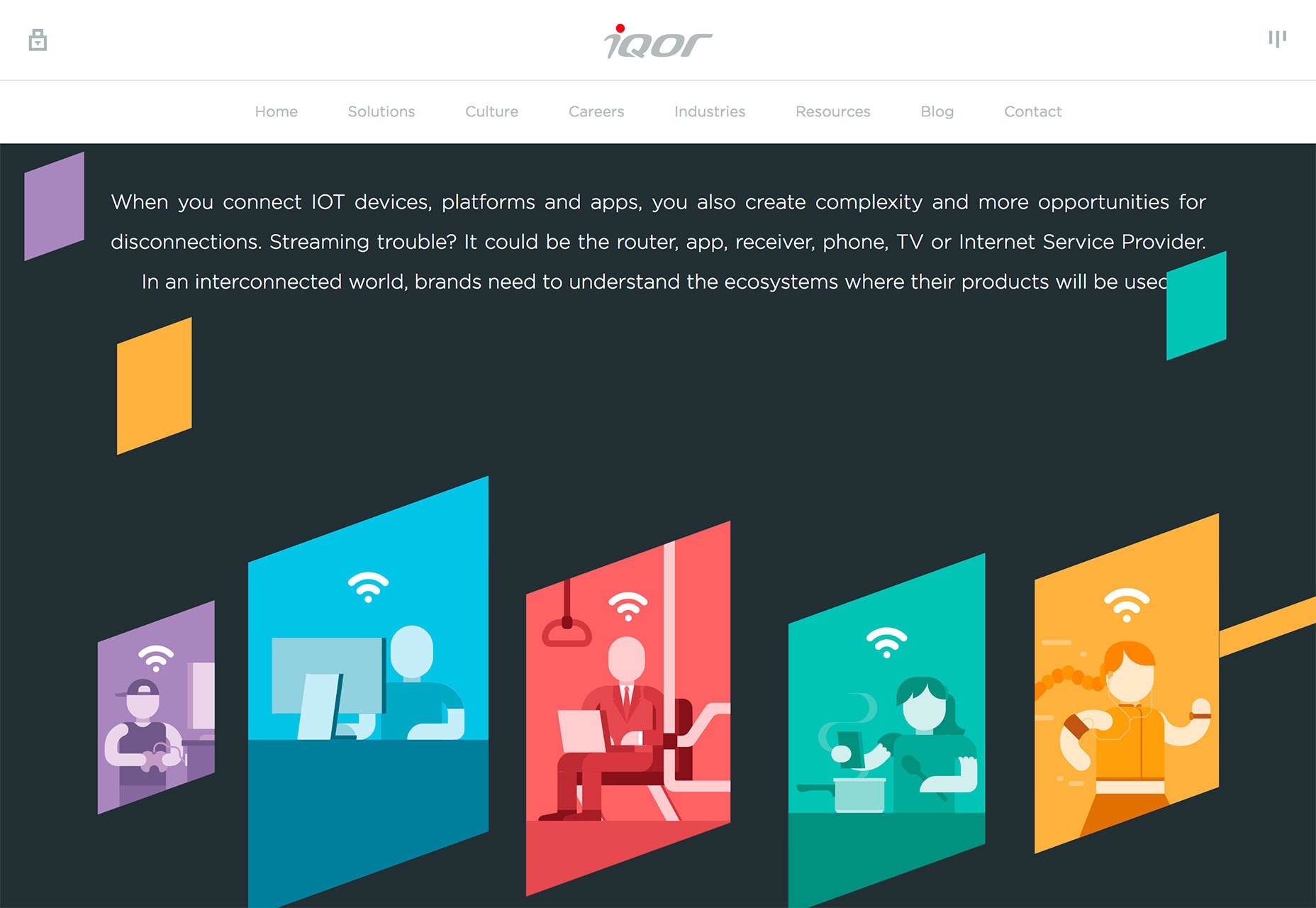
Çokgenler, Alan Turing Enstitüsü web sitesinin sağ tarafındaki keskin animasyonlu üçgen, daha geleneksel bir poli hissi (Evrimleşmiş) veya işlenmemiş kullanıcılara yardımcı olan basit şekiller için üst üste gelen basit çizgiler gibi daha belirgin açılara ve açılara sahip şekillere sahip olabilir. içerik (Iqor).
Poli şekiller böyle bir tasarım öğesi olduğundan, çoğu proje daha da fazla vurgu yapmak için onları parlak bir renge sahiptir. Sadece eğimli veya tek biçimli konfigürasyonların içindeki elemanlara uymaya çalışmaktan çekinmeyin; Bu, metnin öğelerini okumayı zorlaştırabilir.
Çokgenler, en başta bir mesajlaşma veya anahtar içerik öğeleri için bir ev olarak değil, bir arka plan veya vurgu öğesi olarak uygundur.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.