Web Tasarım Trendleri – Aralık 2018
Düşünmek zor olabilir ve yılın bu zamanında yeni tasarım projeleri üstlenebilir. Belki de küçük bir tasarım ilhamı sizi sindirmeniz ve bu projeleri sarmalamayı düşünmenizdir.
Daha karmaşık görsel efektlere sahip tasarımlara doğru devam eden bir değişim vardır ve bu eğilimler yığınlanmış metin öğeleri, glitchy video efektleri ve sanatsal görüntüler ile farklı değildir.
2018’in sonu için trend olan şu:
1. Yığılmış Metin
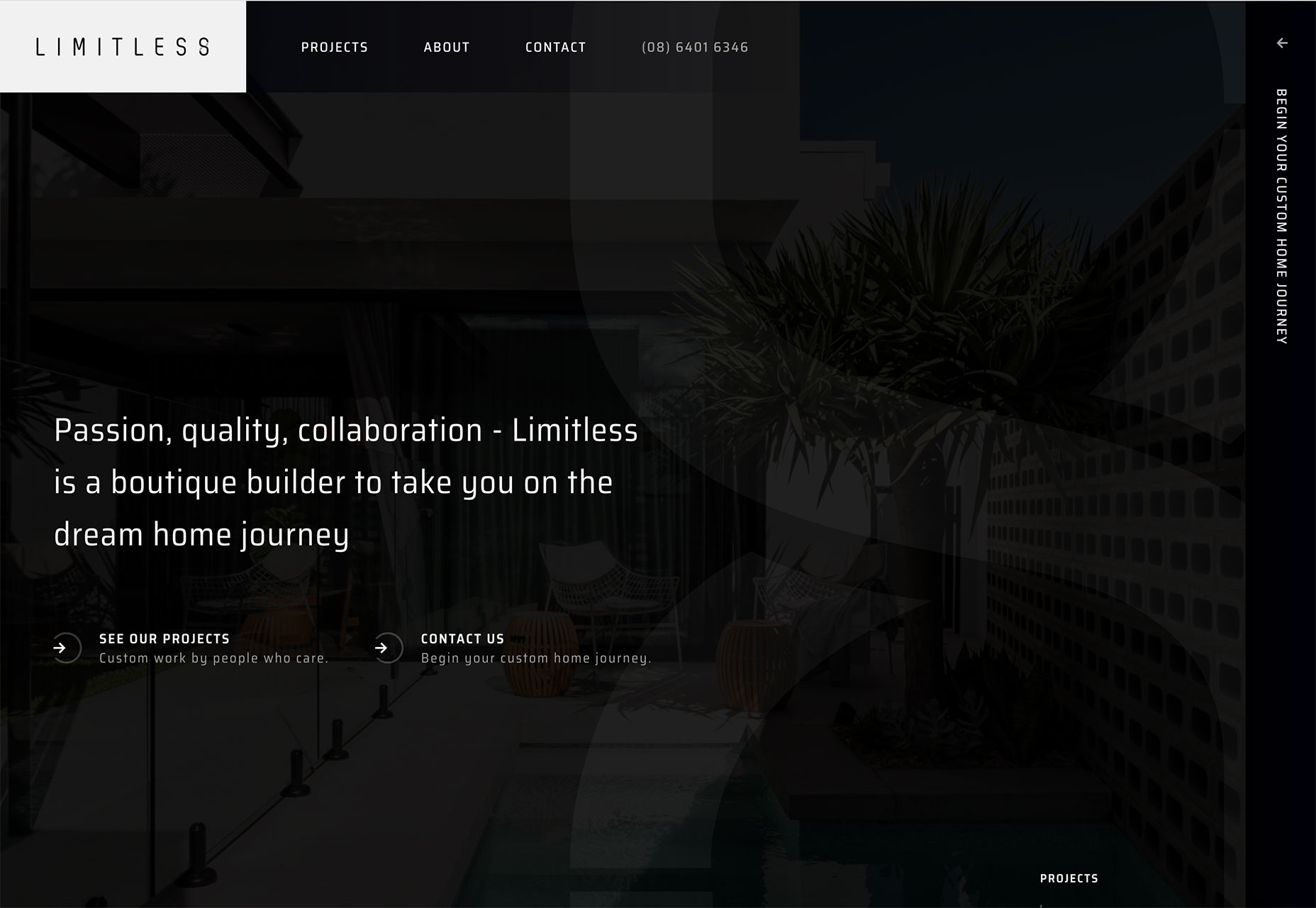
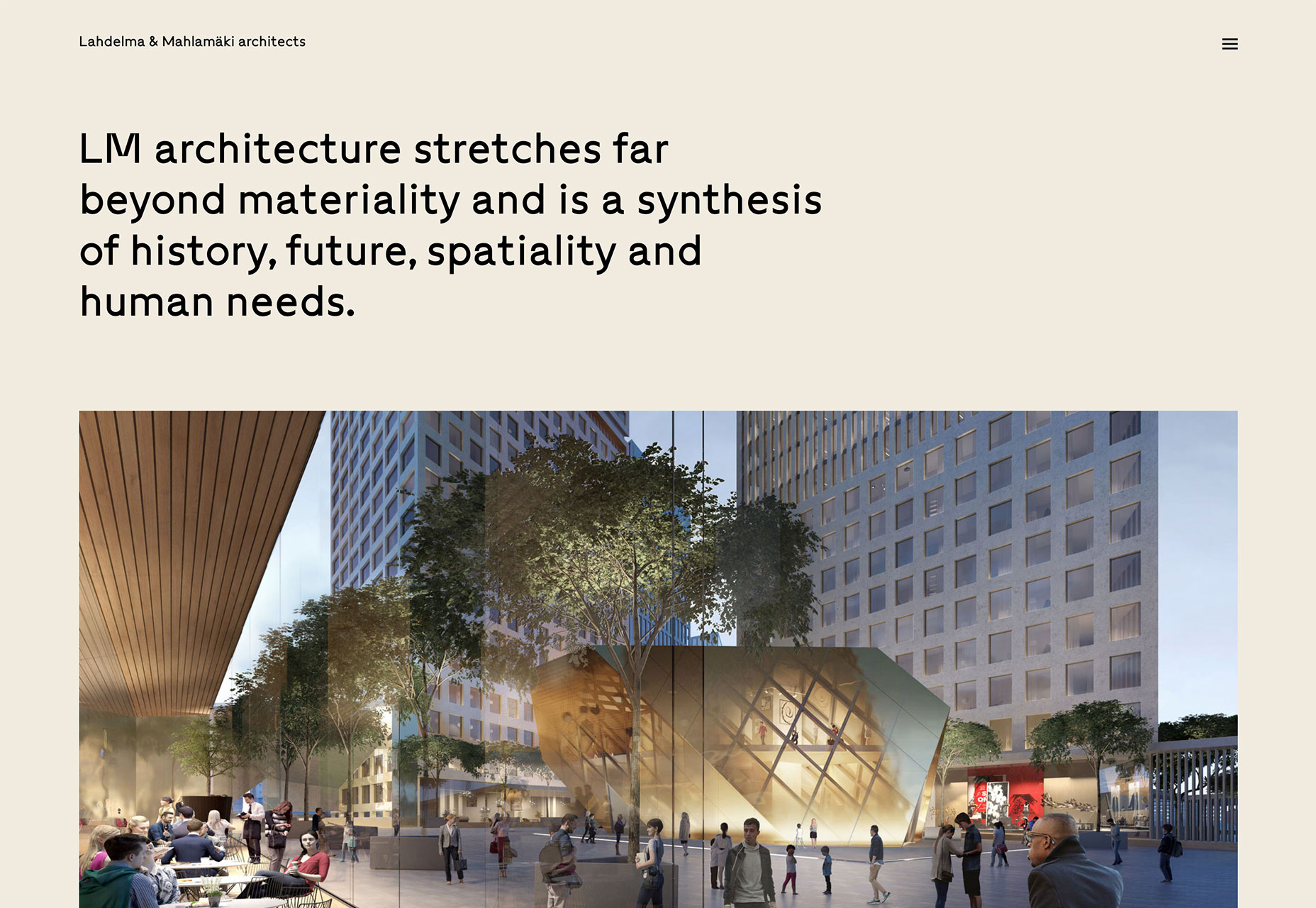
Büyük, üç kelimeli ana sayfa başlığının günleri numaralandırılmıştır.
Tasarımlar ana sayfada yığılmış metin bloklarına doğru hareket ediyor. Görme, büyük boyutlu bir başlığın ağırlığı hala var. Bilgilendirici olarak, mesajlaşma için daha fazla alan var. (Sadece bu başlıkları gereksiz kelimelerle paketlemeyin.)
Bu tasarım trend çalışmalarını yapmanın anahtarı, yazı seçimi. Okuması kolay bir yazı tipine ihtiyacınız var ve çizgiler arasında çok fazla yer var (ama çok fazla yer yok). Son derece uzun olanlara veya aşağı inenlere sahip olan yazı tipleri burada bir sorun olabilir.
Tasarımcılar, her türlü farklı yazı tiplerini, yığılmış metin ve hizalama satırlarını deneylerken, tüm kapak varyasyonlarının (descender probleminden kurtulan) ve sans seriflerinin bolluğu vardır. Ama bunun bir kural olduğunu düşünmeyin. Üst ve küçük harfler, serif yazı tipleri gibi yığılmış bloklarda harika görünebilir.
Bu tedavi için bir yazı karakteri seçerken, aşağıdakileri arayın:
- Uzun veya ayrıntılı renk örnekleri veya süslemeler olmadan standart veya orta boy x yükseklik. Bu karakterler, metin bloklarında okunabilirlik kaygılarına neden olabilir.
- Çok yoğun olmayan veya düzleştirilmiş olmayan normal şekiller. Her bir “o” kasesinin oldukça yuvarlak olduğu zaman yakın olduğunu biliyorsun.
- Çevresinin havasını çekecek gibi görünen bir yazıyla yazıyorum. Burada çok fazla kişiliği olan bir yazı, gerçek kelimeleri alt edebilir.
2. Glitchy Videosu
Bekle… bu video gayet açık… amaçsız mı?
Bu glitchy videosu yavaş internet bağlantısı veya sayfa yükleme hızının bir sonucu iken, glitchy video bir trend. Belki de bu tekniği kullanan büyüyen bir sosyal medya platformu olan TikTok gibi şeylere bağlayabiliriz. Belki de onu, kullanıcıları durdurup görmelerini sağladığına dayandırabiliriz. (Bunun gerçekleşip gerçekleşmeyeceği sorulabilir olsa bile).
Her iki durumda da, glitchy video efektleri kesin bir web tasarım trendi.
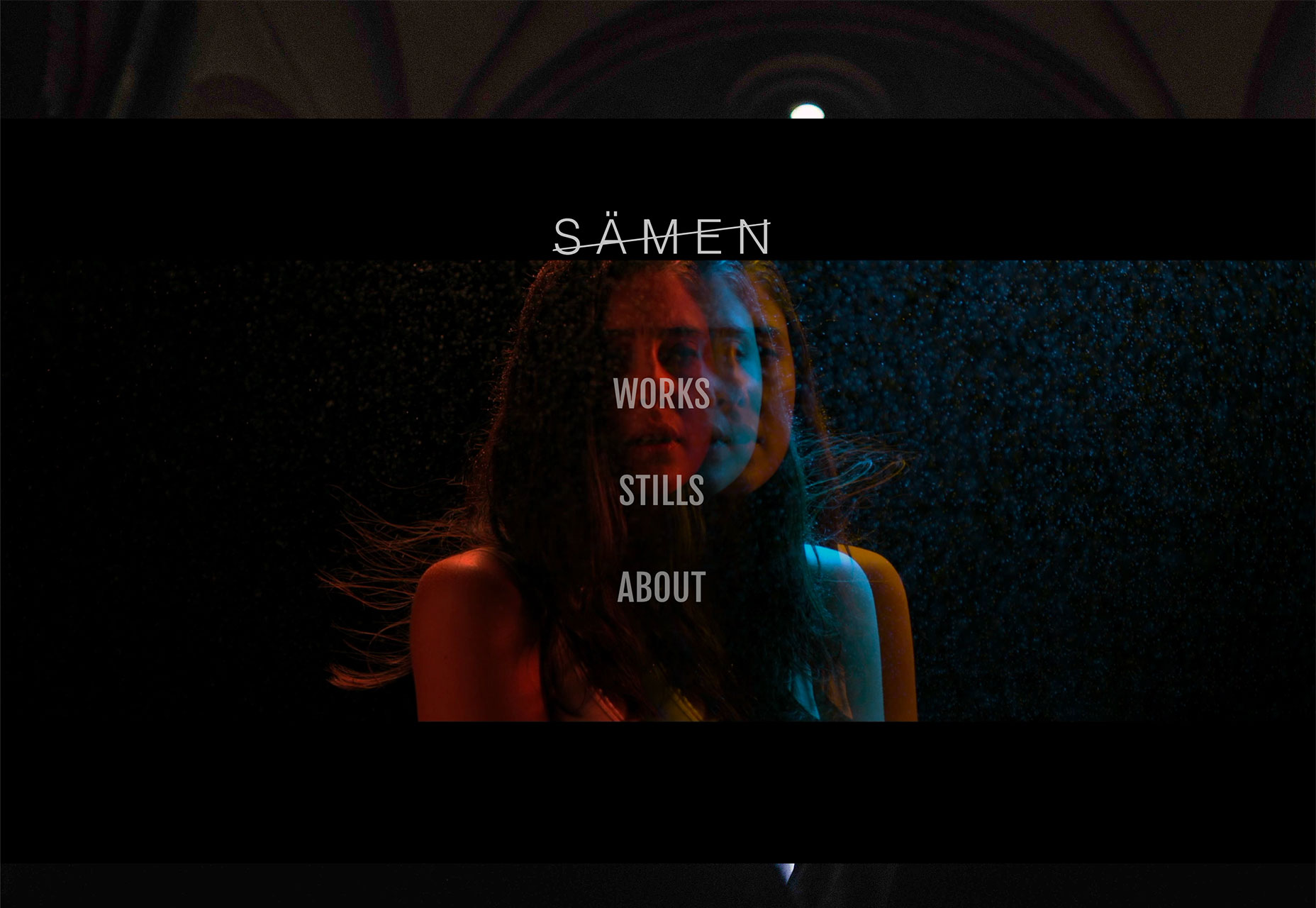
Bozukluklar veya aksaklık efektleri, bir gezginin harekete geçirdiği animasyonlar veya aynı sarsıntılı hareketlerle tıkladığınız animasyonlar veya tam ekran videoda tamamen rastgele görünebilen arka plan videosu şeklinde olabilirler.
Aksaklık etkilerinin evrimi de vahşetin yükselişini izleyebilir. Bu “sert” tasarım tekniği, gördüğümüz vahşi tasarımların çoğuyla benzer bir duyguya sahiptir.
Videoyu, dağınık veya çarpık bir şekilde kullanmayı planlarken, eğilimi belirli bir amaca ya da amacına sahip bir şekilde kullanmak önemlidir. Video kötü oluşturulduğunda veya kötü görünüyorsa, kullanıcılar tasarımdan etkilenmek yerine kapatılacaktır.
Bu etkinin gerçekten bir etkisi olması için belirli bir içerik türünü de alır. Bu cesur bir görsel. Yumuşak içeriğe sahip değildir.
Etki genellikle daha minimalist tasarım çerçeveleriyle eşleştirilir ve çoğu zaman bir sürü renk içermez. (Muhtemelen tasarımdaki “hile”, aksaklık etkisidir. Çok fazla başka şeyle birlikte, tasarım felaketine hızla dönüşebilir.)
Bir aksaklık efekti denemek istiyorsanız, basit bir tasarım deseni seçin ve içeriği eşleştirecek şekilde kullanın. (Aşağıdaki örneklerden en sevdiğim şey, glitchy videonun geçmiş yıllardan beri bir televizyon ekranı gibi göründüğü çok eski bir okulu olan Studio Digital Creatif.)
3. Neredeyse Soyut Sanat
Yaratıcı kaslarınızı web sitesi ana sayfalarında daha sanatsal ifadelerle kullanın. Bu tasarımlar sanat galerileri için en uygun gibi görünebilirken, soyut sanat birçok projeye giriyor. (Ve bu gemiye girebileceğimiz bir trend.)
Bu trendin ve konseptin nesi güzeldir ki, pek çok farklı yolla başarılabilir. Aşağıdaki örneklerin her biri, tasarımda neredeyse soyut sanatı kullanmaya farklı bir yaklaşım getirmektedir.
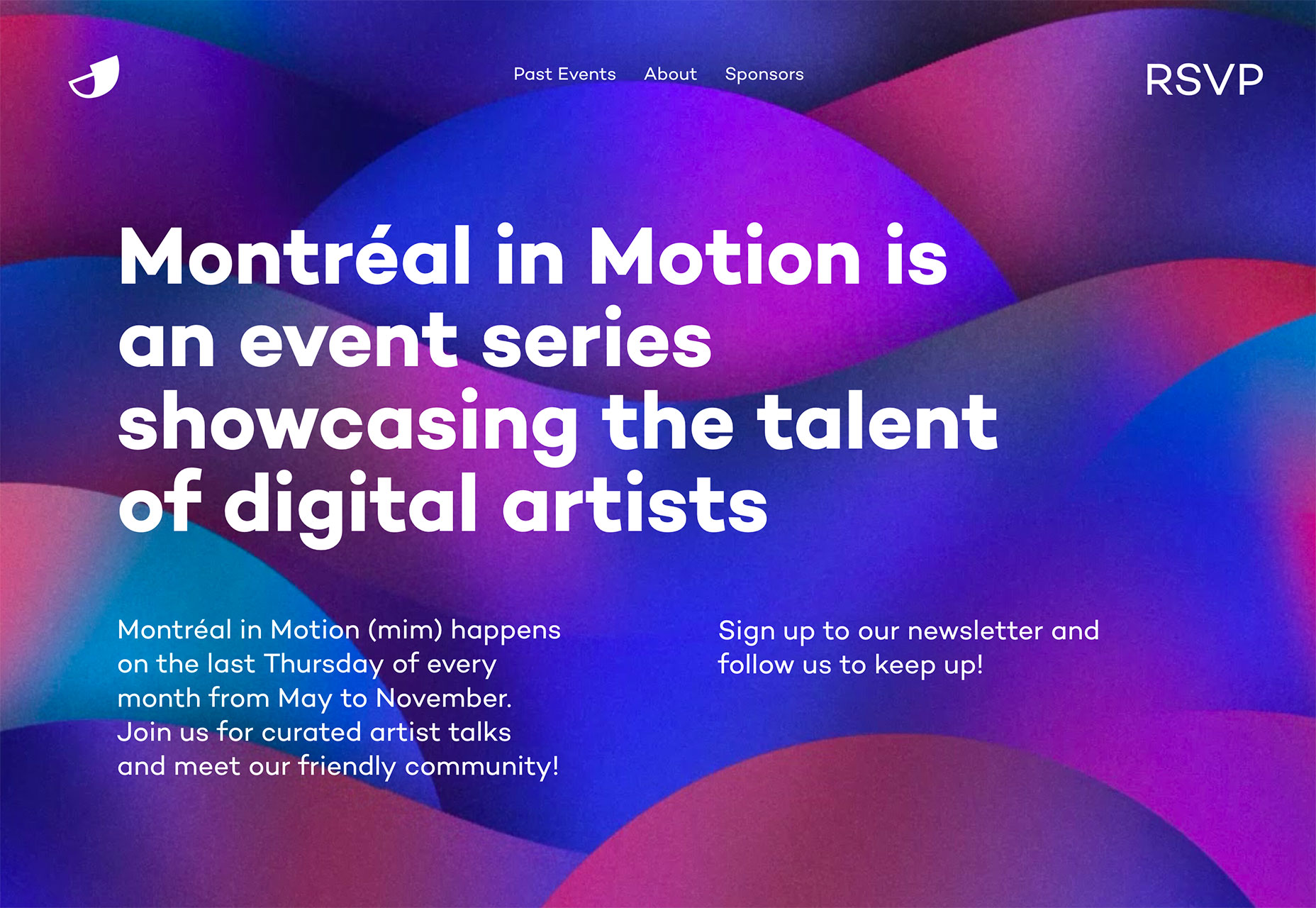
- Montreal in Motion, sizi tasarıma çekmek için renkli lekeleri hareket ettiriyor. Akşam gökyüzünde hareketli veya belki de biraz su gibi görünüyor. Her iki durumda da arka planın sanatsal kalitesi kullanıcıları çeker.
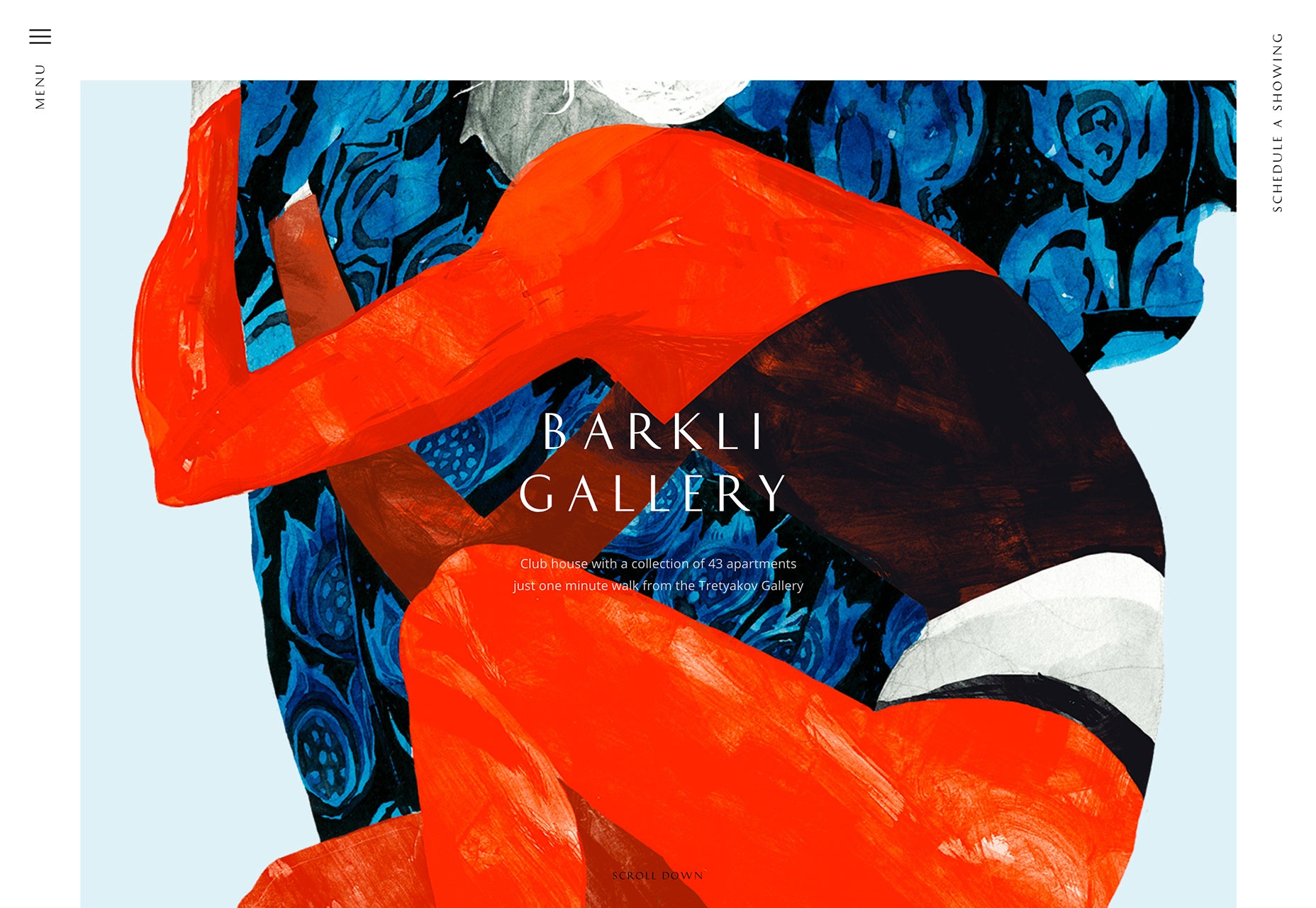
- Barkli Gallery, kullanıcıları tasarıma çekmek için gerçek bir sanat eseri kullanıyor. Bu bir galeri için uygun bir kullanımdır, ancak güzel olan şey, sanatın bütünüyle tam ekran gösterilmemesidir. Sadece görüntünün bir kısmını görüyorsunuz, ona daha soyut bir his veriyorsunuz.
- Wildsmith Skin, soldaki bir kişi ile bölünmüş bir ekran tasarımı ve sağdaki denge için soyut bir resim kullanır. Soyut görüntünün cildin hücresel düzeyde bir görünümü olduğunu veya belki de bir büyüteç altında ürüne baktığını düşünebilirsiniz. Her iki şekilde de ana görüntü ile güzel bir uyum yaratır ve çok fazla görsel ilgi yaratır.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.