Web Tasarım Trendleri – Ekim 2018
Bu ayki trendlerin ortak bir yönü var: Muhtemelen bu fikirlerin tümünü daha önce görmüştünüz, belki sadece biraz farklı bir şekilde sunuldunuz. Tasarımcılar, katılımı teşvik etmek için karanlık arka planlara, büyük başlıklara ve kartlara geri dönüyor ve kullanıcıları ekranın içeriğine ilgi duyuyor.
Bu ay tasarımda trend olan nedir?
1. Karanlık Arkaplan
Tasarımcılar uzun, hafif ve beyaz minimal stillere odaklanmış gibi görünüyor, ama bu dönem sona ermeye başlıyor. Karanlık arka planlar büyük bir şekilde geri dönüş yapıyor.
Karanlık arka planlar, beyazdan oldukça farklı bir tasarım fırsatı sunar
Belki de daha soğuk havaların gelmesi fikridir. (Bu karanlık arka planların birçoğu hoş bir his verir.) Ya da belki farklı bir şey denemek için sadece bir vardiyadır. (Karanlık arka planlar beyazdan oldukça farklı bir tasarım fırsatı sunar.)
Her iki durumda da, bir süreliğine etrafta dolaşması gereken bir trend.
Karanlık arka planlar pek çok farklı şekilde kullanılabilir – ve her biri bir şeyleri bambaşka bir şekilde yaratma fırsatı sunar.
- Siyah, düz arka plan: Basit bir siyah arka plan, geniş bir açık tuval oluşturur. Denys Loveiko, hareketli elemanların tonunu ayarlamak ve beyaz tipografiyi temizlemek için siyah bir arka plan kullanır. Anlaşılması keskin ve kolaydır.
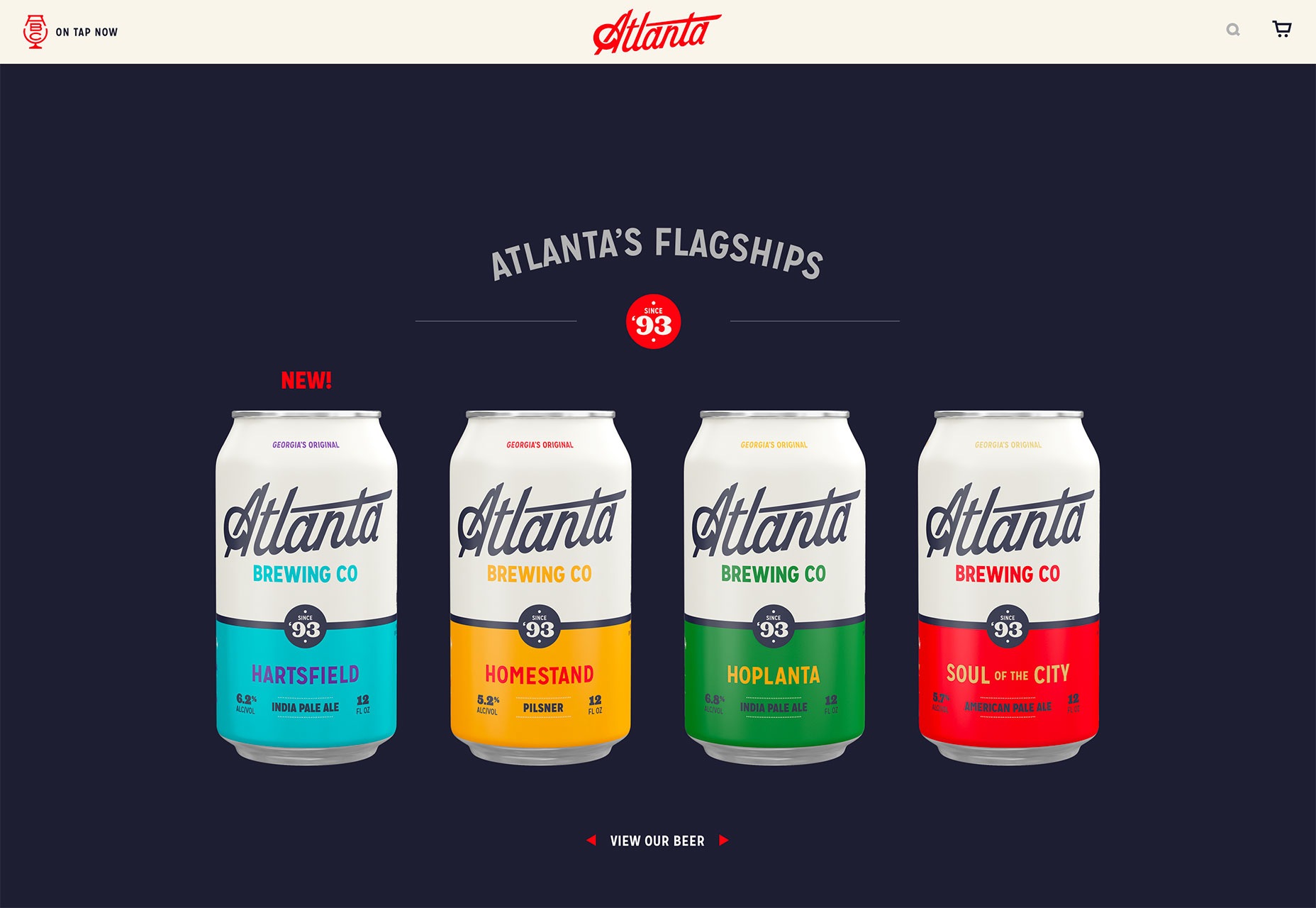
- Koyu renk arka plan: Atlanta Brewing Co., marka rengini vurgulamak ve parlak ürün tasarımlarını vurgulamak için mavi tonlarıyla koyu bir arka plan kullanır. Koyu renk hakkında hoş olan şey, düz siyah arka plandan biraz daha yumuşak olmasıdır.
- Koyu renk kaplaması arka planı: Bu eğilimin çoğu tek renkli arka planlara odaklanırken, bir görüntü bindirmesi de aynı derecede etkilidir. Burada koyu arka plan, web sitesinin konusu olan ancak metin, logo ve harekete geçirici mesaj gibi unsurları içeren odalarla erkeklerle tanışma fırsatı sunuyor.
2. Ağır Beyaz Başlıklar
Bazı tasarımcılar tümüyle karanlık arka planlara sahipken, hala çok fazla beyaz alan trendi var. Ağır beyaz başlıklar olsa da tüm beyaz tasarımları değiştiriyor.
Minimal bir stil oluşturmak ve aynı zamanda yüksek değerli görüntüleri kullanmak için harika bir yol
Bu eğilim, ilk ekranın neredeyse yarısını kaplayan neredeyse büyük boyutlu başlıklar, ardından daha fazla renk, görüntü veya video içeren diğer öğeler tarafından örneklendirilmiştir.
Aynı zamanda minimal bir stil oluşturmak ve yüksek değerli görüntüler kullanmak için harika bir yoldur. Beyaz alan, markalaşma ve anahtar mesajlaşmaya yer veren kolay bir ilk izlenim yaratırken harika bir iş çıkarırken, ilk bakışın ötesine bakmak için biraz daha ilgi çekici bir şey var.
Bu tasarım stili kaydırmayı teşvik eder. Bu tasarımların çoğu, ekranı, kullanıcıların ağır beyaz üstbilgiyi ve bir sonraki içerik düzeyinin bir kısmını aynı anda gördüğü şekilde bölüştürmektedir.
Aşağıdaki örneklerin her biri bu tekniği biraz farklı bir şekilde kullanır:
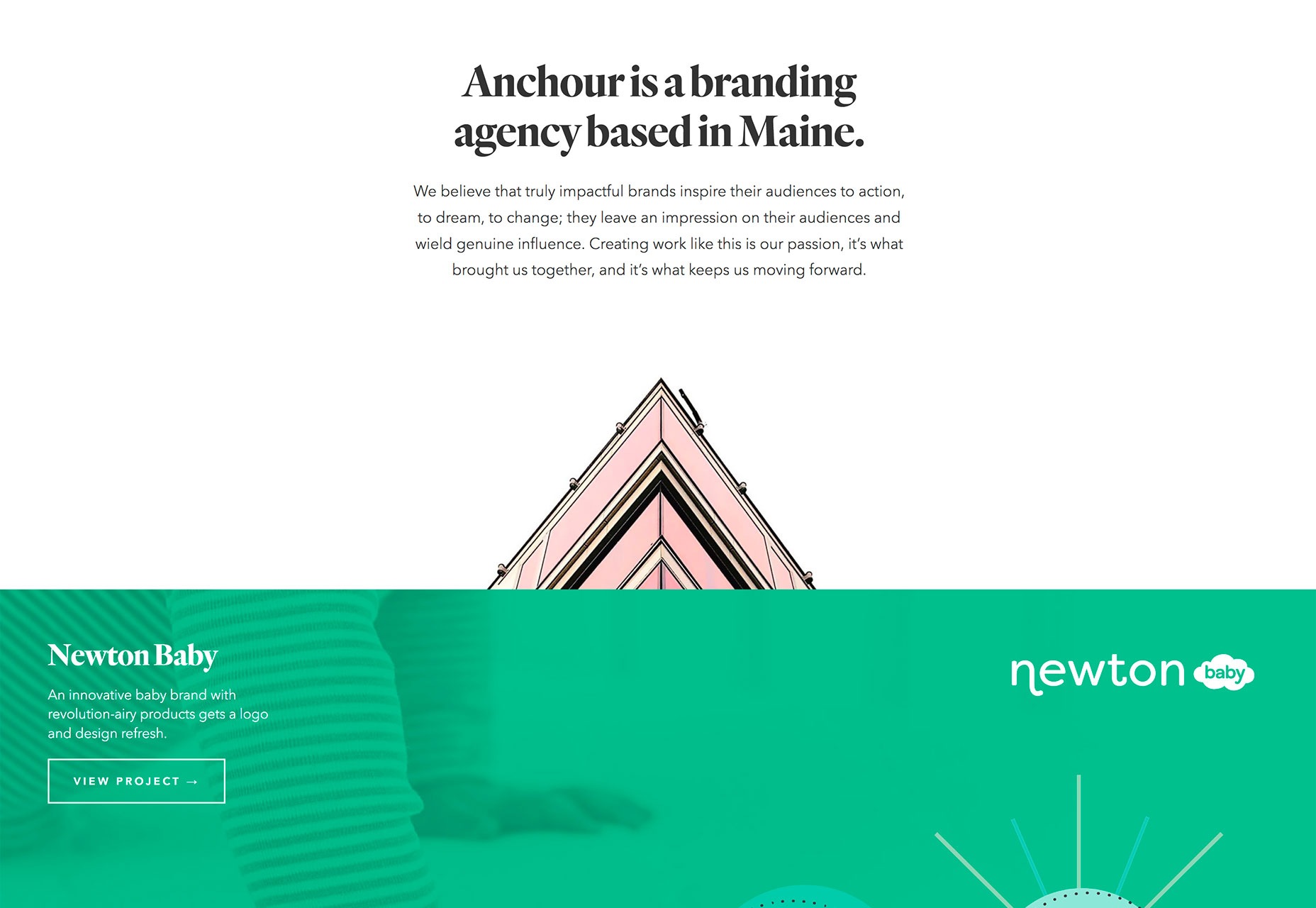
- Anchour, ekranın üçte ikisini önemli bir metin bloğuyla kaplayan ağır bir beyaz başlık kullanır. Dikkat edilmesi gereken husus, grafiğin, kullanıcıları yukarıdaki bilgilere ulaştırmak için kullanılmasıdır. Bu önemli yönlendirme, web sitesi ziyaretçilerinin öncelikle başlığa ve metne bakmasını sağlamaya ve ardından kaydırmaya yardımcı olur.
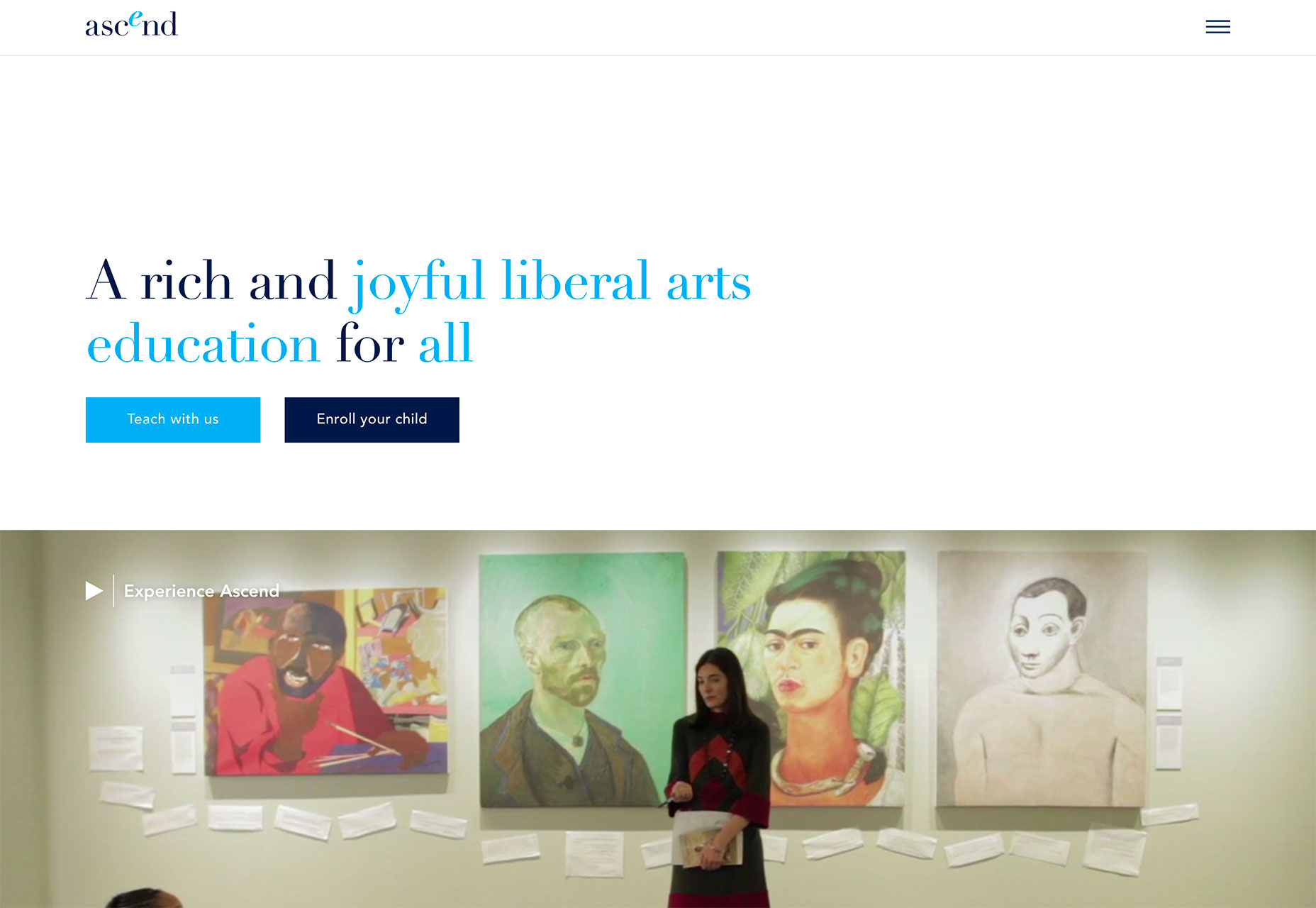
- Ascend, iki harekete geçirme ifadesiyle (izleyicilerin hangi bölümden geldiğine bağlı olarak) ne yaptıklarını size bildirmek için beyaz alanın yarım ekranını kullanır. Aşağıda, okulu harekete geçiren tam ekran bir video var. Öyküyü, kullanıcıları çok fazla bilgi almadan bir kerede anlatmanın eğlenceli bir yolu.
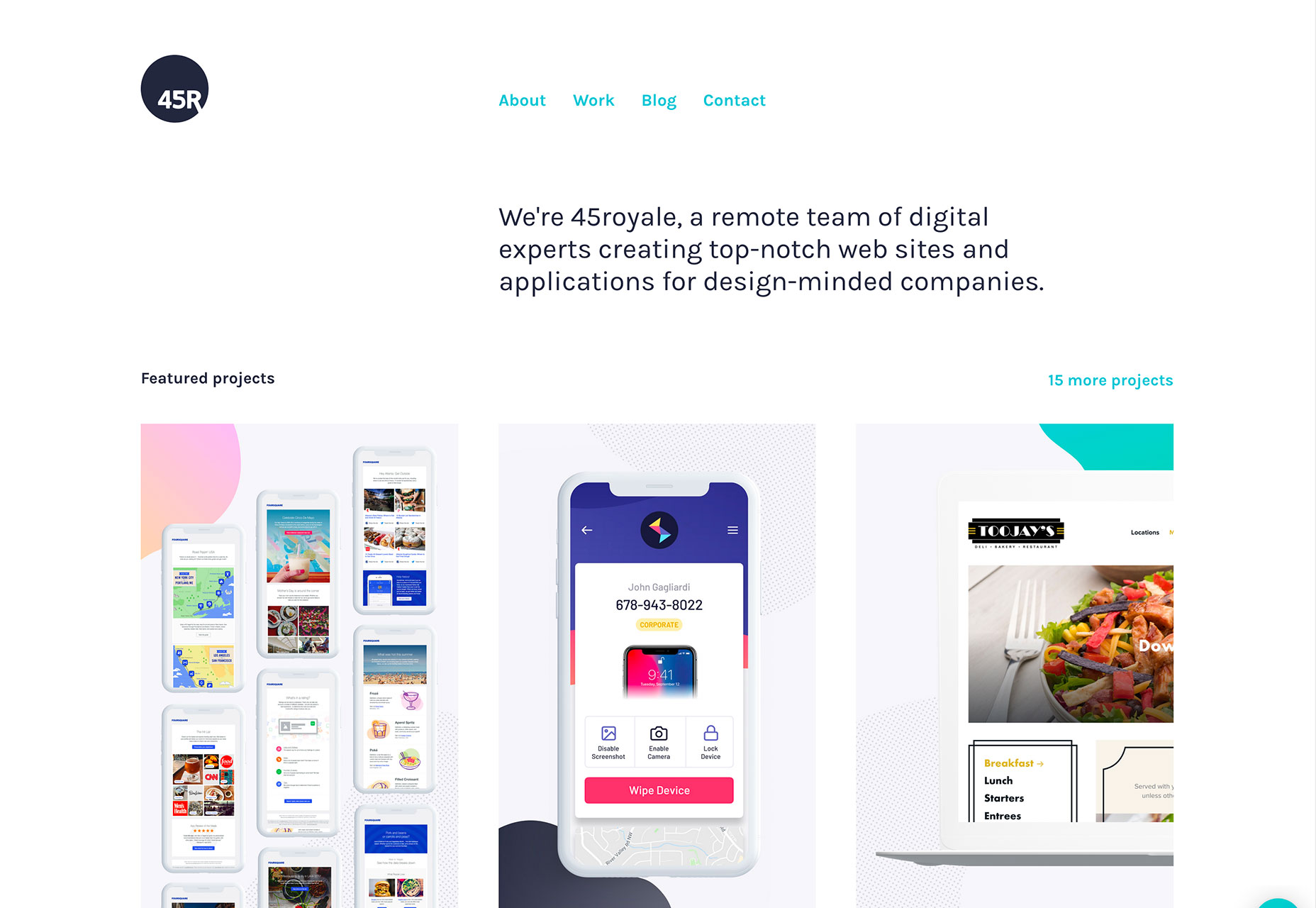
- 45royale, beyaz bir arka plan üzerinde görüntü fayansları izleyen ağır bir beyaz başlık ile başka bir yaklaşım alır. Üstbilgide, kullanıcıların web sitesine niçin geldiğinin altını çizen bir logo, gezinme ve metin bloğu bulunur. Üst kısımdaki metin bloğu büyük boyutludur ve çevresinde bolca yer vardır, böylece odaklanması kolaydır.
3. Kartlar için Yeni Uygulama
Materyal Tasarım’ın başlamasıyla birlikte bir süre radarın düştüğü için kart tarzı arayüzler çok dikkat çekiyor. Kartlar yeniden projelere geri dönüyor, ancak tümüyle kullanım için değil, bir şekilde kullanıldı. Bu kartlar biraz daha küçüktür ve belirli etkileşimler için tasarlanmıştır.
Kartlar hakkında güzel olan şey, kullanıcıları bir şeyler yapmaya yönlendirmek için iyi bir iş çıkarmalarıdır. İyi tasarlandığında, bir kart neredeyse kullanıcının tıklamasını veya tıklamasını ister, bu da onları CTA’ları dönüştürmek veya gezinmeye yardımcı olmak için harika bir araç haline getirir.
- Manhattan Miami, farklı kullanıcı türleri için harekete geçirici mesajlar olarak kartları kullanır. Ana sayfada, her biri kitlenin farklı bir segmenti için harekete sahip üç kart bulunur. Onlar basit ama arka plandan katmanlı etkisi nedeniyle dikkat çekici.
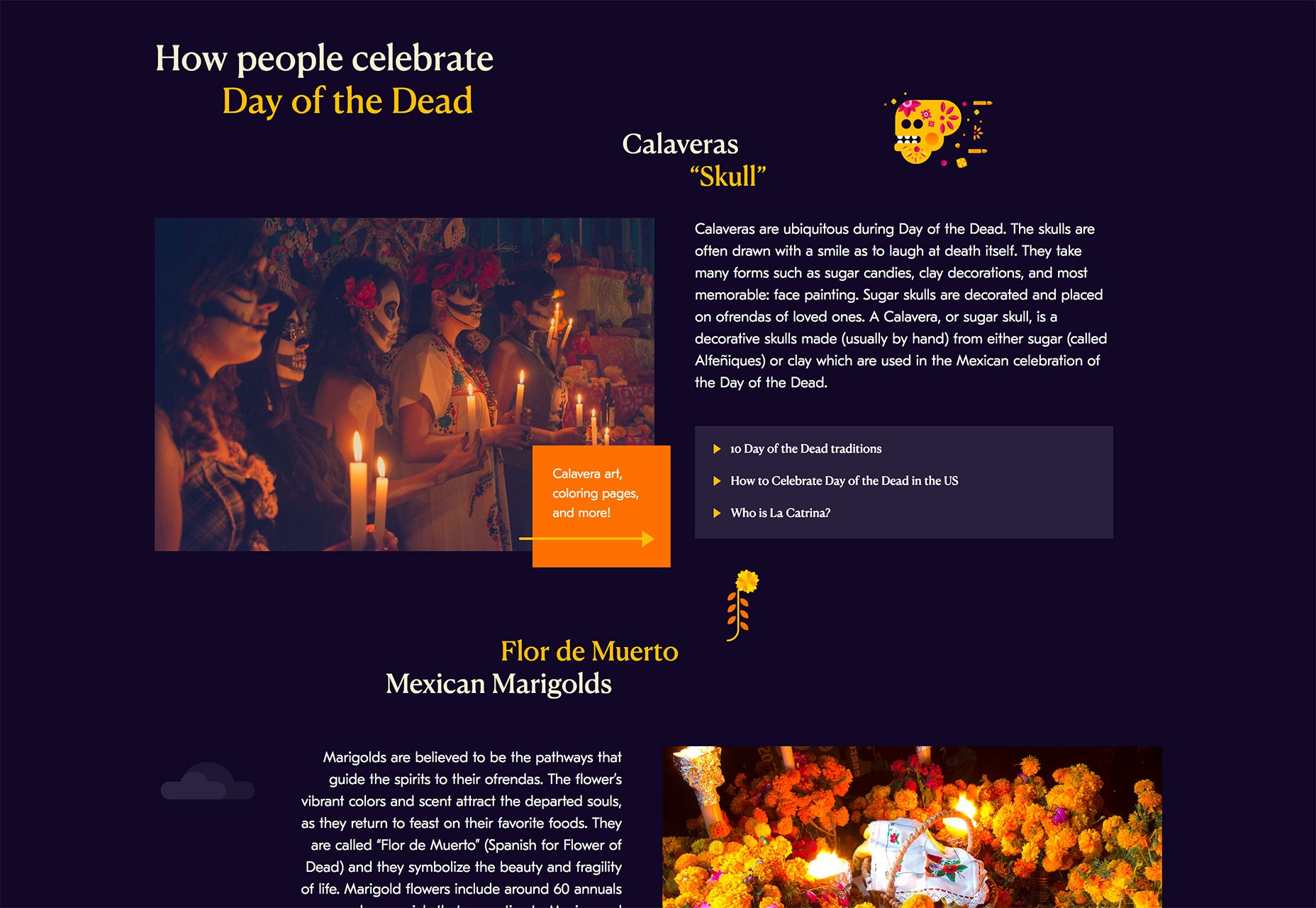
- Dead of the Day, dikkati yönlendirmek için tasarım boyunca mini kartlar kullanır (turuncu kart üzerindeki oku sağdaki bağlantılara not edin) ve ek bilgi sağlar. Her küçük kart, tıklamaları daha da teşvik eden bir uyandırma animasyonu içerir.
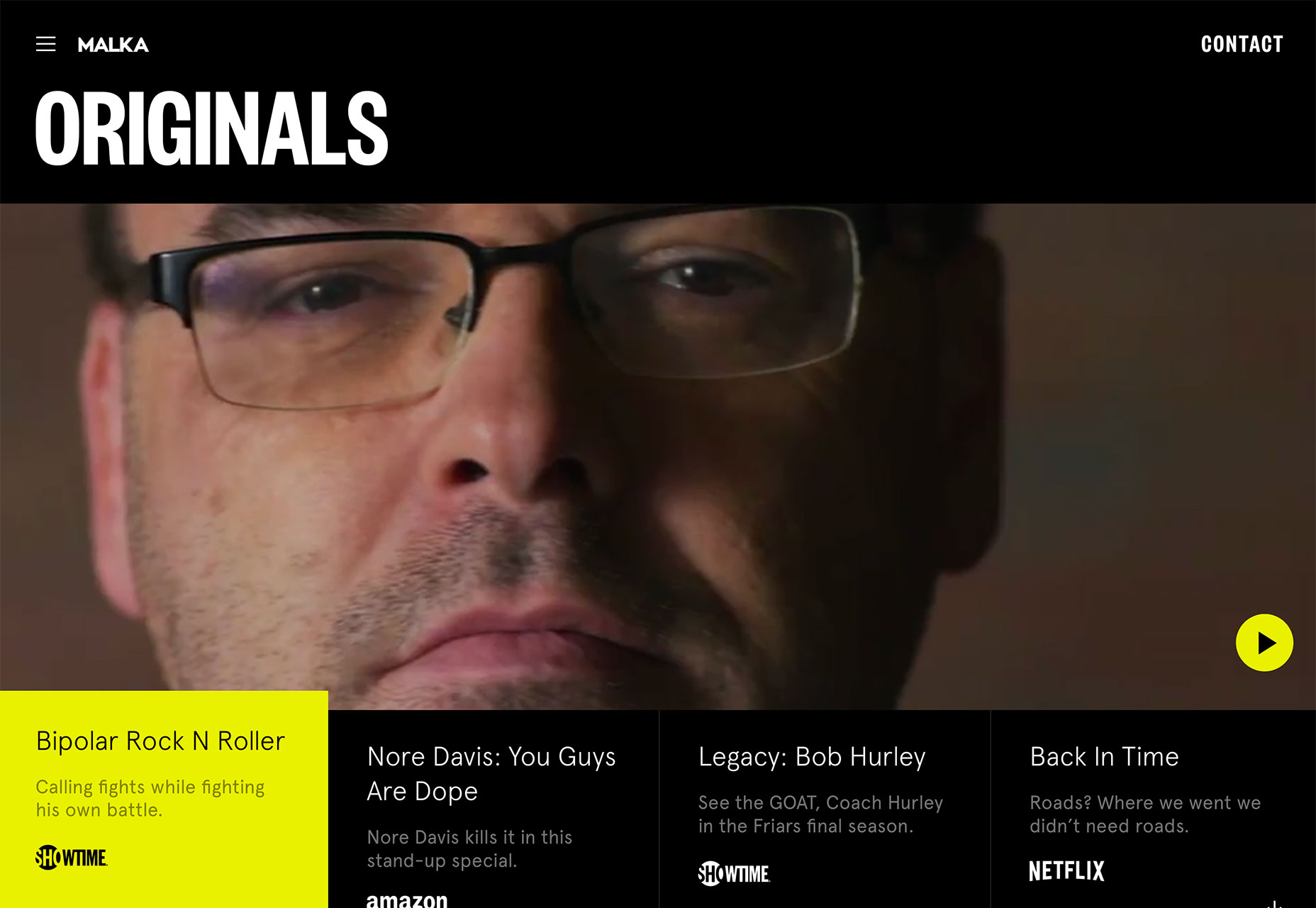
- Malka, kartları tamamen farklı bir şekilde kullanıyor. Ekranın altındaki dört kart aslında navigasyon öğeleridir. Gerçekte oynatılan video makarasıyla ilgili olan kart biraz daha yüksek ve sarıya dönüşüyor. Kullanıcılar ayrıca uygun karta taşıyarak kartları (ve ekrandaki videoyu) değiştirebilirler.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.