Web Tasarım Trendleri – Haziran 2018
Bazen tasarım trendlerine bakmanın en eğlenceli yanı, yeni tasarım desenleri yaratan trendlerdeki ince değişiklikleri fark etmeye başlamanızdır. Bu ayki trendlerin her biri, ilginç bir dönüşle oldukça popüler olan bir şeyin evrimi.
Bu ay tasarımda trend olan nedir?
1. Tam Ekran Fotoğraflar
Büyük boy kahraman görüntüsü, tam ekran fotoğraflarla daha da büyüyor. Bu web sitesi tasarım eğilimindeki ana unsur, evdeki “ekranın” diğer öğelerden arındırılmış olmasıdır, böylece fotoğraf tüm ekranı doldurur.
Gezinme veya görüntü alanı dışındaki diğer öğeler için ayrı alan yoktur. Tüm öğeler aslında görüntü içinde yer almaktadır. Bu tasarım konsepti harika bir görüntü ile en iyi şekilde çalışır. Sadece en iyi, en çarpıcı ve ilginç fotoğraflar, diğer elemanların eksikliği nedeniyle bu şekilde bir tasarım taşıyabilir.
görüntü bir gösteri-stoper olmalı
Aşağıdaki tasarım örneklerinin çoğu, görüntü alanında gizli olan ve genellikle bir hamburger simgesiyle yapılan gezinmeye sahiptir. Kullanıcıları tıklamak veya etkileşimde tutmak için başka yerler de vardır. Yani görüntü bir gösteri-stoper olmalı.
Bu tasarımlar harika görünse de, diğer öğeler için kontrastlı alanların olmaması, mesajlaşma için minimum kullanım veya alan ve sayfaya geldikten sonra ne yapılacağı konusunda kullanıcı karışıklığı gibi bazı kullanılabilirlik zorlukları sunabilirler.
Çizgiler veya kullanıcı ipuçları (“daha fazlası için kaydır”) gibi ek tasarım öğeleri yardımcı olabilir. Bu tarz bir tasarım elbette pek çok içerik ve güçlü görseller olmaksızın projeler için en iyi şekilde kullanılabilir.
2. Yeni Bölünmüş Ekranları Al
Bölünmüş ekran tasarımları, trend kategorisinde Webdesigner Depot’ta birkaç kez kaydettiğimiz bir şey – bu turun Şubat versiyonunda ve 2015’e kadar uzanan bir yerleşim trendinde.
Bölünmüş ekran tasarımları ile ilgili en iyi şey, yanıt veren format ile güzelce çalışabilmeleridir. Mobil ekranlarda masaüstü ve yığınlanmış içerikte çift içerik elde edersiniz. Cihaz ne olursa olsun, kullanıcı cihaz türünü değiştirerek herhangi bir şeyi kaçırmış gibi hissetmez.
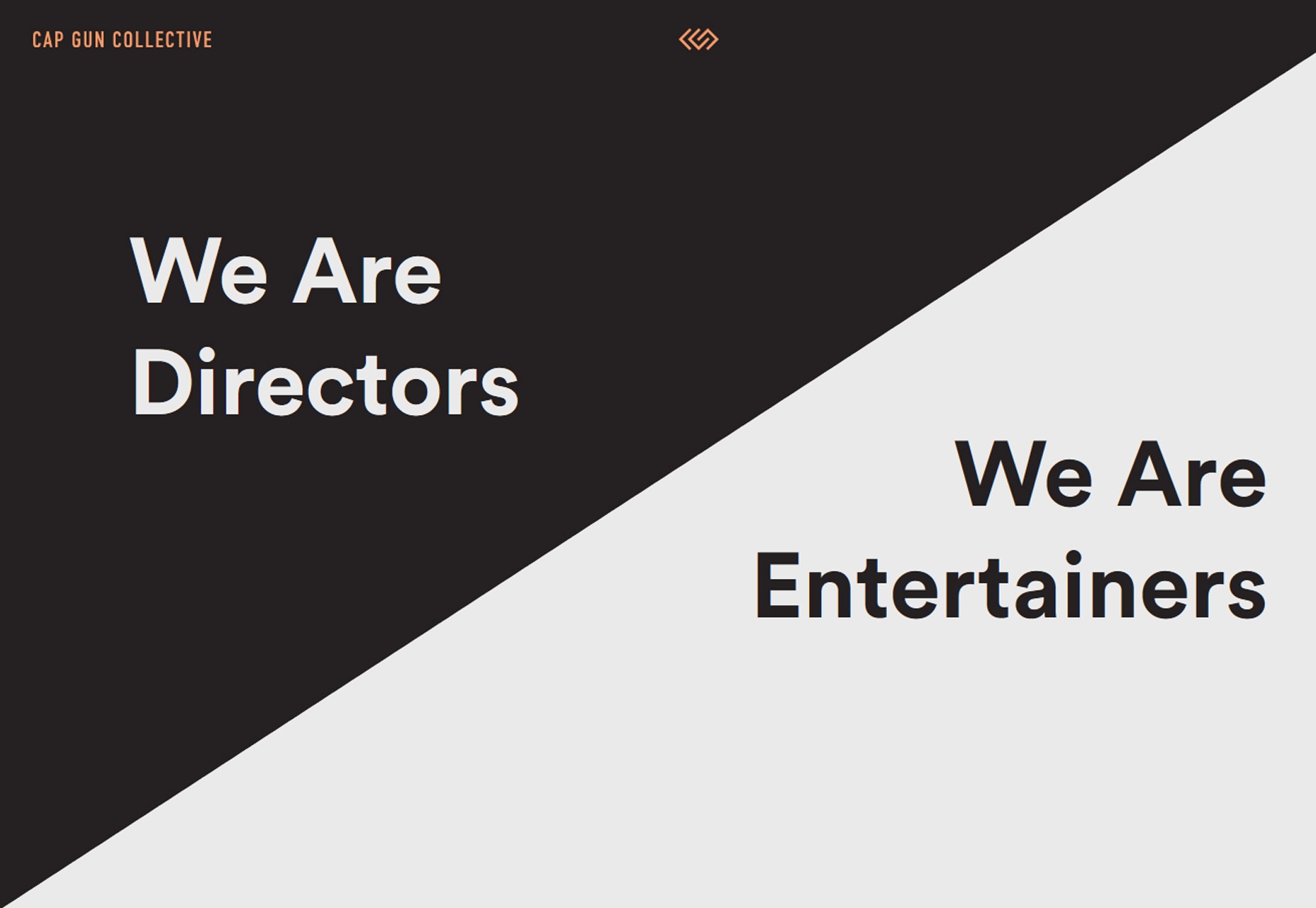
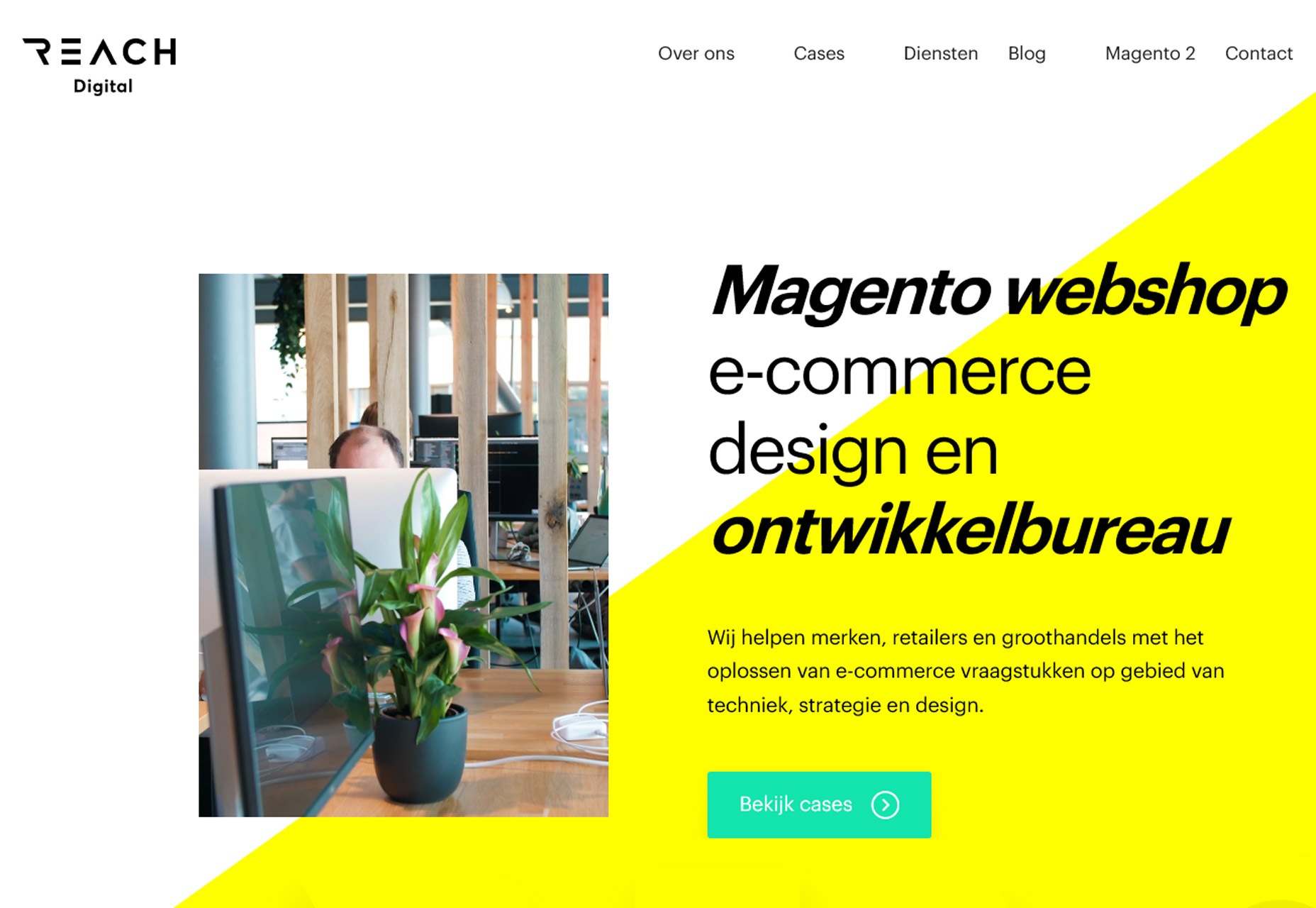
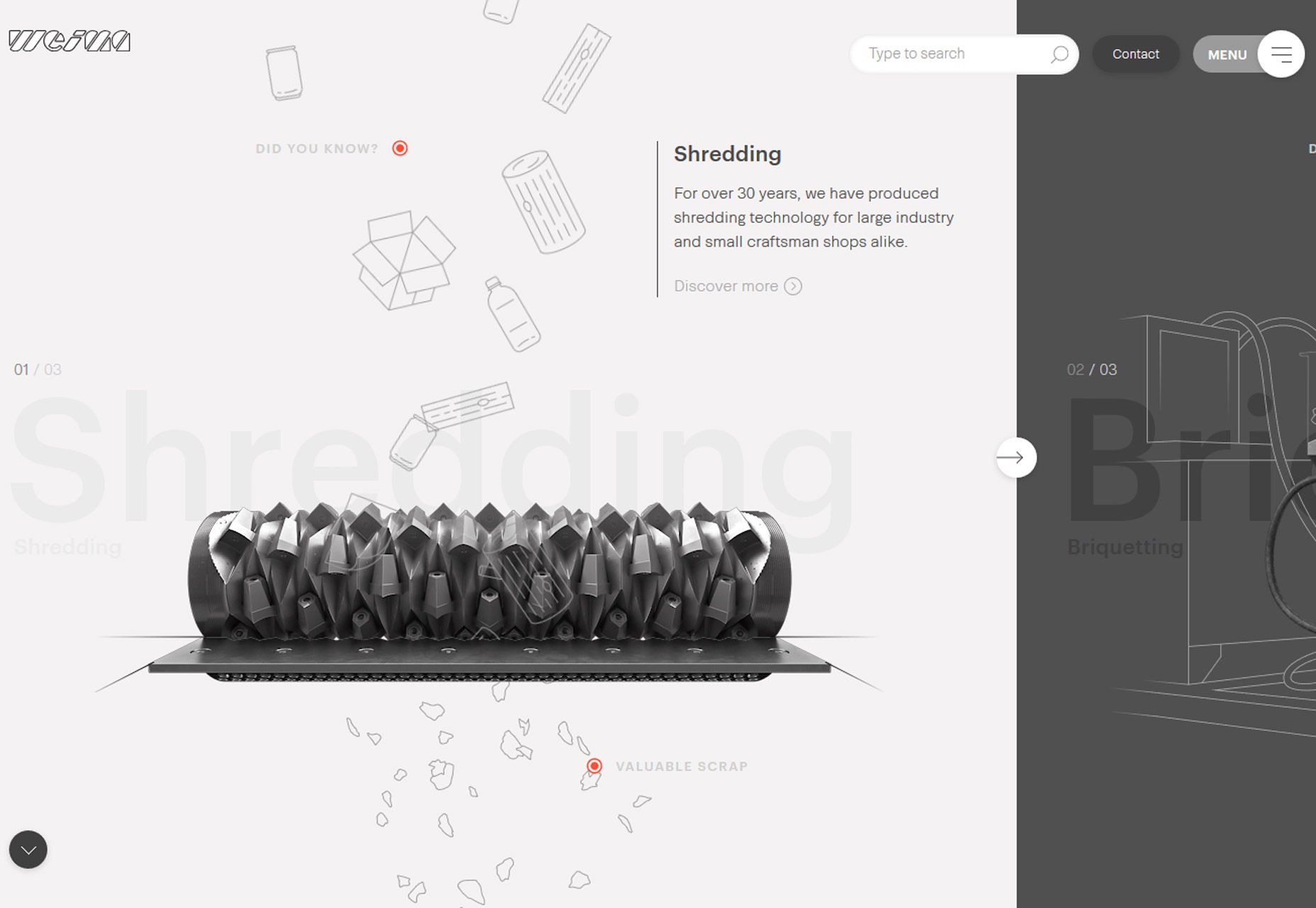
Bölünmüş ekran tasarımlarının işlevi ve biçimi o kadar değişmedi, ancak daha asimetrik ve diyagonal bölünmüş ekranlara geçiş oldu. Estetikte basit değişiklik (çift içerikli tasarım öğelerinin mükemmel işlevselliğini korurken) dikkat çekicidir ve denemeye değerdir. Reach Digital’in parlak beyaz ve sarı kombinasyonundan, Cap Gun Creative’in basit siyah ve beyaz tarzına, Weima’nın çeyrek panel bölmesine ayrılmasıyla, alternatif tükürüklerin her biri, bu eğilime hakim olan mükemmel simetrik bölünmelerden biraz daha ilginçtir. bir kaç yıllığına.
Bölünmüş ekran projeleri ile ilgili güzel şey, neredeyse her tür içerik veya içerikle çalışabilmeleridir.
Küçük sitelerden içerik kitlesine, bölünmüş bir ekran, kullanıcılara tasarımda nasıl ve neye dikkat etmeleri gerektiği konusunda bir seçenek sunuyor. Bölünmüş ekran seçenekleri, “bu ya da bu” kullanıcı deneyimini sağlar ve kullanıcılara yol boyunca içerikle etkileşim kurarken ikili bir seçim yaparken ilgi gösterir. Kullanıcı açısından anlaşılması ve son derece işlevsel olması kolaydır.
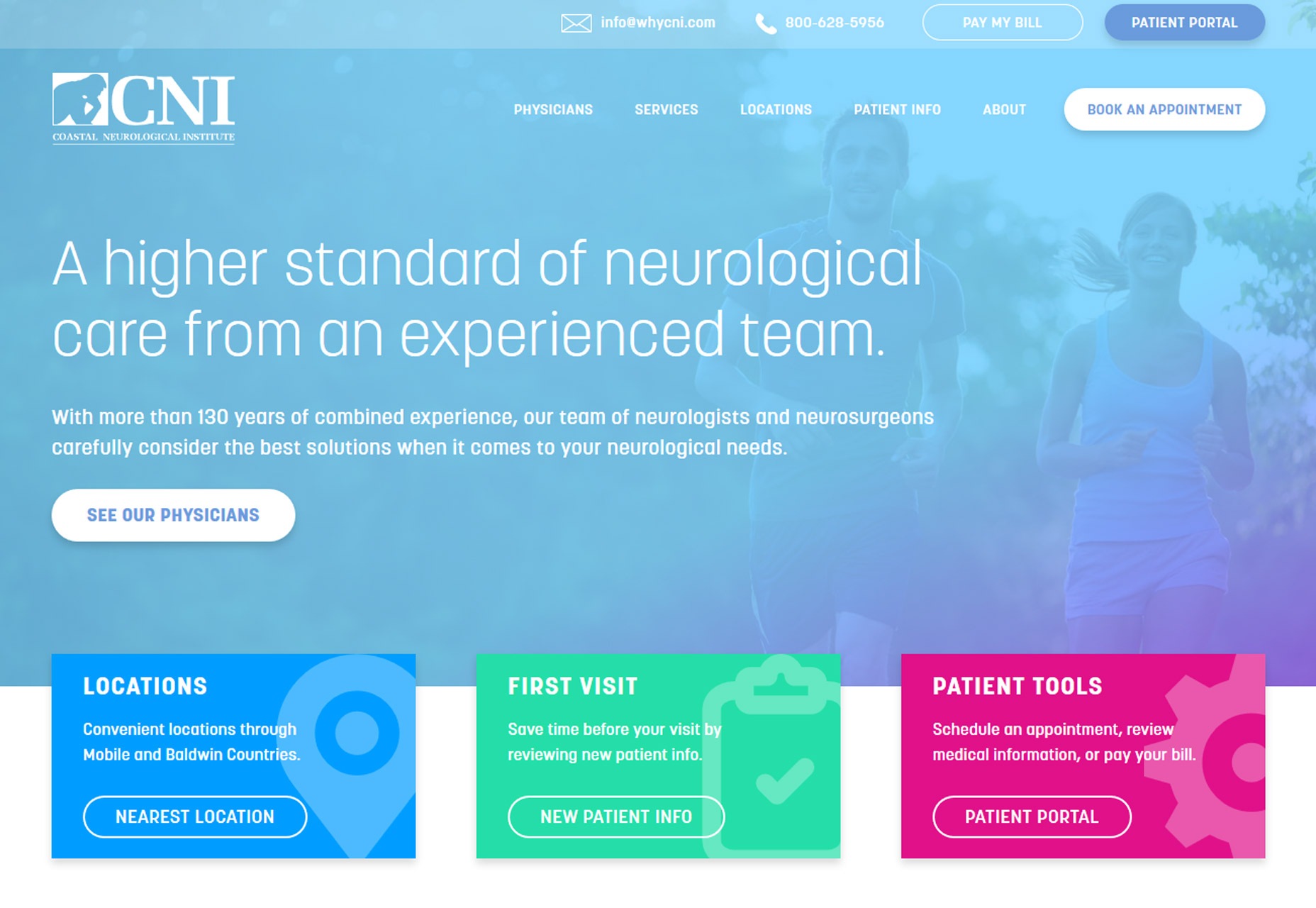
3. Minimal Şeffaflık ile Renk Bindirmeleri
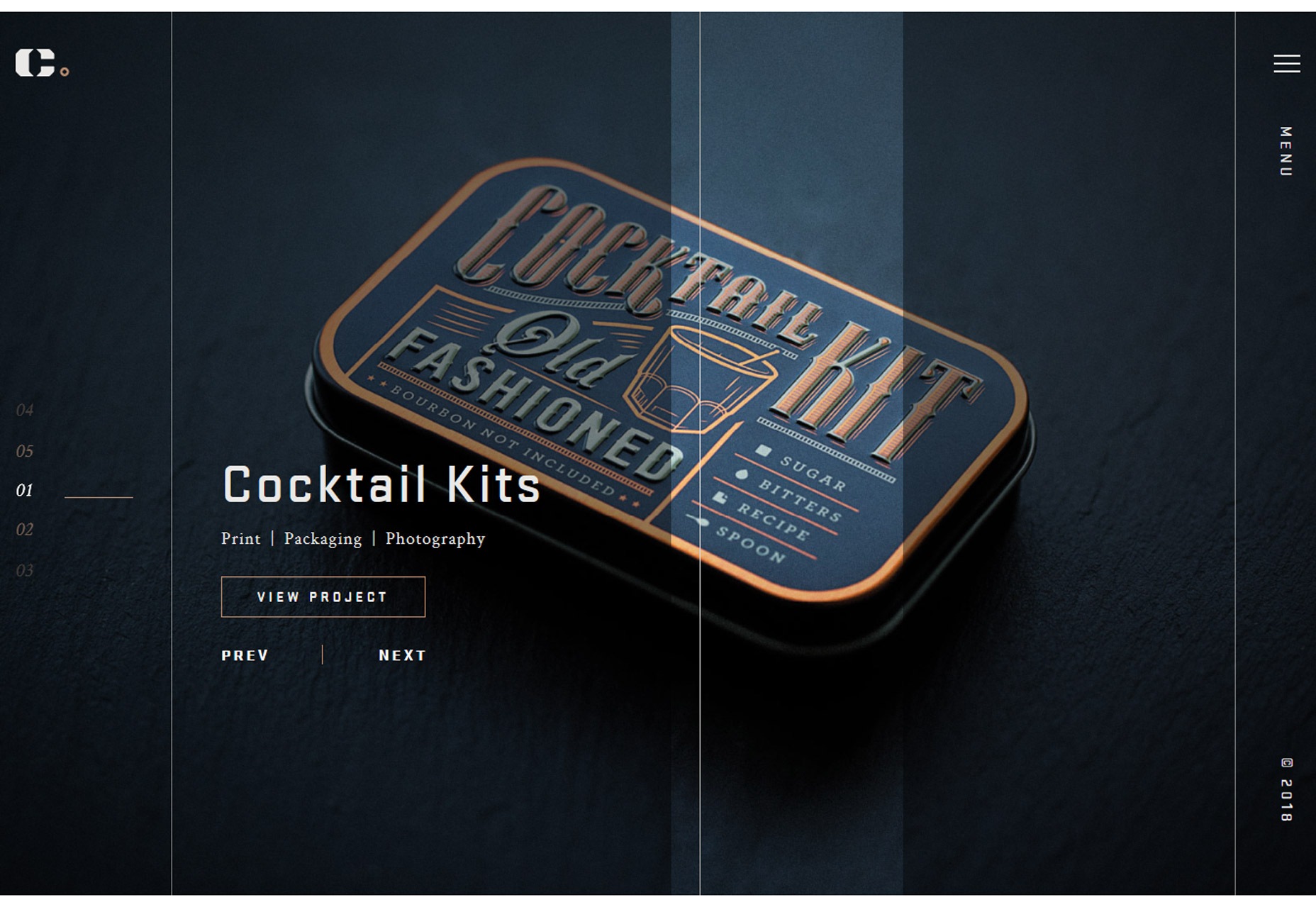
Aşırı derecede popüler hale gelen bir başka eğilim, fotoğraf veya video üzerinde şeffaflık içeren bir renk kaplaması kullanmaktır. Teknik popülerdir çünkü metinlerin ve diğer öğelerin görüntülerin üzerine daha tutarlı bir renk kontrastı katmasını kolaylaştıracak bir katmanlama efekti yaratmaya yardımcı olur.
Tasarımcılar, zarfı saydamlık seçenekleriyle bastırıyorlar, böylece arka plan öğesinin bir bakışta görmesi zor. Aşağıdaki örneklerin her birinde, resimde ne olduğunu veya tasarımla nasıl ilgili olduğunu anlamak için yakından bakmanız gerekir. Bu trend hakkında iki gözlem:
- Bir bakışta oldukça havalı görünüyor. Kaplamadan, tek bir arka plan renginden daha fazla görsel ilgiye sahip olmak için yeterli doku ve derinlik var.
- Ama… görüntünün içerdiği bilgilerin herhangi bir duygusunu kaybedersiniz. Saydamlar, çok fazla “iş” olmadan görüntüyü net bir şekilde ayırt etmek için çok “kalın” dır (Ve sıradan web sitesi kullanıcılarının içeriği anlamak için çalışmayacağını biliyoruz).
Böylece bu eğilimin gerçekten işe yarayıp yaramadığı sorusuyla bizi bırakıyor. Evet, güzel görünüyor, ama gerçekten arka plan resmiyle bilgi veriyor musunuz?
Bir alt par görüntü oluşturmak için bu konsepti kullanmayın
Bir alt par görüntü oluşturmak için bu konsepti kullanmayın. Derinlik eklemek ve yakın olmaya ihtiyaç duymayan bir görüntüye sahip olmak istiyorsanız bu konsepti kullanın.
Aşağıdaki örneklerin her birinde, ön planda bulunan öğeler, genel mesajlaşma için, tasarımın amacının, renk kaplamasının altındaki görüntüden çok daha önemlidir. Her durumda, görüntü, ek bir bilgi ipucu sağlamakta ancak mesajın önemli bir parçası değildir. Bu, kullanıcı anlayışına gerçekten katkıda bulunmaz ve diğer her şeyden daha görsel bir vurgudır.
Bu zor bir tekniktir. Bu eğilimi projelerinizde kullanmayı planlıyorsanız, doğru görüntüye ve şeffaf kaplamaya sahip olduğunuzdan emin olun.
İnsanların görüntüde neleri görebildiğini ve göremediklerini ve bu çok görsel işi gerektiren bir şey kullanmanın çabaya değer olup olmadığını öğrenmek için bolca geribildirimde bulunun. Kullanıcılar bununla uğraşırsa, tasarımdan vazgeçecek ve hiç de yararlı olmayacaktır.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.