Web Tasarım Trendleri – Kasım 2018
İyi bir tasarıma baktığımda, genellikle tam olarak açık olmayan şeylere bakıyorum. Nedenini bilmeden önce bir şeyi sevdiğin bir içgüdü var. Bu ayın üç önemli tasarım eğilimi arasındaki ortak konu budur.
Projeyi bir sonraki seviyeye kadar sevindiren ve alan projelere, bu kadar ulaşılabilir, koyu renk kaplamalara ve okunabilirliği arttıran beyaz alana kadar, bu trendler daha iyi kullanıcı deneyimlerine katkıda bulunur.
Bu ay tasarımda trend olan nedir?
1. Sonraki Seviye Animasyon
Hiçbir şey, tıklamak ve keyifli bir animasyon gibi bir web sitesiyle etkileşimde bulunmak istemez.
Tam ekran video, yılın en popüler animasyon efektlerinden biri olsa da, animasyon için diğer fırsatlar da etkileyici olabilir. Belirli öğelere dikkat çekmek, hikayeniz için sahneyi oluşturmak ve kullanıcı dikkatini çekmek ya da bir tasarımda gezinmek için ilginç bir yolla devam eden etkileşime geçmek için animasyonu kullanın. Bu tekniklerin her biri aşağıdaki örneklerde kullanılmıştır (hareket halindeki animasyon efektlerini görmek için her birini mutlaka tıklamanız gerekir).
İyi bir animasyon yapan nedir? Bu tasarımların her birinin animasyonunu bir sonraki seviyeye taşıması şöyle:
- Mistretta Coiffure, hareketsiz görüntüler üzerinde bir su etkisi kullanır, böylece tüm arka plan, bir havuzun yüzeyinin hemen altında görünür. Metin öğeleri okunabilirliği sağlamak için statiktir. Efekt ezici bir şey değildir ve bir salon için web sitesinin içeriğine özgü olan ve çok fazla su kullanan bir şeydir.
- Wonderland, animasyonu daha etkileşimli bir şekilde kullanır, yani kullanıcıların bunu etkinleştirmek için meşgul olması gerekir. Ekranın altındaki satırdaki fotoğrafların her biri ikincil gezinme elemanı olarak kullanılır. Herhangi birinin üzerine gelin ve daha büyük bir öğeye açılır ve arka planı da etkiler. Serin bir hover animasyonunun bu örneği, kullanıcıların tasarımla daha fazla etkileşimde bulunmasına yardımcı olabilir.
- Naturalis Topstukken tamamen farklı bir yaklaşım benimsiyor – tasarımdaki her kart tam web sitesinin bir parçası. Kullanıcı kontrollü animasyon, web sitesinin farklı bölümlerini girmek için ekrandaki öğeleri sürükleyip bırakmanıza izin verir. Neredeyse bir oyun gibi hissediyor. Tasarım son derece ilgi çekicidir ve tam olarak “almaz” için, ilk tıklamayı teşvik etmek için ekran birkaç saniye içinde kendi kendine kaydırılır.
2. Büyük Beyaz Kenar Boşlukları
Bir tasarım veya belirli bir öğeye dikkat çekmenin en dramatik ve kolay yollarından biri, beyaz alanın uygun kullanımıdır. Birçok tasarım, son zamanlarda daha dolu tam ekranlı tasarımlara yönelirken, açık alanlara doğru giderek artan bir değişim söz konusu.
Ve bunun bir nedeni var.
Bu teknik ve tasarım, içeriği kullanıcılara odaklıyor. Beyaz boşlukla çevrili öğeler net odak noktalarıdır. Tasarım gibi sadeliğin ve dengenin devreye sokulması kolaydır ve kullanıcıya karşı pek de zordur.
Belki de çok fazla beyaz alana sahip bir tasarım hakkında en iyi şeylerden biri, ulaşılabilir hissetmek. Tasarımdaki temiz beyaz alan sizi içeri çekiyor.
Beyaz-saflık, ışık, iyilik, mükemmellik, temizlik, güvenlik gibi renk derneklerinin bazılarını düşünün, bunların hepsi açık bir beyaz arka planla gelen duyguları davet ediyor ve karşılıyor.
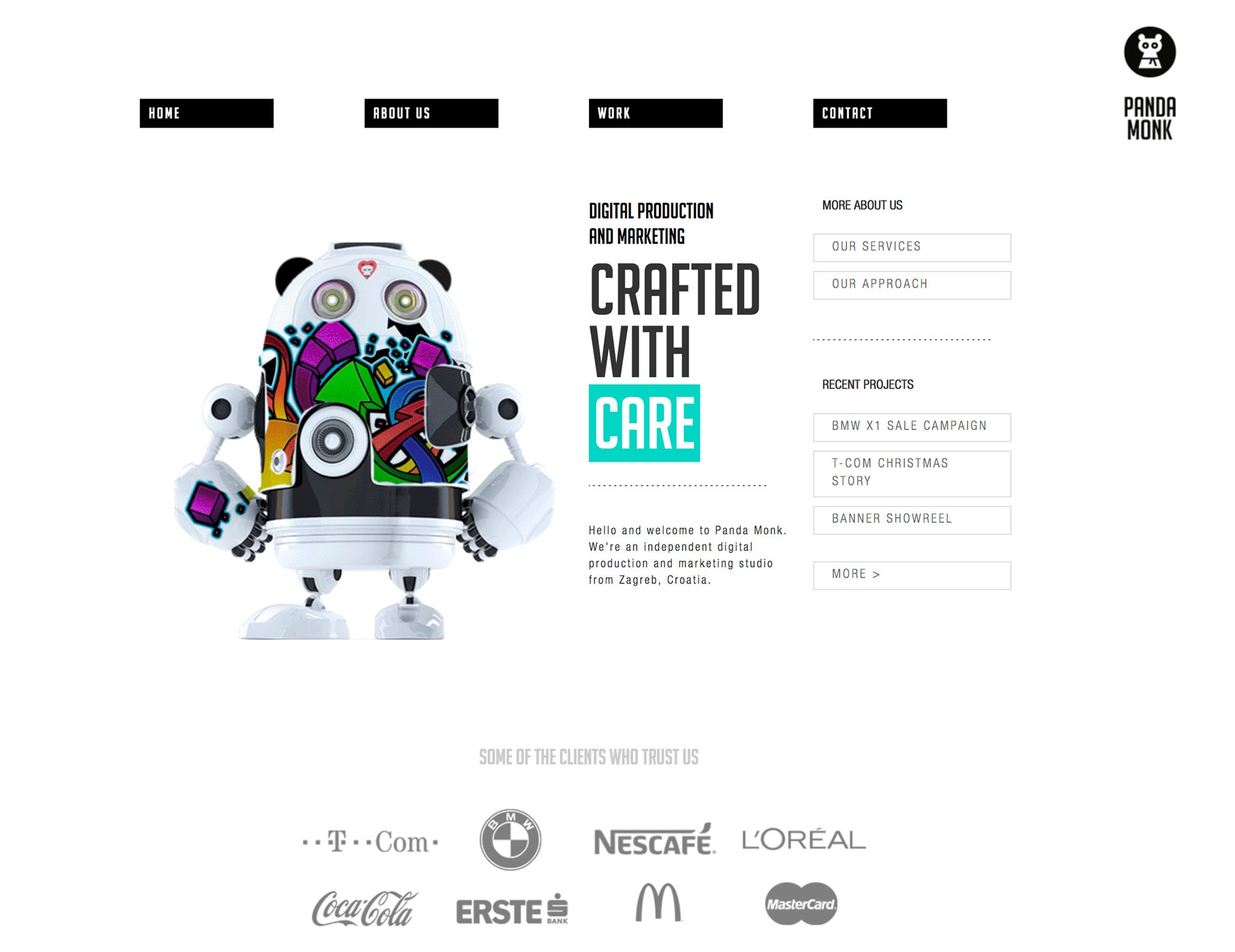
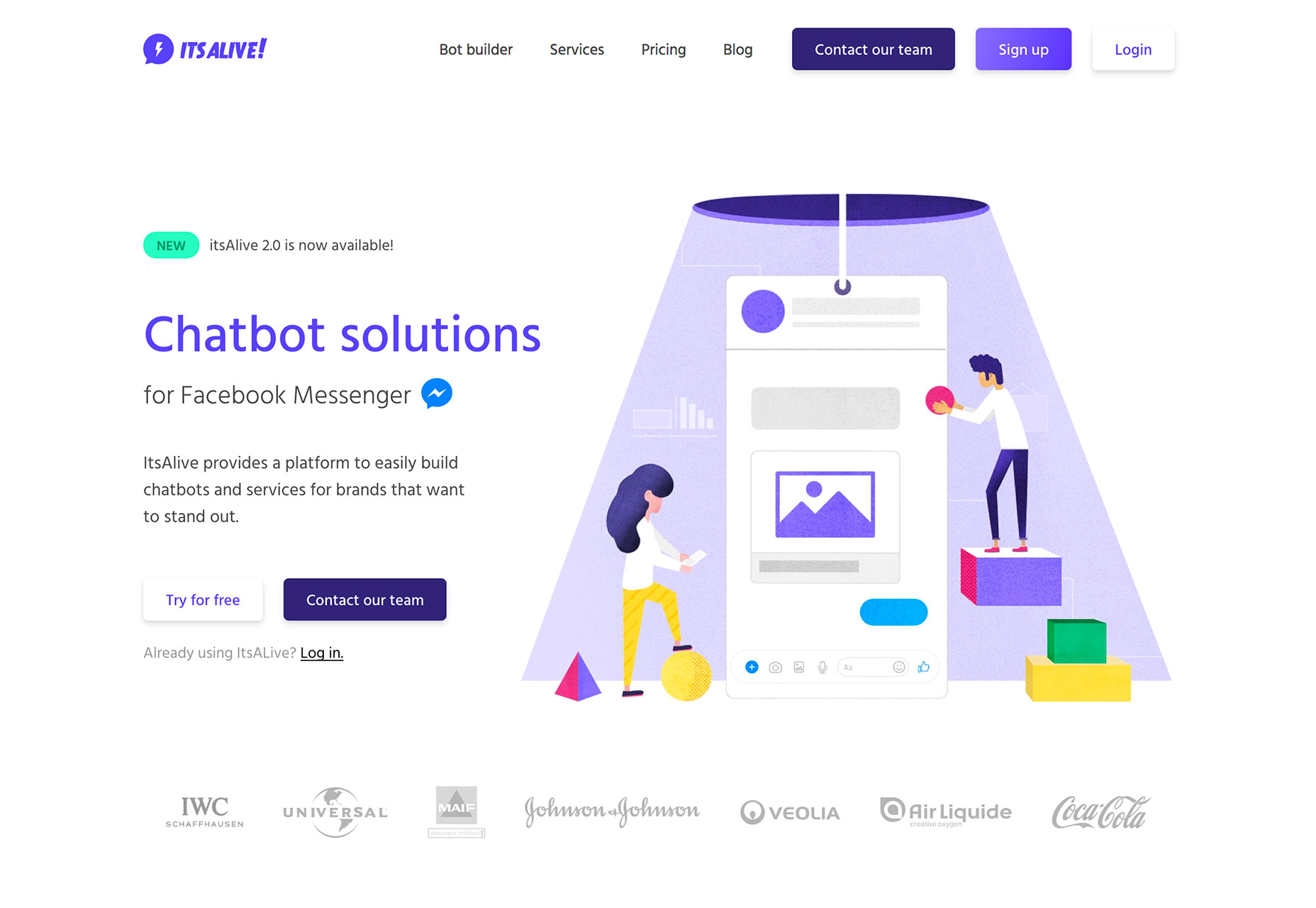
- Panda Monk, The Alive ve Centros’un aşağıdaki örneklerine bakarak, bu hissin her bir tasarımdan nasıl geldiğini görmek kolay. Her web sitesi, kullanıcıları daha fazla etkileşim kurmaya ve öğrenmeye davet ediyormuş gibi.
3. Koyu Renk Bindirmeleri
Popüler olan web sitesi tasarım trendlerinden biri tasarım projelerinde karanlık arka planların kullanılması. Bu eğilim, görüntülerde de koyu renk kaplamalarla ön plana çıkmıştır.
Bu teknik, havalı görünebilir ve marka renklerini vurgulamaya yardımcı olurken, koyu renk kaplamaların kullanılmasının bir diğer önemli nedeni vardır. Bu teknik, metin öğelerini, farklı ışık ve koyu renklere sahip fotoğraflar veya arka plan öğeleri üzerinde daha okunabilir hale getirmeye yardımcı olabilir.
Aşağıdaki örneklerin her biri bu kavramı biraz farklı bir şekilde kullanır:
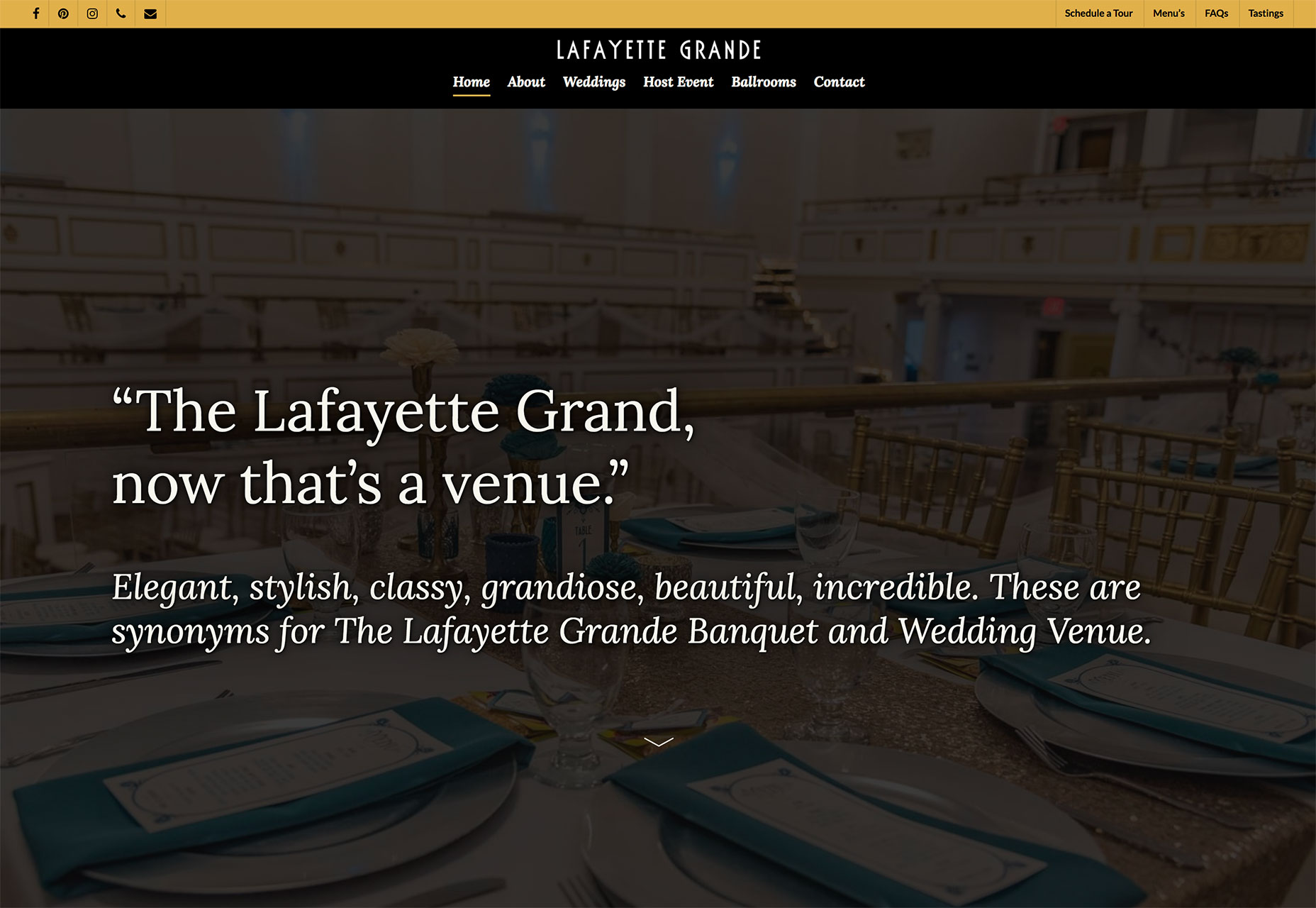
- Lafayette Grande, marka renklerini kullanarak bir çift istifli navigasyon menüsü ile koyu renk kaplaması olan bir görüntüyü çerçeveler. Kullanıcıları ana başlığa yönlendiren sağlam bir çerçeve oluşturur.
- Julius Silvert, tüm görüntülerin çoğunlukla saydam koyu renk kaplamasına sahip olduğu tam ekran video b-roll arka planını kullanır. Kaydırmada, kaplama çoğunlukla doygun bir kutuya karar verir, böylece video arka planda çalışırken metin okunması kolaydır. Bu, hareketli görüntüler tarafından sunulan olası bir çözüm için harika bir çözümdür – metin öğelerini yerleştirmek için her zaman kolay okunabilmesi için iyi bir yer bulmak zor olabilir. Koyu renk kaplaması bu sorunu güzel bir şekilde çözer.
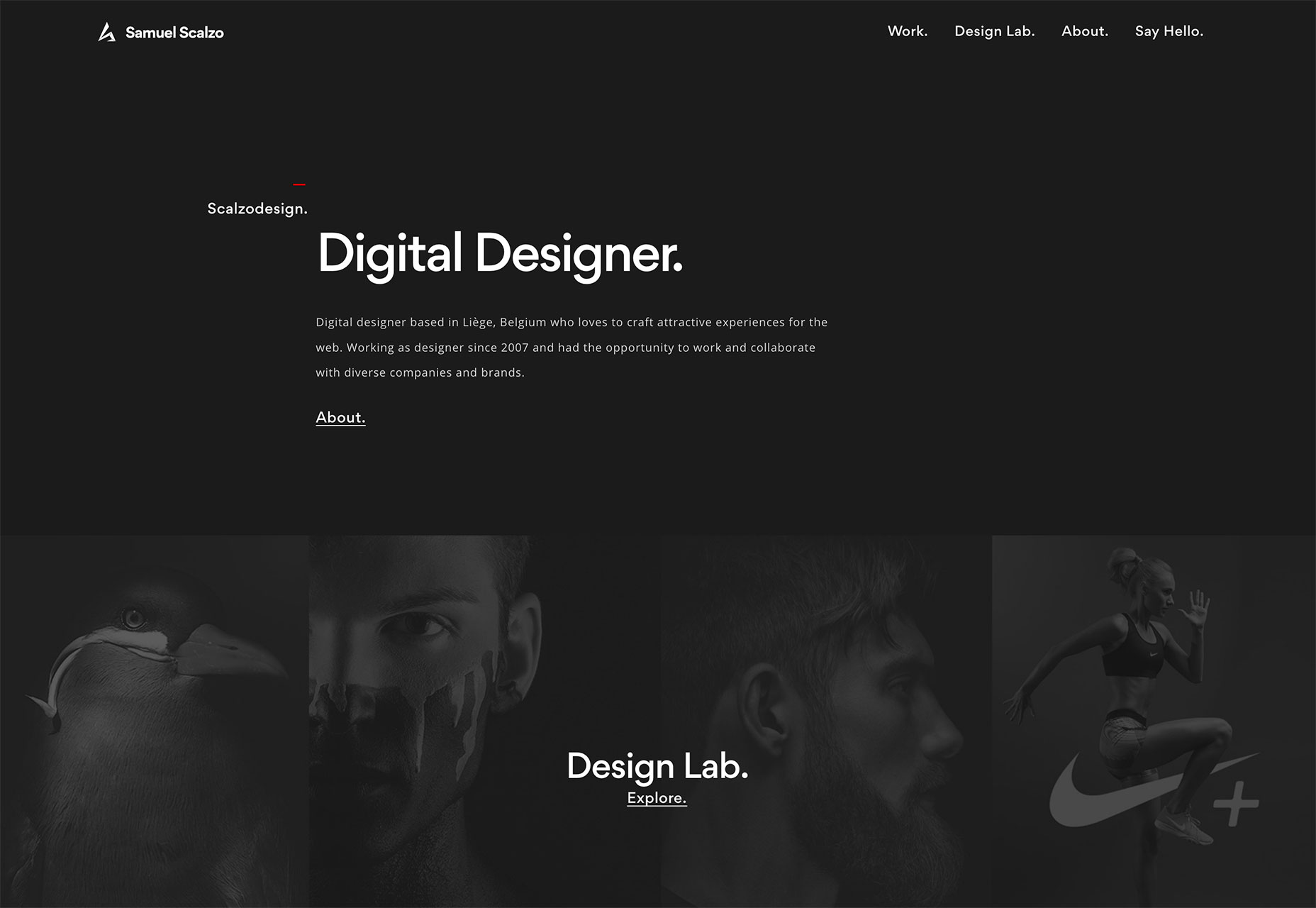
- Scalzo Design, kullanıcıları portföyüne çekmek için koyu bir arka plan artı koyu renk kaplama kullanır. Yer paylaşımı, kullanıcıların görsel içeriğe çok fazla derinlemesine bakmadan önce, önce kelimeler üzerinde odaklanmayı sağlayan ancak görsel odakların bulunduğunu göstermektedir. Bu, Scalzo’nun bir tasarımcı olduğu ve güçlü bir ilk izlenim için ikinciyi sergilediği bilgileri kullanıcılarla paylaşıyor.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.