Web Tasarım Trendleri – Mayıs 2017
İyi bir ilk izlenim edinmek web sitesi tasarımının hayati bir parçasıdır. Ana sayfa, bir kullanıcının bir işletme veya kuruluşla sahip olduğu ilk deneyimdir ve çarpıcı bir tasarım ilgi yaratmaya yardımcı olabilir. Bu ayın eğilimleri, kullanıcıların gördüklerine nazaran biraz farklı olan ana sayfa tasarım öğelerine odaklanmaktadır.
Sığ kahraman başlıklarındaki ve diyagonal köşe düzenindeki tamamen estetik bir trendden, bunun veya bu eylem çağrısında bulunan bir kullanıcı etkileşimi eğilimine kadar, kullanıcıların ilgisini çekecek ilginç yollar var.
İşte bu ayda tasarımda öne çıkan trendler:
1. SIĞ KAHRAMAN BAŞLIKLAR
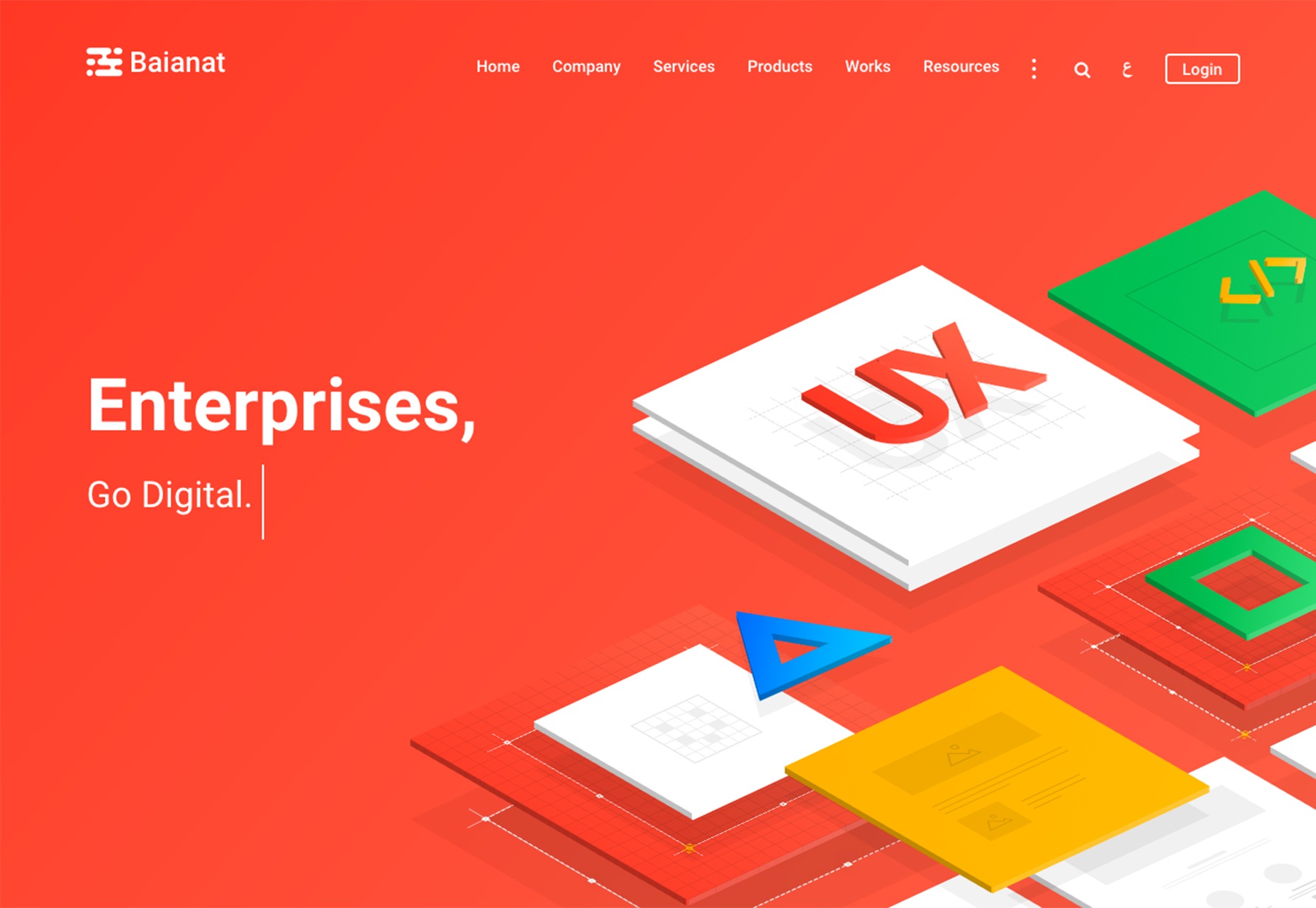
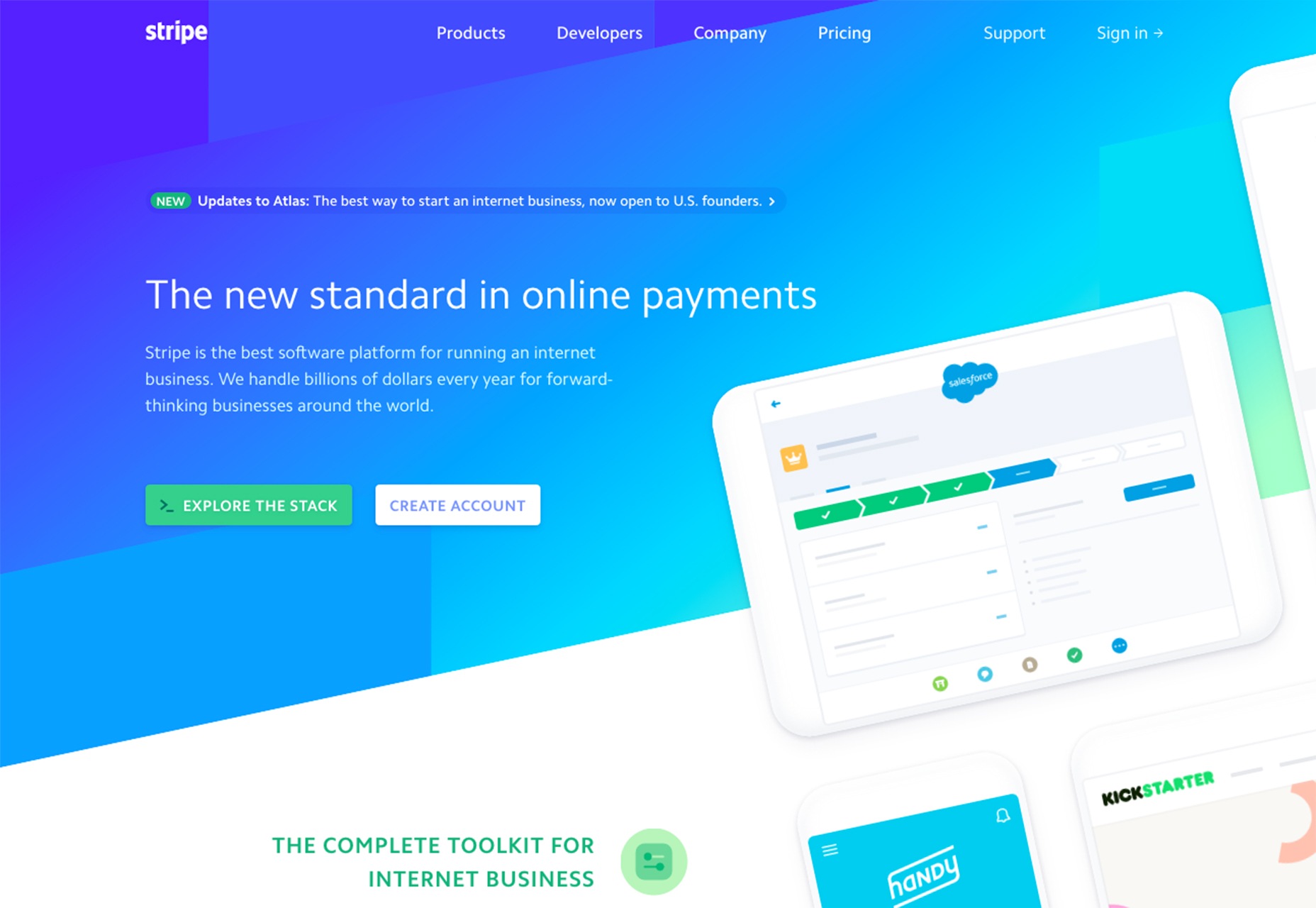
Bir süre, kahraman görüntüleri ile trend, ekranı dolduran büyük, cesur görüntüler ve videolar olmuştur; çoğunlukla ana sayfanın tepesinden başlayıp kaydırmanın başladığı yere kadar. Daha iri tasarımlar daha sığ kahraman görüntüleri için bu büyük boyutlu görüntü eğilimini geri çekmeye başlıyor.
Tasarımın çoğu hala aynı. Kahramanın üstbilgileri, güzel görüntüler veya bakılmak üzere yapılan bir yapılandırmayla birlikte metin içermektedir. Ancak görüntüler yarısı kadar derin.
Bu konseptin güzel olması, ekranda diğer bilgilerin taşınmasına yardımcı olmasıdır. Kahraman görüntüsünde olmayan vücut kopyası ve harekete geçirici mesajlar tasarımda daha fazla görünür ve kullanıcılara hemen yapacakları veya tıklatacakları şeyler verir. Resimdeki karmaşıklığı önlemeye yardımcı olabilir; bu görüntü, metinle etkin şekilde eşleştirmek için meşgul veya zorsa, oldukça önemli olabilir.
Bu tasarım deseni genel tasarıma daha fazla boşluk katabilir, böylece daha hafif ve daha kolay dolaşabilirsiniz. Daha az minimal stil hala popüler olduğundan, bu kavram bu tasarım kararını yönlendiren etkenlerden biri olabilir.
Daha sığ kahraman görüntüsü kullanmanın en zor kısmı kırpılıyor. Tasarım sürecinin başlarında, fotoğrafçı ile görüntüler hakkında konuştuğunuzda, düşünmek isteyeceğiniz şeylerden biridir. Şekil standart olarak olmadığı için, bu en-boy oranıyla iyi görünecek bir fotoğraf veya video elde etmek için görüntüyü nasıl kullanmayı planladığınız konusunda açıklama yapmanız gerekebilir.
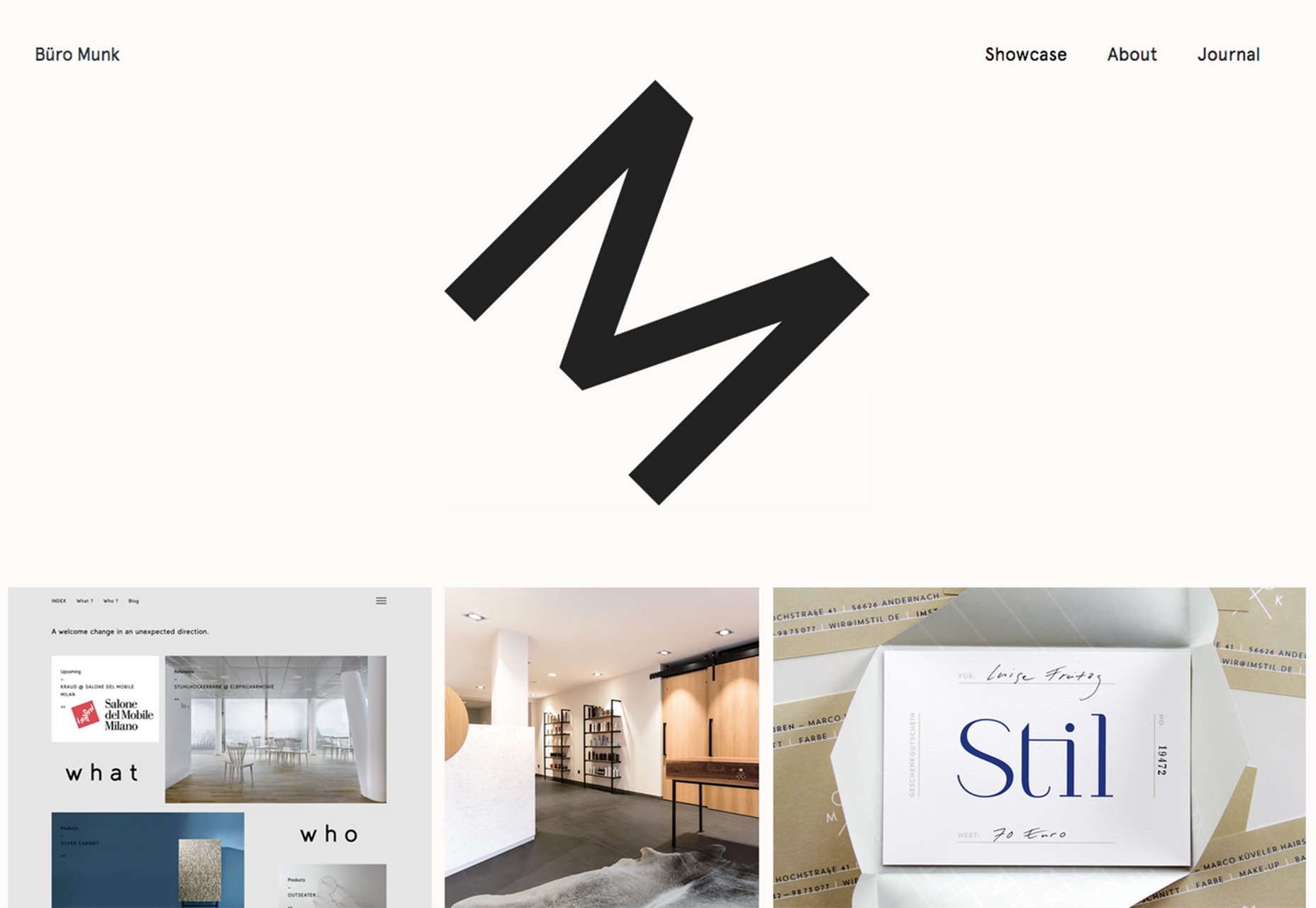
2. DIAGORAL KÖŞE DÜZENİ
Bazı eğilimler göz ardı etmek için çok eğlencelidir. Köprü köşe düzenleri bu kavramlardan biridir.
Bu tasarımlar, ekranın bir köşesinde kümelenmiş unsurlarla (çoğunlukla sağ altta) örneklendirilir ve tualin geri kalanına yayılır. Elemanlar çoğu zaman tasarıma patlamış gibi görünecek şekilde konumlandırılır.
Çapraz köşe düzenleri, kullanıcıların sol üst ya da orta yerine bir alt köşede bir odak noktası oluşturarak ve ekran boyunca “patlamış” görünen unsurlar fikriyle bir miktar derinlik oluşturarak farklı bir göz izleme kalıbı sağlar. (Tasarımın ekstra bir tekmesi için, kullanıcı belirli öğeler üzerinde ilerleyip durduğu sırada patlama efektini harekete geçirmek için öğeleri canlandırmayı düşünün.)
Bu unsurlardan en iyi şekilde yararlanabilmek için, birçok tasarım, o ekstra gerçek unsuru eklemek için kaydırmanın altındaki öğeleri “gizler”; böylece tasarımın göremediğiniz kısımları dokunma hissi uyandırır ve kaydırma üzerinde bulunur.
Bu tasarım deseni her tür içerikle çalışmazken, pek çok sanat eseri olmayan ve dikkat çekmek için bir çok kullanıcı arabirimi öğesi kullanan tasarımlar için iyi bir fikir olabilir. Portföy tarzı tasarımlar için de çalışabilir veya çok küçük görsel öğeleri tek bir birime yerleştirmenin bir yolu olarak kullanılabilir.
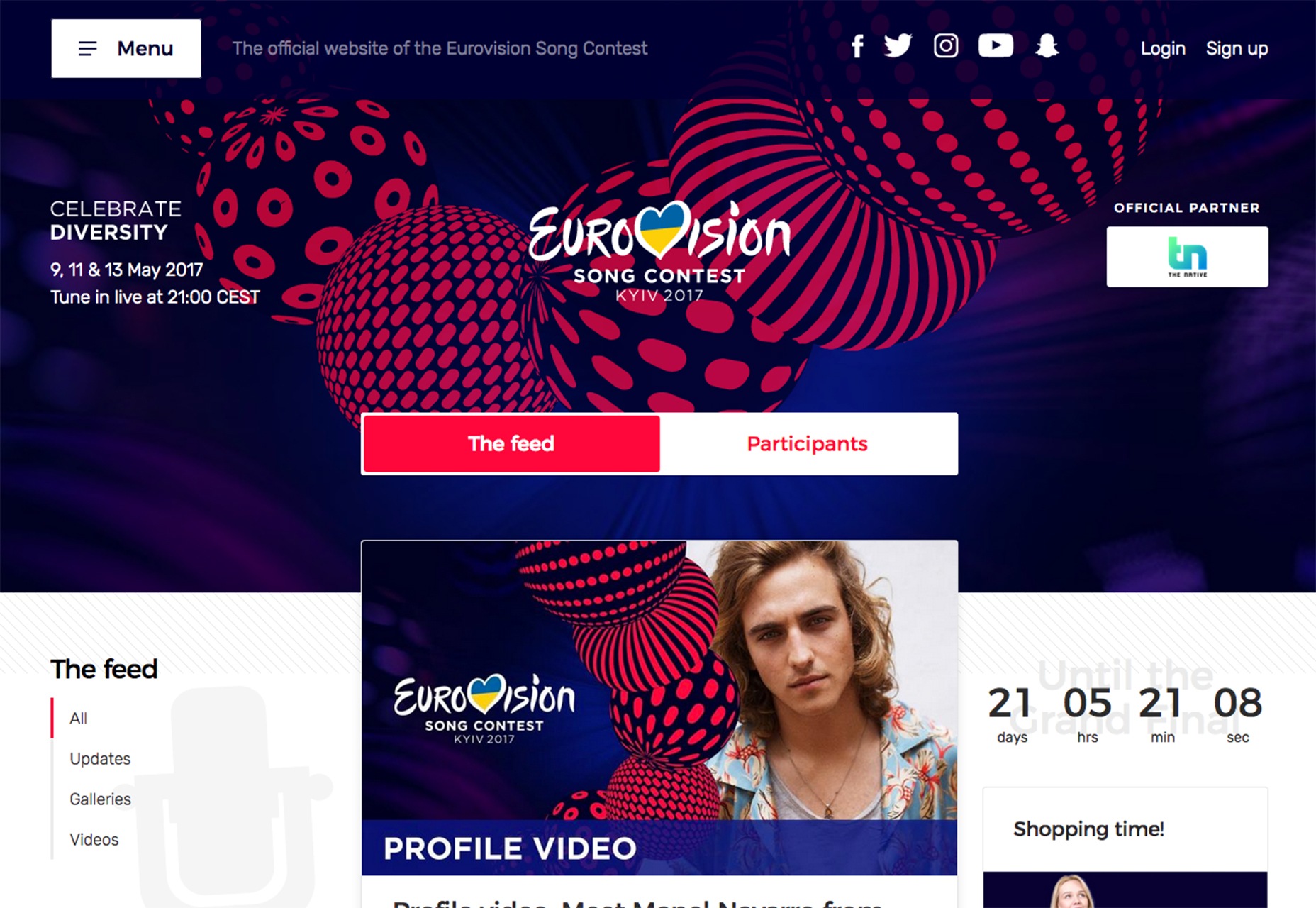
2. HAREKETE GEÇİRİCİ MESAJLAR
Neredeyse her web sitesi tasarımı, harekete geçirici mesajlar içerir. Doldurulması gereken bir form olsun, daha fazla içerik için kaydırmayı sürdürebilmek için tıklama veya yöne bağlantı verin, kullanıcıdan bir şeyler yapması istenir. (Ve genellikle çaba için bir ödül olarak başka bir şey alırlar.)
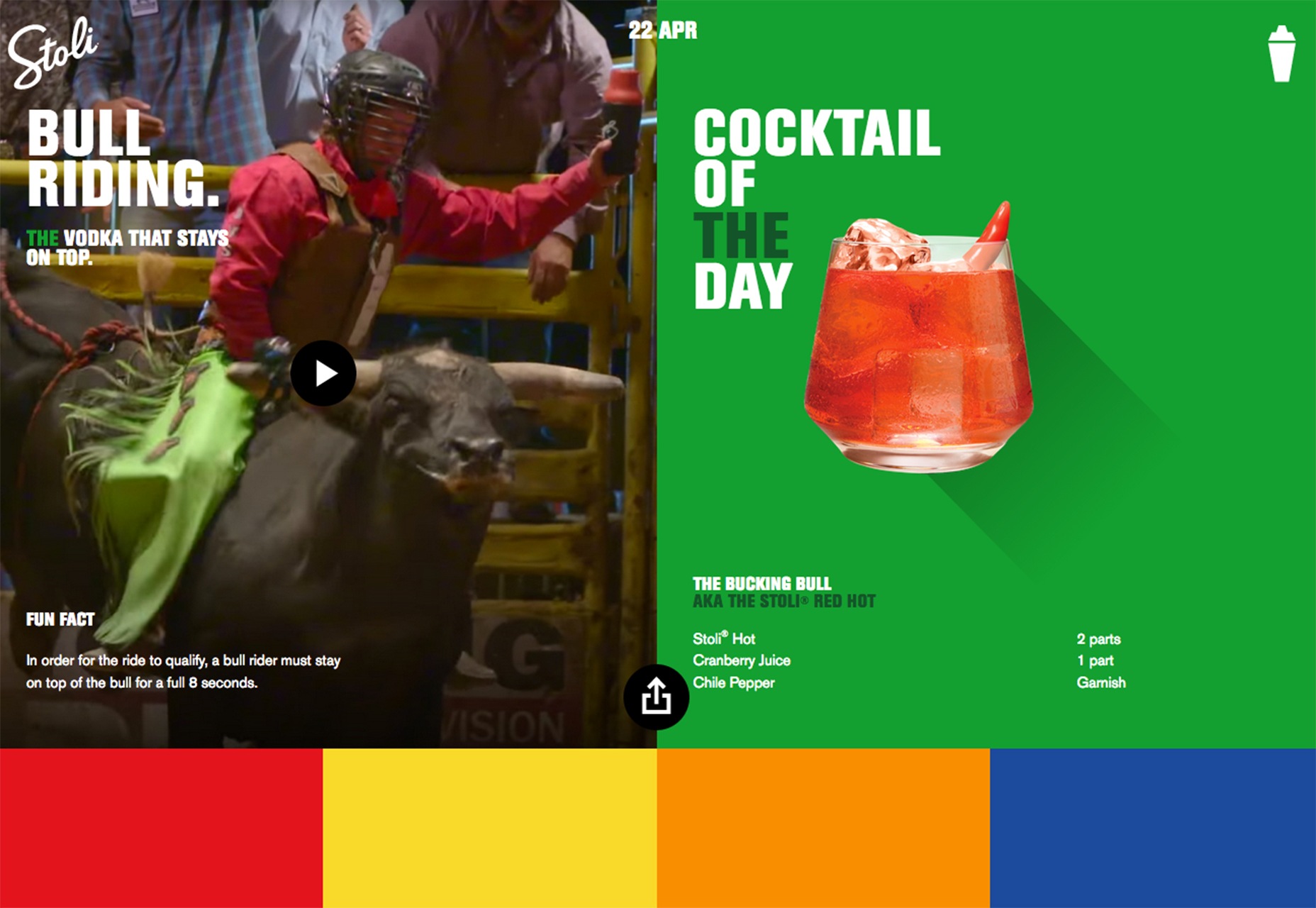
Daha fazla tasarım, eylemleri yansıtmaya neden oluyor ve kullanıcıların daha sonra ne yapacaklarına karar verdiklerinde ana sayfadan seçim yapmalarına izin veriyor. Tasarım, Stoli’den Hi-Pointe Drive In’in tıklama seçeneği için çıkarılan iki panelli seçeneğe Kelimelerden zarar gören doğrudan sözcükleri dolandırmak ya da merak etmemek gibi çeşitli şekillerde olabilir.
Bu tasarım stili, kullanıcılara içerik ve seçimlerden oluşan doğru karışımla çekici olabilecekleri, görmek ve görmek istediklerini kontrol etmenizi sağlar. Aşağıdaki üç örnekte de kullanıcının neler yapabileceğini ve ne olacağını belirlemek harika bir iş çıkarıyor. (Kullanıcı yanlış bir seçim yaparsa ve geri dönmesi gerekiyorsa çıkışlar da vardır.)
Buradaki zorluk, bu tasarım kalıbının çalışması için doğru içeriğe ihtiyacınız olmasıdır. Bazı kullanıcılar birden çok seçenekle boğulabilir ve tek bir seçenekle tek bir harekete geçirici mesaj çağrısı yapabilir; işlem tamamlanabilir veya tamamlanmaz. Burada, kullanıcıların göz önüne alması gereken seçeneklerin iki katı var. Seçimlerden en iyi şekilde faydalanabilmek için içeriğin tamamen ilgisini çekmesi gerekir.
SONUÇ
Kısa süre önce incelediğimiz diğer eğilimlerin aksine, bu ayın eğilimleri, mevcut bir tasarıma anında ekleyebileceğiniz saf görsel öğeler. (Şansınız varsa yakınınıza gelebilirsin.)
Bu tasarım şemaları, belirli bir konsepte sahip olduğunuzu bilerek, içeriği ve tasarımı planlamaya biraz daha güveniyor. Önceden planlama gerektirir ve bazı durumlarda hepsini bir araya getirmek için küçük bir HTML veya CSS sihri bile gerektirir.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da bir bağlantı bırakmanı; Senden duymak çok isterim.