Web Tasarım Trendleri – Temmuz 2018
Yaz sıcağında bir tasarım yavaşlaması var, ama yine de dikkat çeken birçok proje var. Şu anda gerçekleşen büyük tasarım trendlerinin çoğu, web sitesi tasarımının yapısal bileşenlerini, böyle bir etkileşimli katmanları veya birden çok metin sütununu içeriyor. Ayrıca, futbol dünya kupası da olan bazı “küçük” uluslararası etkinlik de var.
Bu ay tasarımda trend olan nedir?
1. Etkileşimli Katmanlar
Tasarımcılar, kullanıcıları tasarımla daha uzun süre ilgilenmeye devam etmenin yollarını sürekli olarak geliştirmeye çalışıyorlar. Daha fazla etkileşim kullanmak, bunu yapmanın bir yoludur.
Katmanlı efektlerle etkileşimin eşleştirilmesi, görsel açıdan ilgi çekici olan başka bir yoldur. (Görsellerin ve etkileşimin en iyilerini bir araya getirmek gibi.)
Paralaks kaydırmanın bir süredir nasıl çalıştığı gibi, etkileşimli katmanlar, kullanıcılara tasarımla ilgili bir şeyler verir, genellikle kaydırma yapar, ekran üzerindeki öğeler farklı şekillerde hareket eder. Katmanlı efekt, her şeyin biraz daha gerçek, biraz daha az karikatürize olmasını ve katılımın artırılmasına yardımcı olabilir.
Bu bilgi ve oyunlaştırmanın bir karışımı. Aşağıdaki üç örnekten her biri bunu farklı şekilde yapar.
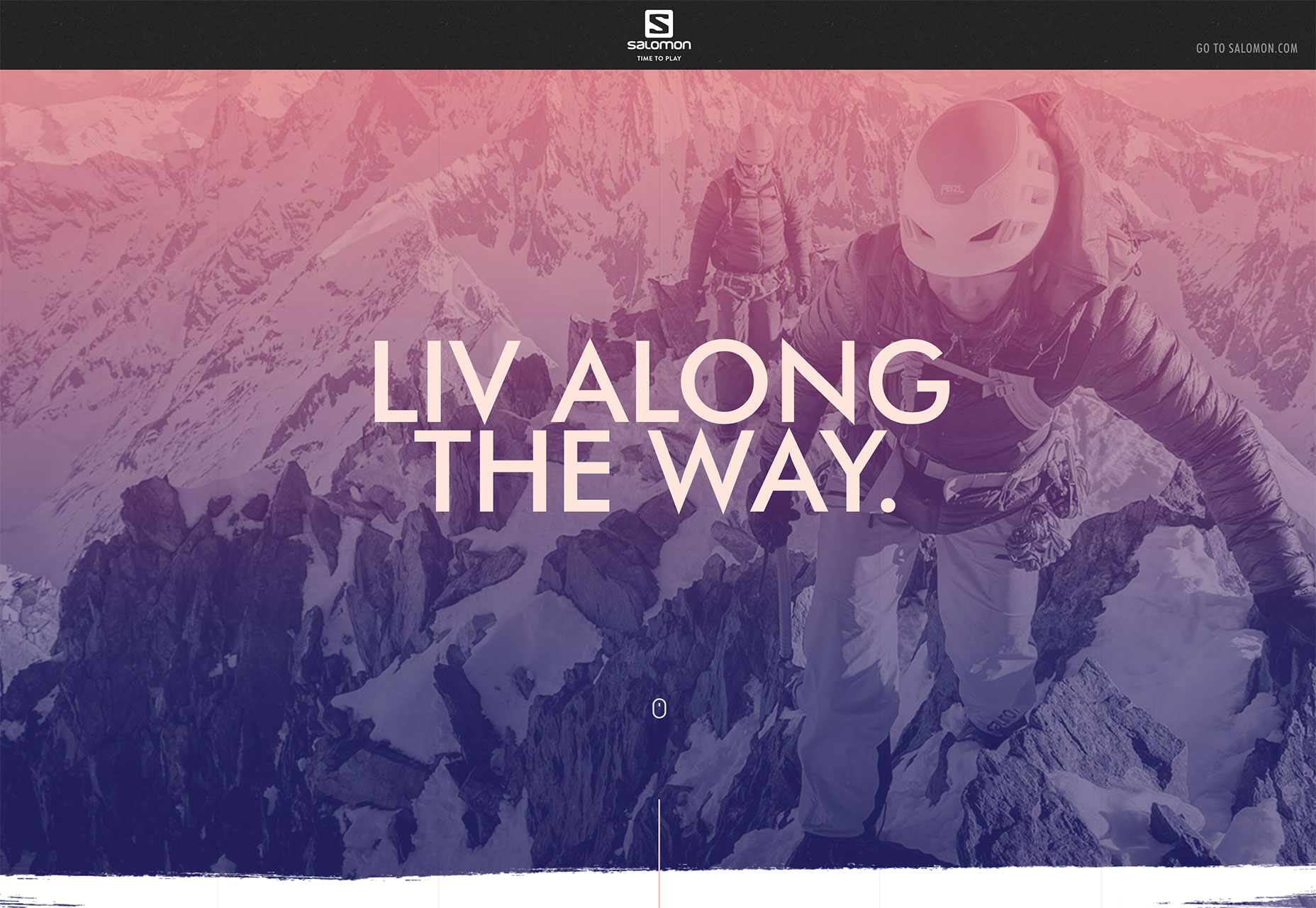
- Salomon, derinlikli bir arka plan görüntüsünün üzerine yerleştirilmiş harika fotoğraflar ve bolca destekleyici gerçekler içeren kayan bir hikaye kullanır. Fotoğrafların neredeyse her yerde yerleştirilmesi, kullanıcıların kaydırma işlemini alamıyor. Böylece kullanıcılar içerikten geçmiyor.
- ENO, arka planda video ve ses ile bir hikaye anlatırken, basit bir ön plan katmanı, kullanıcıları sahnedeki ürünlerine yönlendiriyor. Film izlemeyi ve ürün yerleşimlerinin tam olarak ne olduğunu bilmelerini sağlamak, böylece onları izleyebilmeniz gibi. Ayrıca, macera tarzı anında ilgi çekiyor.
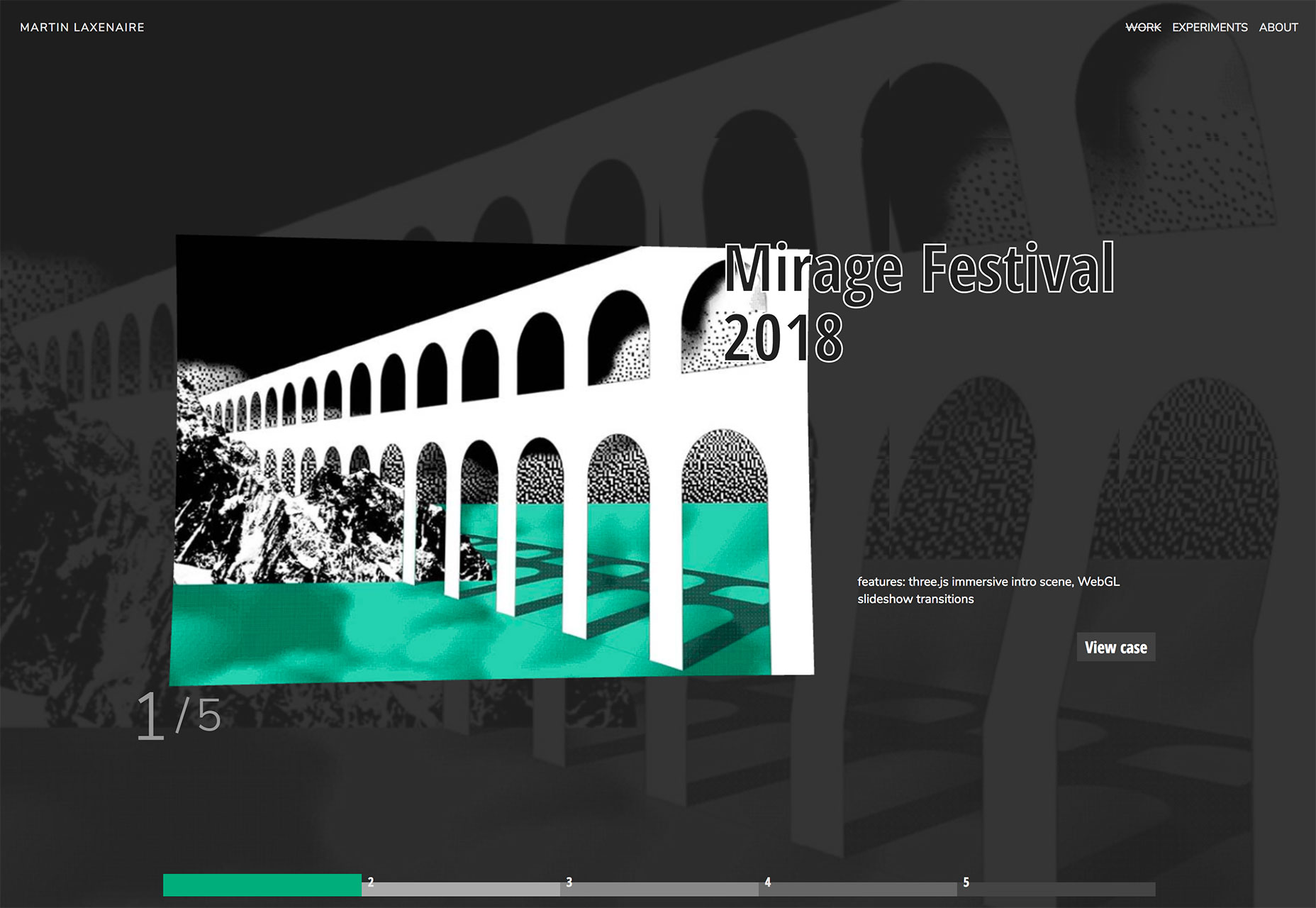
- Martin Laxenaire, derinlik ve görsel ilgi için arka planda benzer bir görsellik ile üst katmanda içerik sağlamak için eğlenceli renk ve animasyonlu vurgulu durumları kullanır. Animasyonların ekrandaki öğeleri nasıl değiştirdiğini ve şekil değiştirdiğini görmek çok eğlenceli.
2. Metnin Üç Sütunu
Bir, iki, üç! Metnin üç sütun!
Çok sütunlu metin blokları bir süre önce aşamalı olarak kaldırılırken, bu eğilim dairenin geri dönüşü gibi görünüyor. Daha fazla tasarım, üç sütun metin içeriyor. (Belki de kullanıcılar daha geniş masaüstü ekranlarına sahipler? Üç sütun okumak biraz daha az beceriksizdir.)
Üçlü unsurların kendileri için doğal ve uyumlu bir his olduğu fikrini desteklemek için çok fazla bilim var.
“Üçün kuralı” uzun bir süredir, bir dizi noktaya ev getirmenin bir yolu olarak içerik oluşturma ve konuşma yazımı ile ilişkilendirilmiştir. Üçlü, Üçlü Üç Ateşli, Üç Stooglu ve üç boyutlu oyunların yer aldığı tüm hikayeleri düşünün. Ayrıca slaytlar ve sunumlardaki gerçekleri desteklemek için üç madde işareti kullanmanın yaygın bir uygulamasıdır.
Üçte ikisi kuralı, kullanıcıların görsel öğelere nasıl ve nerede baktıklarını anlamanıza yardımcı olur ve hatta fotoğrafçıların ve çizenlerin işlerini oluşturmasına yardımcı olur. Dolayısıyla görsel içeriği de organize etmenin doğal bir yolu gibi görünüyor.
Metin blokları için üç sütunlu bir yapı kullanmak, tasarımı kırmayı kolaylaştırabilir. Tam genişlikte bir metin bloğu, metin çok büyük olmadıkça okunması zor olabilir. Bir masaüstündeki her satır için ideal karakter sayısı yaklaşık 65 karakterdir, bu nedenle ekranın boyutu ve metnin boyutu hesaba katılır.
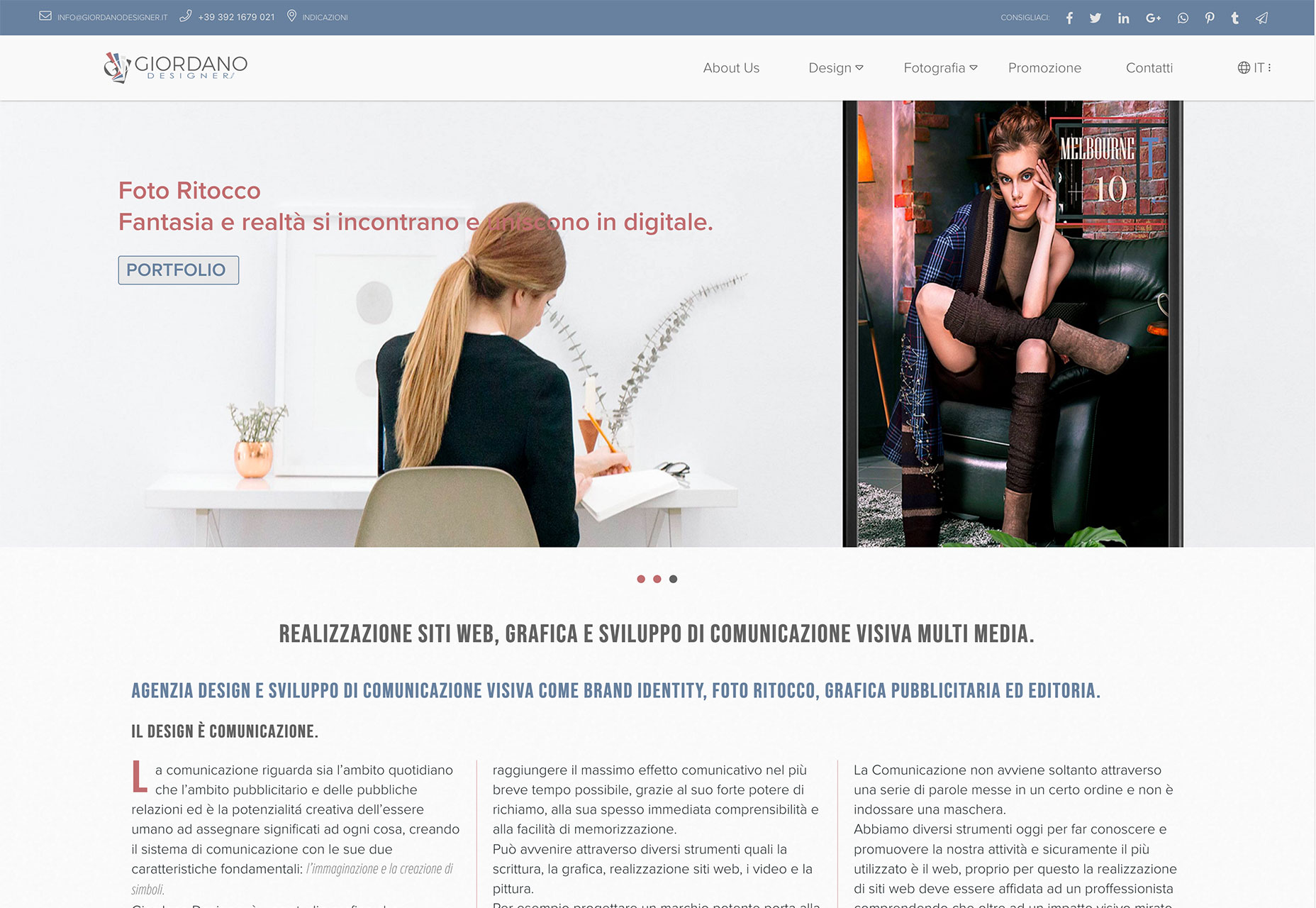
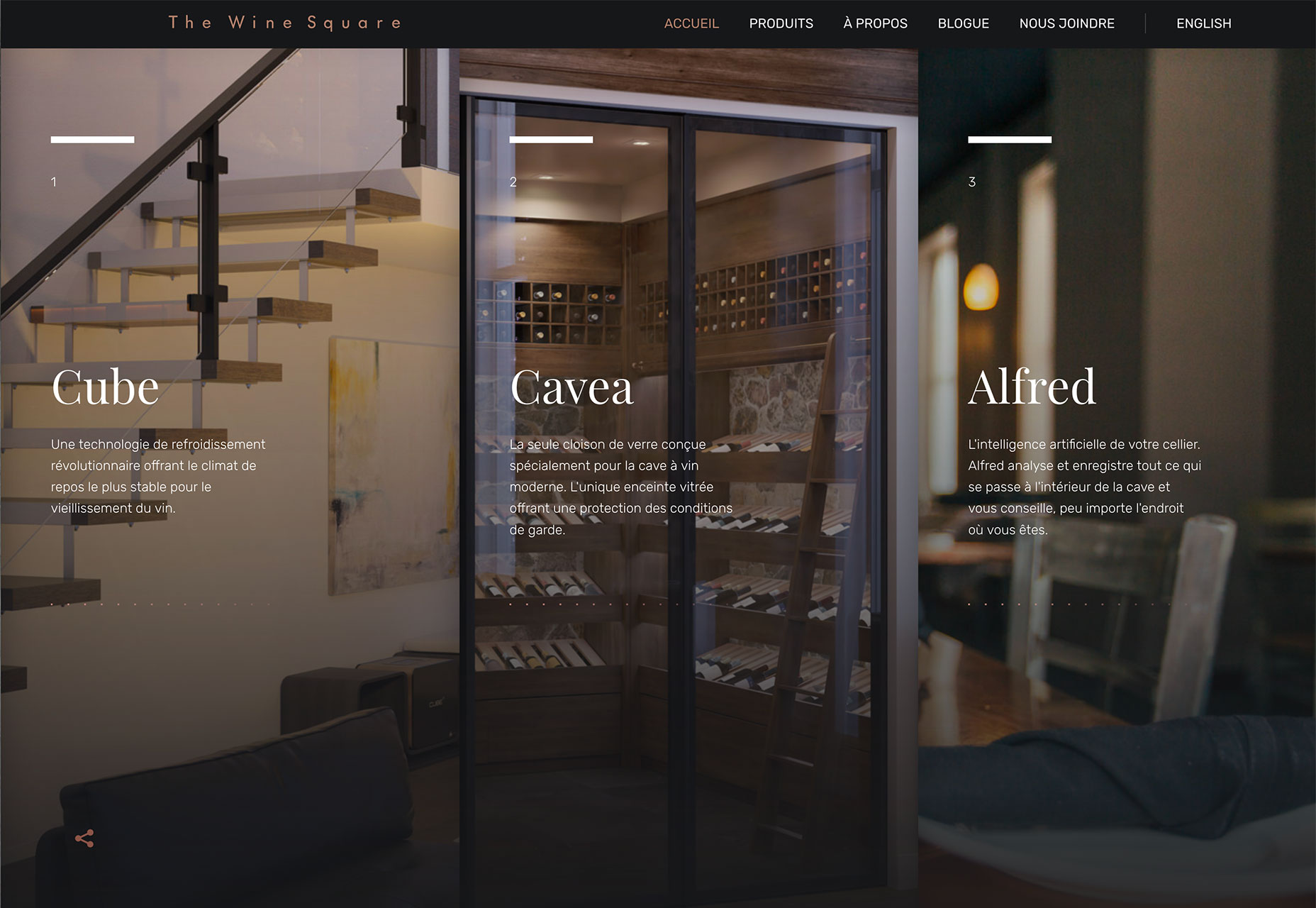
Aşağıdaki örneklerin her biri, bilgileri organize etmek için üç sütun biçimini kullanır. İlk örnekte tek bir metin bloğunu parçalamak için üç sütun kullanılırken, aynı kavram üç farklı kopya bloğu için de geçerlidir (diğer örneklerde olduğu gibi). Yapı, üç metin öğesinin benzer ağırlıkları ve içerik stilleri olduğunda görsel olarak en iyi şekilde çalışır.
3. Dünya Kupası Ateşi
Neredeyse herkesin Dünya Kupası ateşi var gibi görünüyor. Temmuz ayı ortasından itibaren gerçekleşen uluslararası futbol turnuvasıyla, spor kesinlikle aklın başında.
Etkinliğe, spordan ilham alan diğer kullanıcılara odaklanan web sitesi tasarımlarından, tasarım konusunda bir Dünya Kupası etkisi var.
Dünya Kupası tasarımlarından çekilebilecek tasarım unsurlarını düşünün:
- FIFA marka ve tasarımından parlak kırmızı ve mavi gibi koyu renk seçenekleri.
- Ana logoda büyük harf, kıvrımlı yazı stili gibi tipografi seçenekleri kullanılır.
- Birçoğunun parlak renkler, kırmızılar, maviler ve yeşillikler gibi tüm dünya bayraklarından renk kombinasyonları.
- Daha ızgara veya blok tarzı tasarımlarla futbol sahası ilhamı.
- Geleneksel futbol topu üzerindeki panellerden altıgen şekiller.
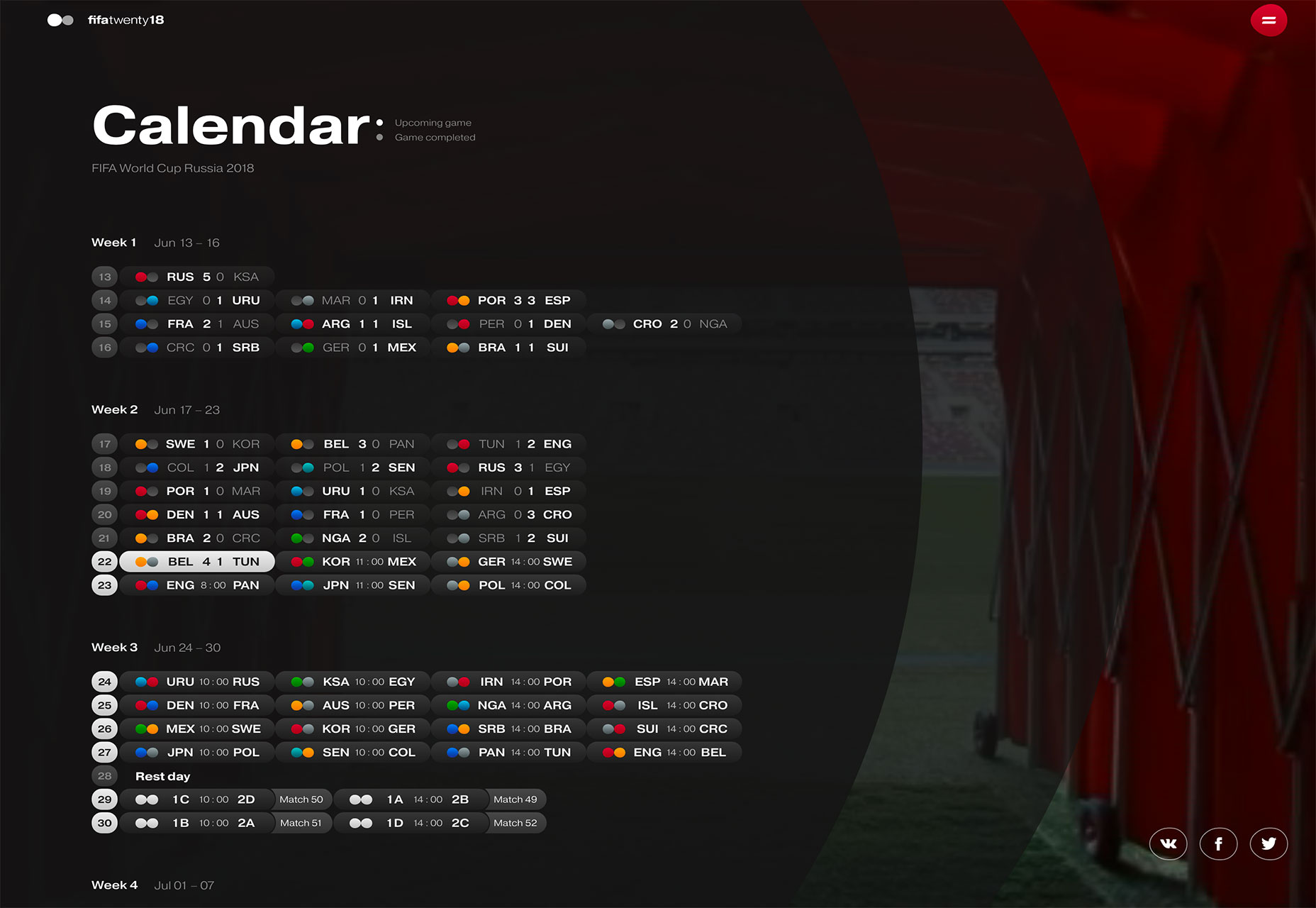
Dünya Kupası’ndan esinlenilen projeler, FifaTwenty18’den aşağıda bulunan soğuk takvim ızgarası gibi farklı türdeki görsel görselleştirmelerle deney yapabileceğiniz bol miktarda alan sağlar. Spor etkinlikleri, komplo, analiz ve görselleştirme için veri noktalarıyla doludur.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.