Web Tasarım Trendleri – Haziran 2017
Bazen basit bir tasarım çimdik web sitenizin tasarımını sıradan modaya uygun hale getirebilir. Bu ayın her bir eğilimi, küçücük tipografiden geometrik özelliklere, bulanık imaja kadar olan tekniğin türüdür. Bu tekniklerden herhangi biri yeni bir tasarım projesinde veya mevcut bir tasarımın bir düzeltmesi olarak çalışabilir.
İşte bu ayda tasarımda trend olan şey:
1. “MİNİK” METİN
Büyük boy tipografi geçmişe ait bir şeymiş gibi görünüyor mu? Küçük, neredeyse “küçücük” metin, bir süre web sitesi tasarım elyafı olan büyük cesur başlıkların yerini almaya başladı. Küçük başlıklardan seyrek görülen vücut metnine, tipografi küçülmelerinde kesin bir eğilim var.
Küçük metin boyutlarında özellikle vücut metni için okunabilirlik konusunda bazı endişeler olabilir, ancak daha küçük fontlar kötü bir şey değildir. Büyük boy tipografi, boyutları ve harfleri kolaylıkla okumak için neredeyse çok büyük, neredeyse cafeyye yönelmeye başlamıştı.
Daha küçük yazıtipleri biraz daha yumuşak hisseder ve gözün diğer elemanlar için etrafında dolaşması için daha fazla yer verir. Küçük türe sahip olmanın etkililiği, en az harf yazmaktır. Okunacak çok şey olmadan, bu eğilim etkili ve ilginç olabilir. Öte yandan, küçücük tipteki büyük bloklar kaybolur ve kullanıcının okumak ve taramayı verimli bir şekilde tarama yeteneğini engelleyebilir.
Denge de bir endişe kaynağıdır. Tüm yazı karakterleri, güzel bir uyum hissi yaratmak için biraz ölçeklendirilmelidir. Moonfarmer, logotip tedavisi için hafif bir yazı tipi ve küçük bir ikincil kopya satırı kullanır. Tip elemanları güzel karşıttır ve hafif tip muamele imgelemin ruh halini uyuşur gibi görünür.
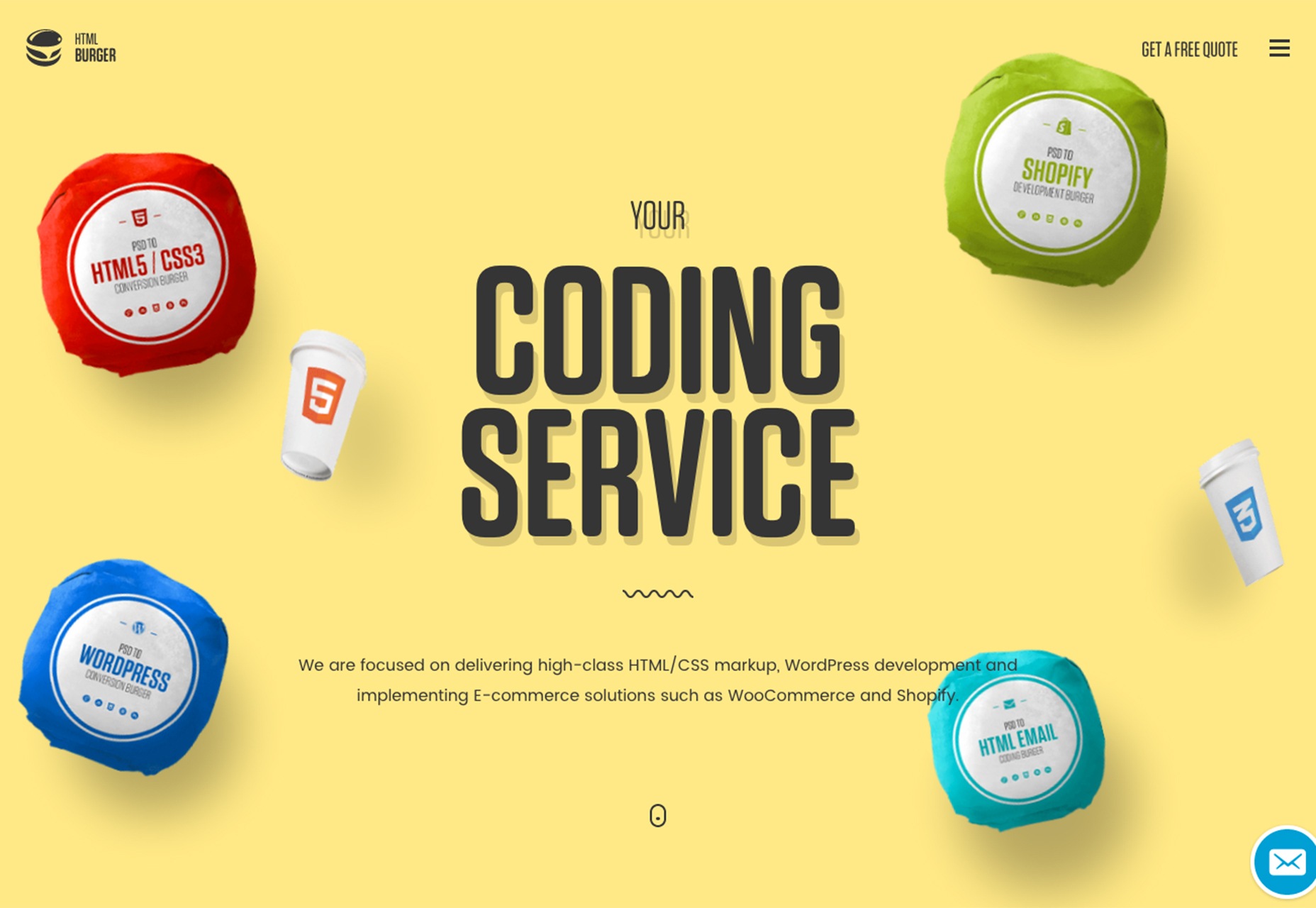
HTML Burger cesur bir başlık ve küçük ikincil metin satırlarıyla hemen hemen tam tersi yaklaşımı benimser. Açıklayıcı tanımlayıcı kelimeler daha az çalışır çünkü bunlar HTML, CSS, e-ticaret gibi yaygın kelimelerdir ve hala büyük boy başlık ile zıtlık oluştururlar.
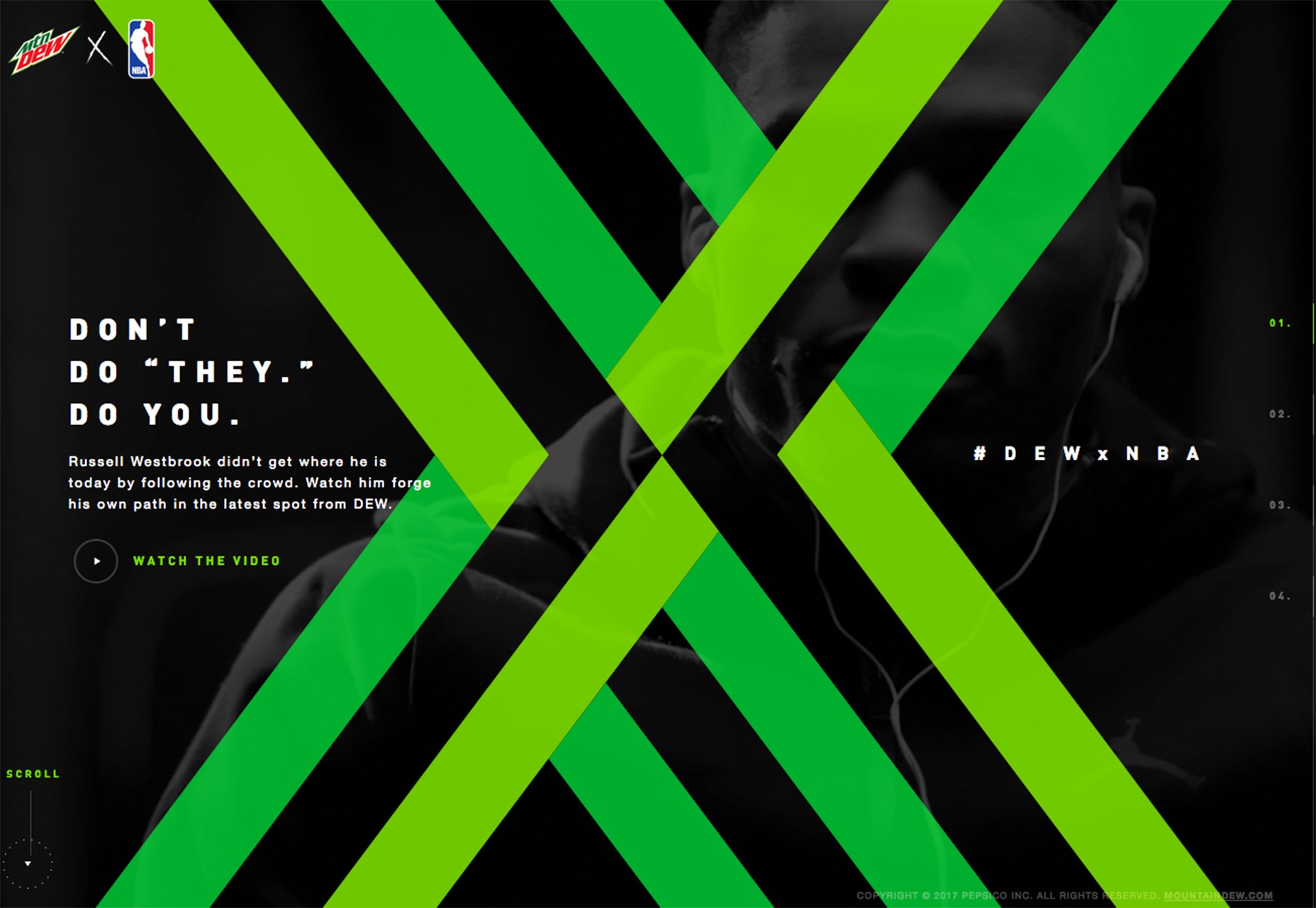
Mountain Dew’un NBA tasarımı her şeyi küçük bir ölçekte itiyor. Bu, muhtemelen bulacağınız en küçük başlık terapilerinden biridir, ancak aşırı cesur X yer paylaşımı ve video arka planı ile birleşince kullanıcılar yine de küçük metinlere çekilmektedir.
2. GEOMETRİK BOYALAR
Katman unsurlarının yeni yolları giderek popülaritesini artırıyor. Google’ın Malzeme Tasarımı fikri tarafından ilk önce bir ana akım ve modern tasarım tekniği olarak getirilen geometrik katmanlama, görsellere ilgi çekici bir şey bırakmanın farklı bir yoludur.
Aşağıdaki örneklerin her biri, düz binalar, toplantı fotoğrafı ve çalışan insanların görüntülerine yeni hayat getirmek için cesur şekiller içeren bir çerçeve kullanıyor. Eğlenceli şekiller, kesikler ve renk eklenmesi, kullanıcıya tasarıma başlamanın bir başlangıç noktası verir. Tasarımların her birinin, kullanıcıyı bir şekilden başlığa ya da markaya atama gibi en alakalı içeriğe etkili bir şekilde taşımak için geometrik nasıl kullandığını unutmayın.
Geometri, tasarımın geri kalan kısmı ile bütünleşen çeşitli şekillerde kullanılabilir:
- Tuz Projeleri gibi önemli test unsurlarına odaklanmak için görüntüleri kesin;
- Bailey ve Fransız gibi ekranda kullanıcılara yol açan bir dengesiz odak noktası oluşturmak için beklenmedik parlak kenarlık unsuru kullanın;
- Alchemy Digital gibi görüntülere yeni odak eklemek için fotoğrafları olağandışı şekillerde yerleştirin.
Geometrik katmanlamayı kullanmanın en iyi kısmı, her türden içeriğe sahip olması ve kolay olmasıdır. Kullanıcılar çok-düzlemli, daha dokunsal etkileşimli bir his için dairesel düğmelere ve diğer unsurların üst üste yerleştirilmesine alışmaktadır.
Geometrik öğelerdeki açı ve eğriler, kullanıcıları bir öğeden diğerine yönlendirmeye yardımcı olabilir ve etkili bir şekilde kullanıldığında mükemmel bir yönsel araçtır. Açıları, kullanıcıların önce izlenmesi gereken içerik için çevreleri görmesini ve kullanmasını istediğiniz içeriğe “işaret etmesi” için konumlandırın.
3. BULANIK GÖRÜNTÜLER
Bulanık görüntüler yeni olmayan bir tekniktir. Ancak tamamen veya kısmen bulanık görüntü veya video içeren daha fazla tasarımla yeni bir hayat yaşıyor gibi görünüyor.
Bulanık görüntüler, gizeme sahip bir web sitesi için belirgin bir his yaratabilir veya görüntünün dışına çıkarak tasarımın diğer bölümüne odaklanmaya yardımcı olabilir. Aşağıdaki örneklerin her biri farklı nedenlerle bulanıklık kullanıyor:
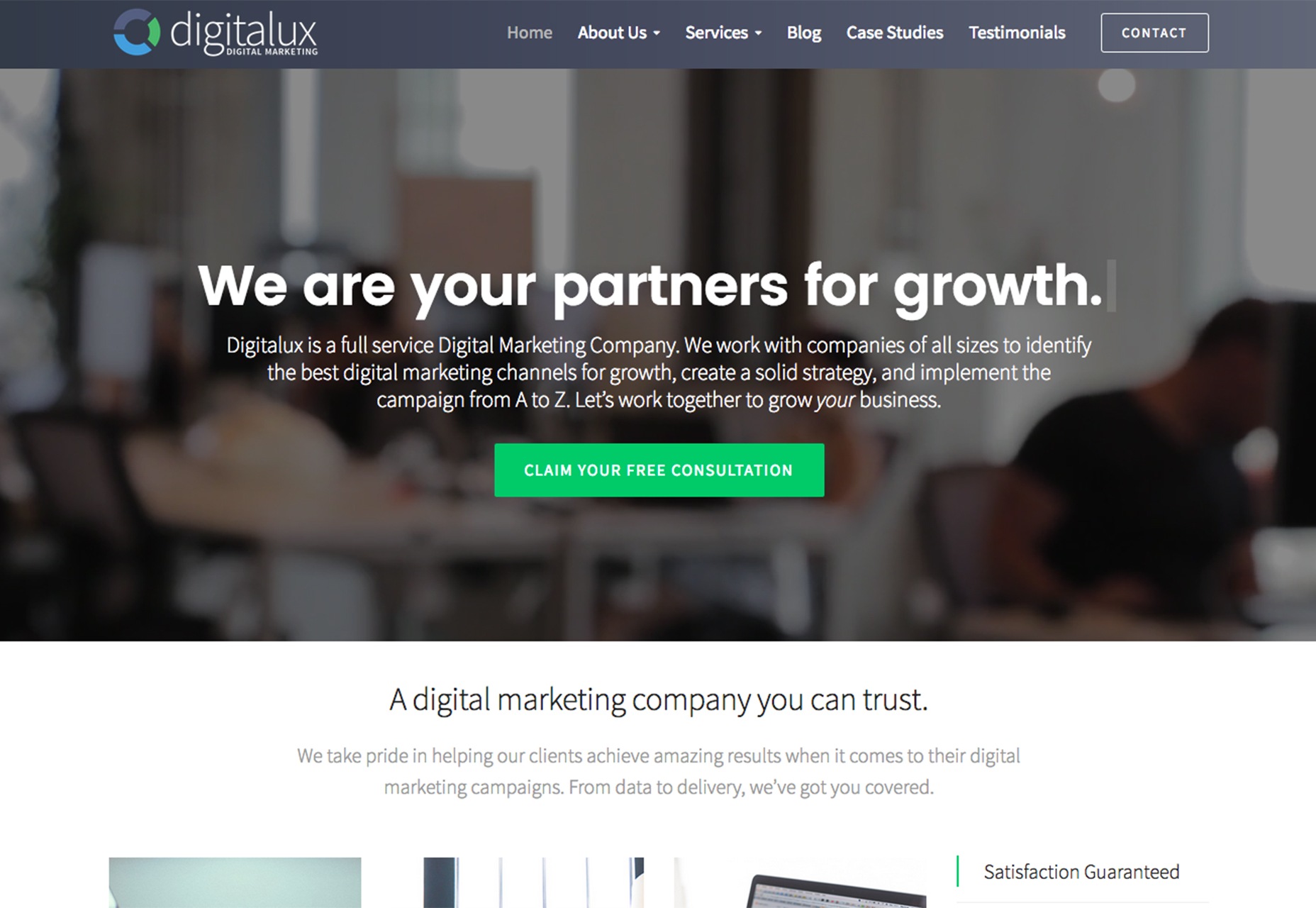
- Digitalux, sıkıcı bir video görüntüsünü (bir ofiste çalışan insanlar) alır ve ana mesajın arkasında biraz hareket eklemek ve harekete geçirici mesajlar vermek için mavi kullanır;
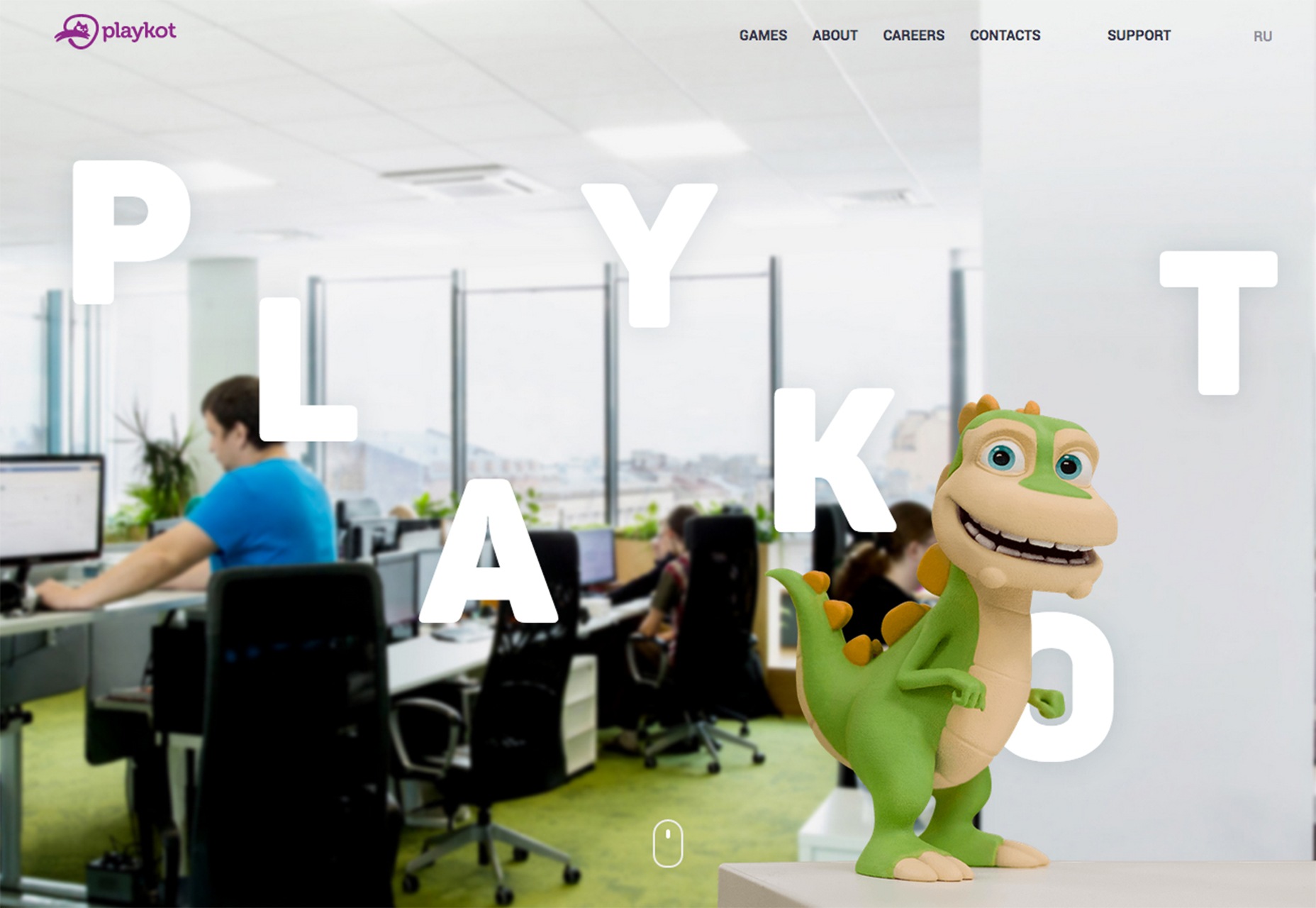
- Playkot, ön planda eğlenceli karaktere ve ilginç tipografi tedavisine vurgu yapmak için bulanık bir arka plan kullanıyor ve bu sanal şehir tarzı oyun macerasına gerçeklik unsuru ekliyor;
- ESPN’in “We Fans” filmi, bulutlu bir stadyum tarzı zemin sunuyor ve bu da neredeyse bir televizyon belgeselinin önizlemesini sergileyecek bir futbol sahası olacak; Bulanık fon, serinin ana markası olan eğlenceli tip tedaviye daha fazla odaklanmaya yardımcı olur.
SONUÇ
Bazen en büyük eğilimler, diğer eğilimlerdeki gelişmelere basamak taşlarıdır. Küçük basamaklı ilerlemeyi neredeyse olduğu gibi görmek ilginç olabilir. Burada gösterilen üç eğilim gibi hemen hemen her projeye uygulanabilen trend unsurlara baktığınızda eğiliminde olduğunuz şey budur.
Bu fikirlerin güzel yanı, hemen hemen her ölçekte uygulanabilir olmalarıdır. Örneğin, yalnızca ana sayfanıza küçük metin ekleyebilir ve değişikliğin kullanıcıları daha geniş bir ölçekte uygulamadan önce nasıl etkilediğini görebilirsiniz. Bu seviyedeki deneme ve test, bunun gibi bir eğilimin güç kaybına sahip olup olmayacağını veya hızla solup solmayacağını tahmin etmenize yardımcı olacaktır.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da bir bağlantı bırakmanı; Senden duymak çok isterim.