Web Tasarım Trendleri – Temmuz 2017
Bu ayın odak noktası tasarım öğeleridir. Son zamanlardaki pek çok eğilim kullanıcı kalıpları, renk veya tipografi içeriyordu, ancak hepsi de ince tekniklerle ilgili. Dikkat çekilmesi gereken önemli eğilimler, aşağı yönlü navigasyon, bir tasarım öğesi olarak kutular ve çok sayıda dikey çizgi ve hareket içermektedir.
İşte bu ayda tasarımda öne çıkan trendler:
1. NAVİGASYONU YÜKLEYİN
Tasarımcılar, bu günlerde navigasyona gelince oldukça deneysel aşamada görünüyorlar. Dikey, yan gezinme seçeneklerinden pop-out stillerine, alt katman stillerine kadar, menü öğeleri her yerinde.
Dümende gezintisi, farklı bir hayır-hayır olmayı gerektirirken, sizin üzerinizde büyüyebilir. Ve daha fazla tasarımcı bu kullanıcı desenini tercih ettiğinde, daha genel kabul görür hale gelecektir. Dikkat çekilmesi gereken bir nokta var: Eğer gezinti gezinmeyi seçerseniz, ziyaretçilerinizin deseni anlamasını ve tıklamaya devam etmesini sağlamak için web sitesi analizine dikkat edin. Bu teknik tüm izleyiciler için geçerli olmayabilir.
Peki nasıl işe yarıyor?
- En beğenilen gezinti stilleri basit tasarımlara uygulanır. Kaydırma yapmadan ve yalnızca bir avuç sayfalık bir ana sayfa en iyisidir.
- Kullanıcıların onları gözden kaçırmamaları için, Downpage gezinme öğelerinin geniş tarafta olması gerekir.
- Sayfa daha uzun bir kaydırma yapılıyorsa yapışkan unsurlar gereklidir.
- Yeni bir alternatif için ana sayfada gezinmeyi düşünün, ancak iç sayfalarda daha geleneksel bir desene dönün.
- Bunu minimal bir çerçeveyle kullanın. Downpage navigasyon karmaşık bir tasarımda kolayca kaybolabilir veya bir kullanıcının dikkatini çekmek için rekabet eden birçok unsuru vardır.
- Kullanıcıları navigasyona itmek için “ekstra” bir tasarım öğesi ekleyin. Bu, cesur bir renk seçiminden, geleneksel olmayan bir konumda gözün navigasyona yönlendirilmesine yardımcı olan yönsel bir görselliğe kadar her şeyi içerebilir.
2. TASARIM ÖĞELERİ OLARAK KUTULAR
Bu, saf estetik amaçlı 2017 kutulu elementlerin en çarpıcı ve çok yönlü trendlerinden biri olabilir.
Kutular, kart trendinden gördüğümüz gibi harika bir konteynerdir; ancak tasarımcılar, içerikleri vurgulamak, resimleri göstermek ve tuvalin belirli bir bölümüne göz çizmek için kutularla çalışmaktadırlar. Ve güzel çalışıyor.
Bu trendin güzel yanı, çok yönlü olmasıdır. Kutulu elemanları kullanmak için bütün bir tasarım düşünmek zorunda değilsiniz. Saf görseller veya diğer içeriklerle bağlantı kurabilirler. Bir kutu harika bir imajdan harekete geçirici mesajı içeren neredeyse bir şey içerebilir.
Kutulu tasarım öğesinden en iyi şekilde yararlanmak için bazı ipuçları şunları içerir:
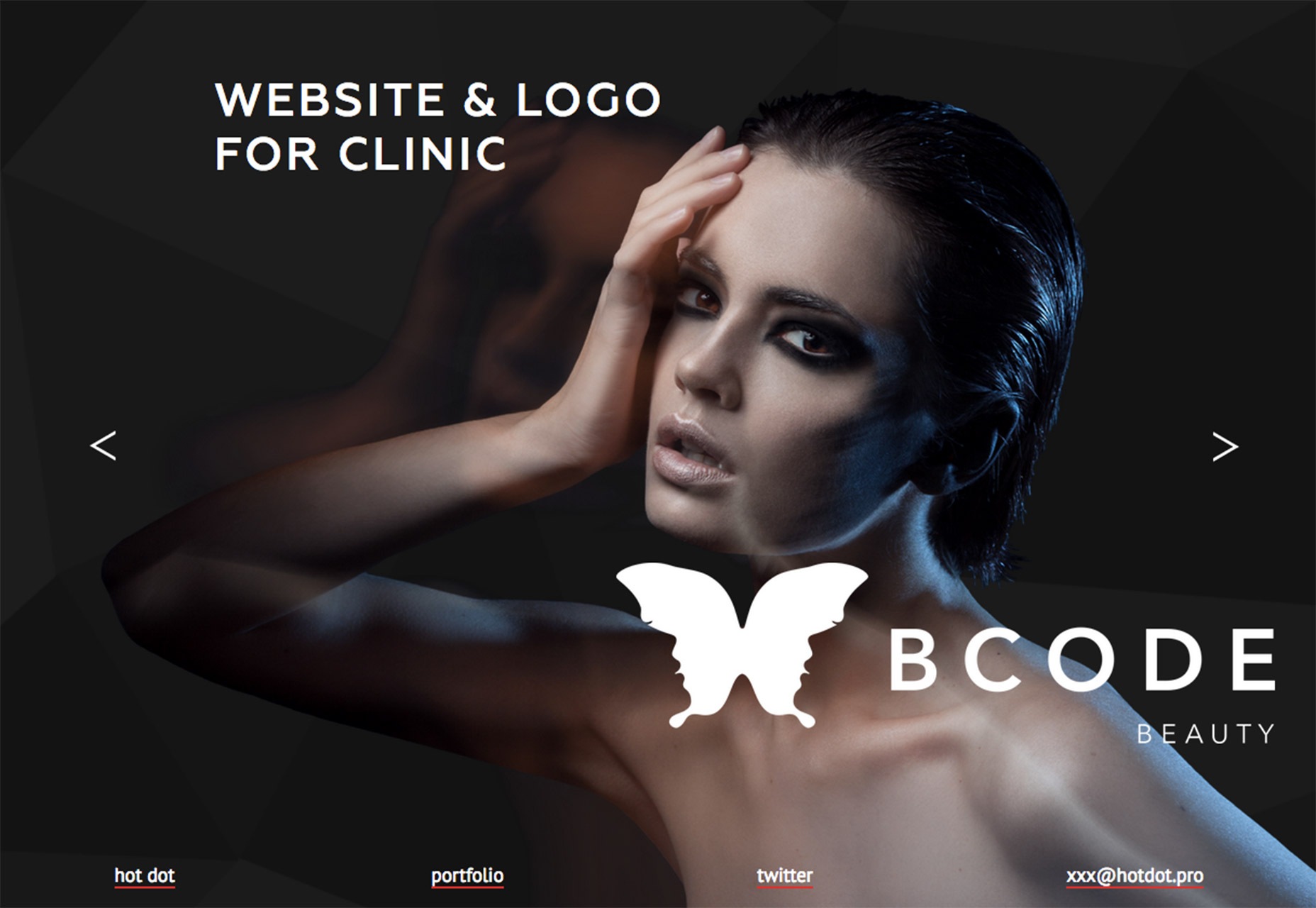
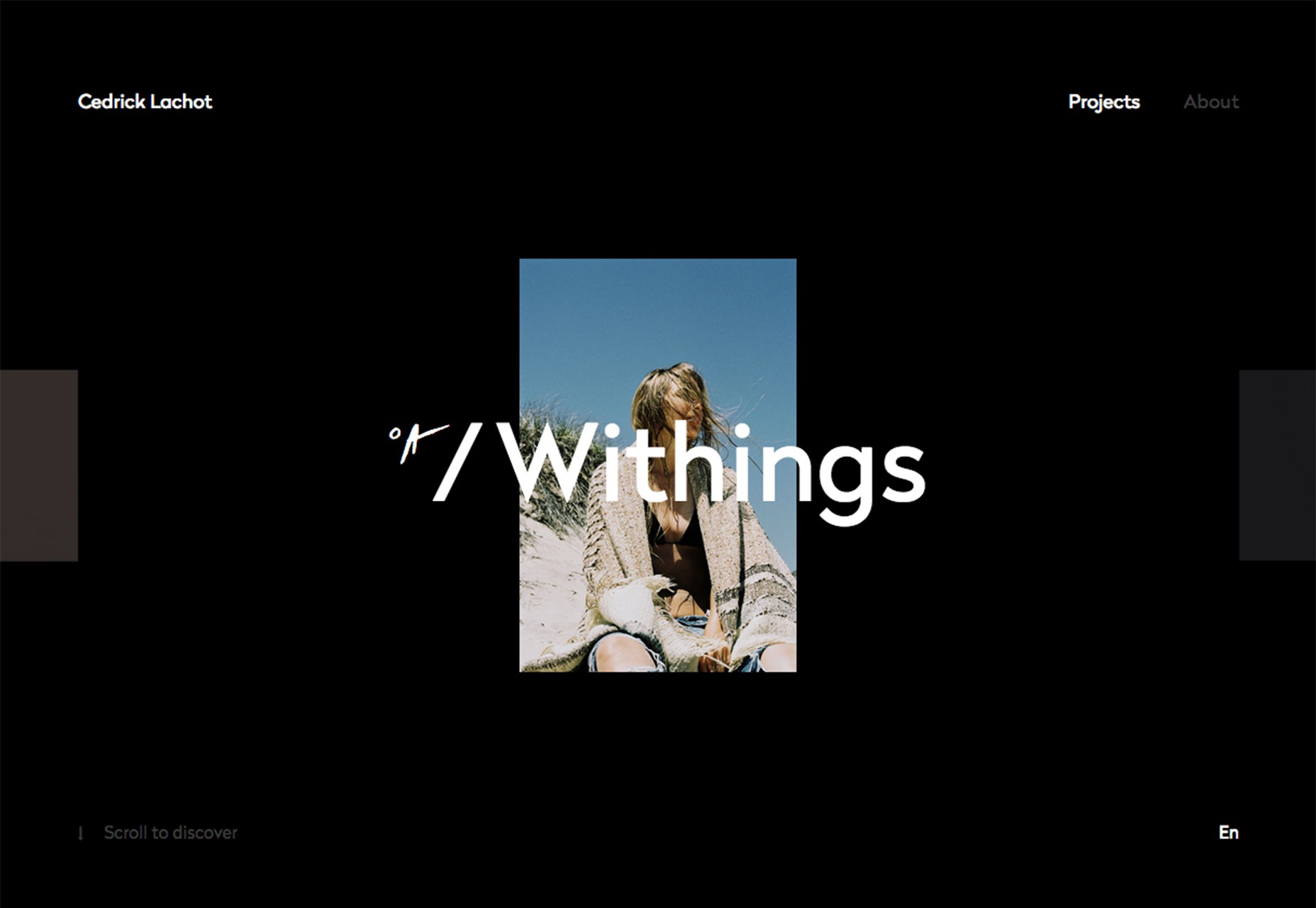
- Aşağıdaki Cedrick Lachot gibi derinlik veya odak oluşturmak için bir kutu kullanın. Siyah arka plandaki fotoğraf basittir ve üstteki beyaz metin, ana sayfada ve tasarım boyunca dikdörtgen şekle ve tıklanabilir diğer kutulara vurgu ekler.
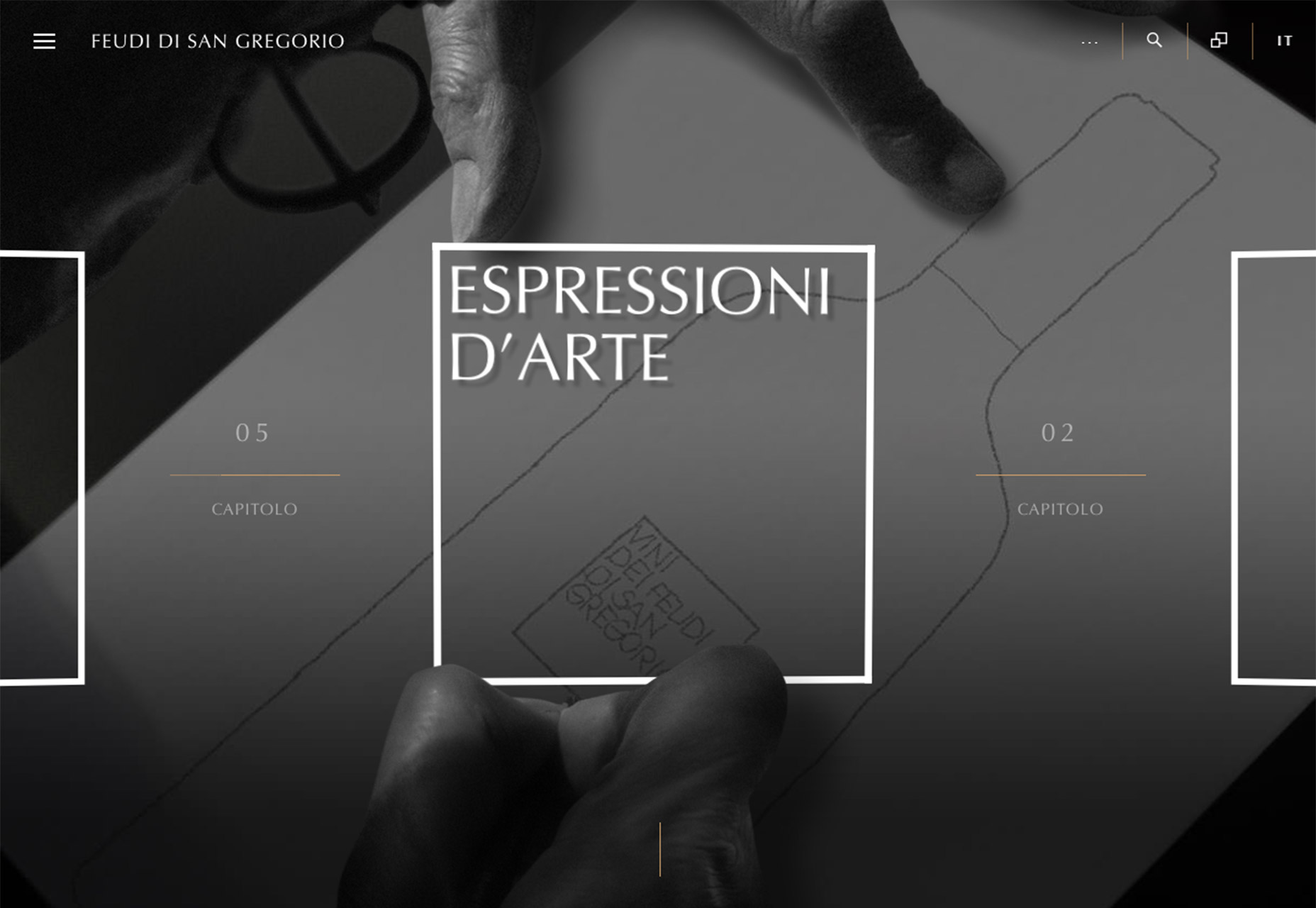
- Öğeleri katmanlamak için bir kutu kullanın. Aşağıdaki Feudi Di San Gregorio, görüntünün bir parçası gibi hissetmek için katmanlama tekniği ile içeriği çok özel bir parçaya çekmek için bir kutu kullanıyor. Kutuyla ilişkide olan ellere yakından bakın. Bu aynı kavram yatay kaydırma çubuğunda birden çok resim için kullanılır ve basit tasarıma güzel karmaşıklık katmanları ekler.
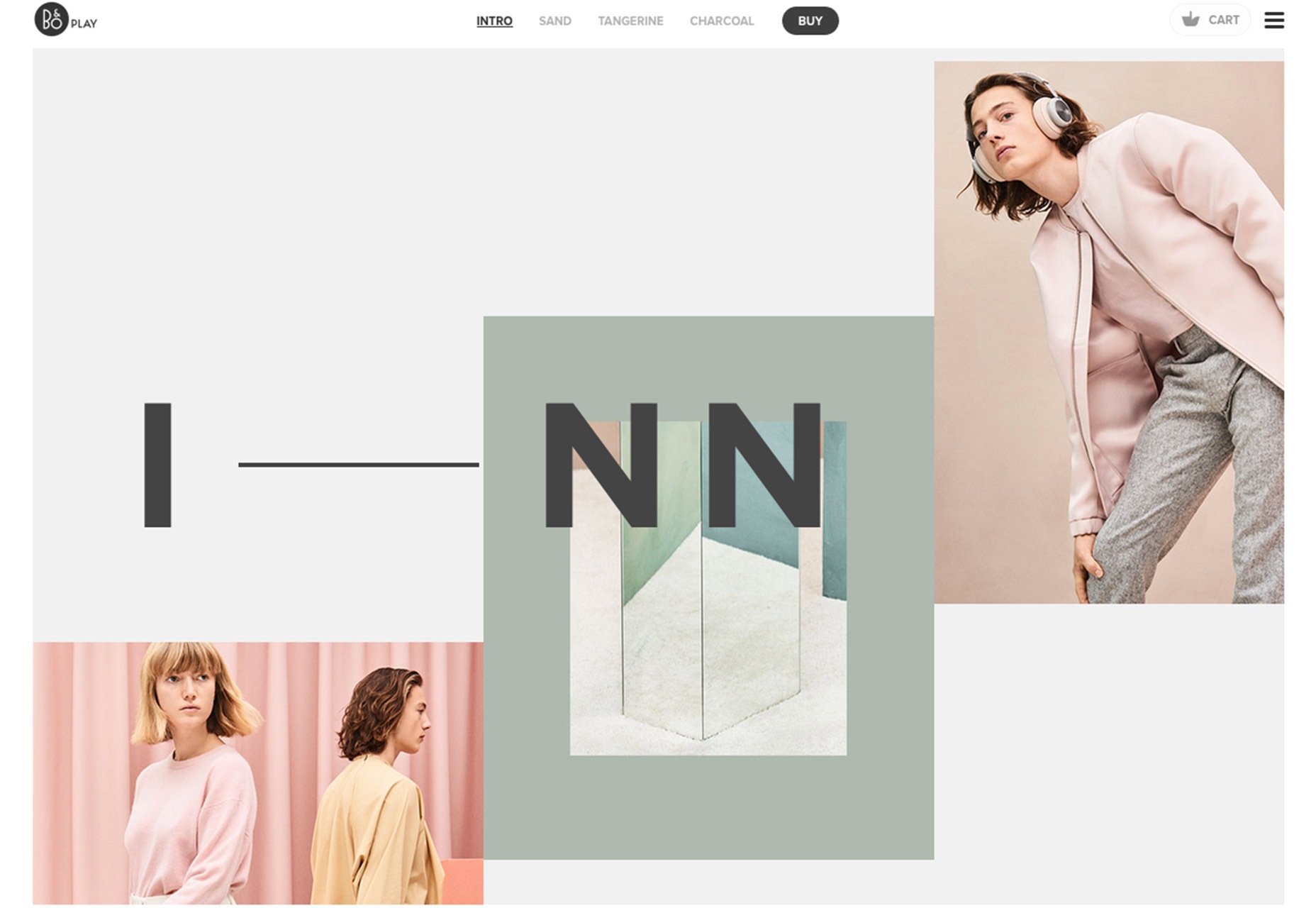
- Akış oluşturmak için bir kutu kullanın. Aşağıdaki Beoplay, tasarım boyunca bir yol oluşturmak için görüntülerle birlikte istiflenmiş kutuları kullanır. Her bir kutu, kullanıcıyı etkileşime geçirmek ve kaydırmayı teşvik etmek için bir dizi küçük kutudan hareket eder.
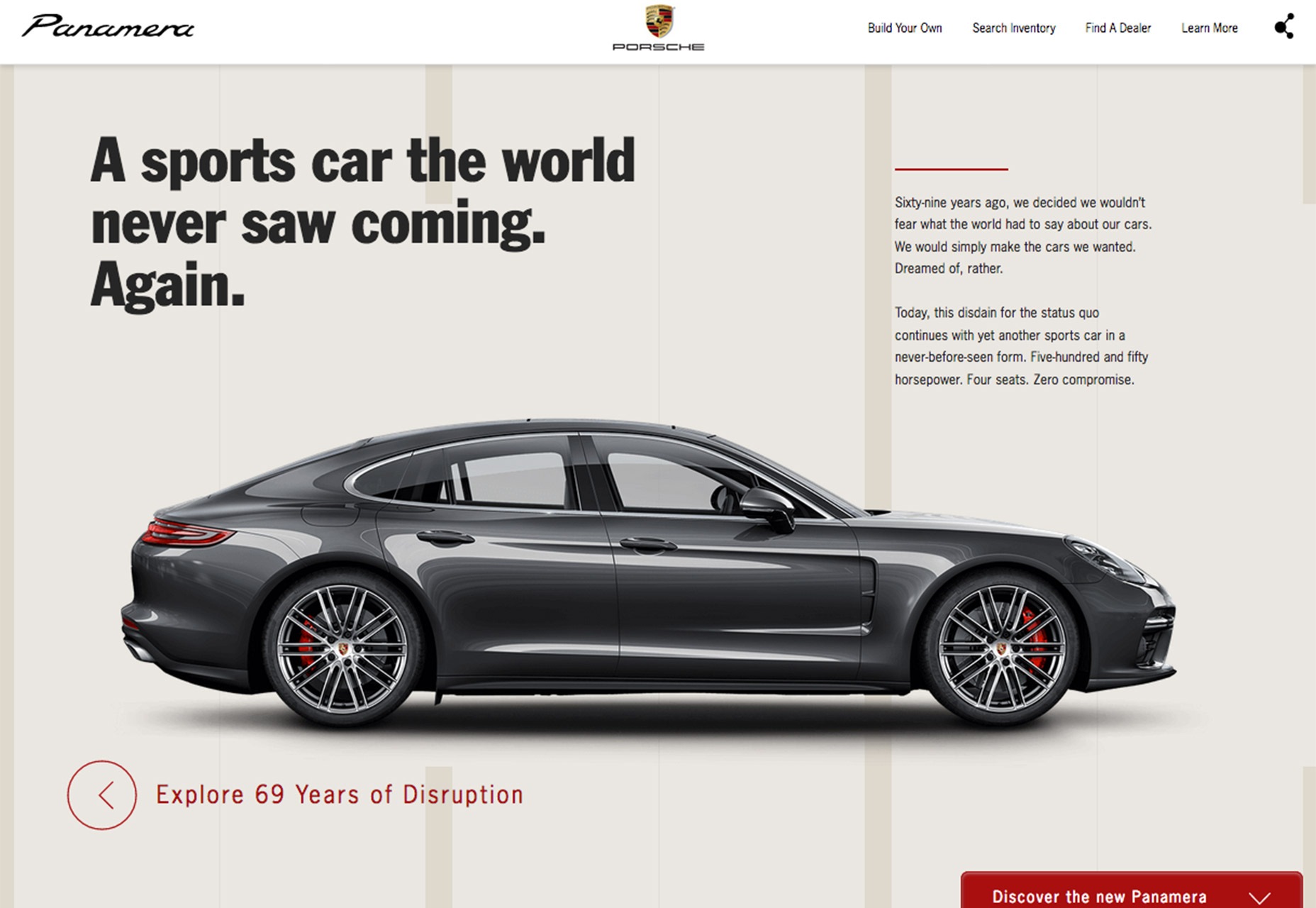
- Tasarımın üst kısmında, açılır bir harekete geçirici mesaj gibi etkili bir öğe oluşturmak için bir kutu kullanın.
- Materyal Tasarımı stilinde kartlarla bir tasarım oluşturmak için kutuları kullanın. Bu eğilim birazca olsa da, özellikle mobil tabanlı tasarımlar için popüler bir seçenek.
3. DİKEY HATLAR
Web’i dikey bir alan olarak düşünmüyorsunuz, ancak daha tasarımcılar çok dikey öğeler içeriyorlar.
Dikey unsurlar, dikey unsurlar, farklı çizgilerden fotoğraflara akış sağlamak için sıska çizgilerden doğrudan kullanıcıların bir tasarım geliştirmesine, kaydırmayı teşvik etmesine ve hatta belirli öğelere odaklanmaya yardımcı olabilir. Dikey unsurlar, yatay, kare veya dairesel unsurlar kadar yaygın olmadığı için görsel açıdan ilginçtir.
Daha dikey düşünme arzusunun bir kısmı sizin elinizde başlayabilir. Çoğu masaüstü web sitesi standart 16: 9 alanda yaşarken, telefonlardaki ve tabletlerdeki web sitelerine erişim çoğu zaman daha dikey bir yönü olan tarafında yapılır. (Birçok cep telefonunda bu yönlendirme belirgin olarak dikeydir.)
Bu, dikey vurgular ve kullanıcı kalıplarını daha yaygın hale getirir ve web sitesi ziyaretçileri için daha fazla kabul görür. Tasarımı ele almaz ya da onunla nasıl etkileşim kuracağını merak ediyorlar. Dikey yönlendirme oldukça yaygın.
Bir tasarıma dikey bir his katmanın birçok yolu vardır.
- Dokuyu oluşturmak için ince dikey çizgilerle bir arka plan deneyin.
- Dikey şekiller içeren bir resim kolajı oluşturun.
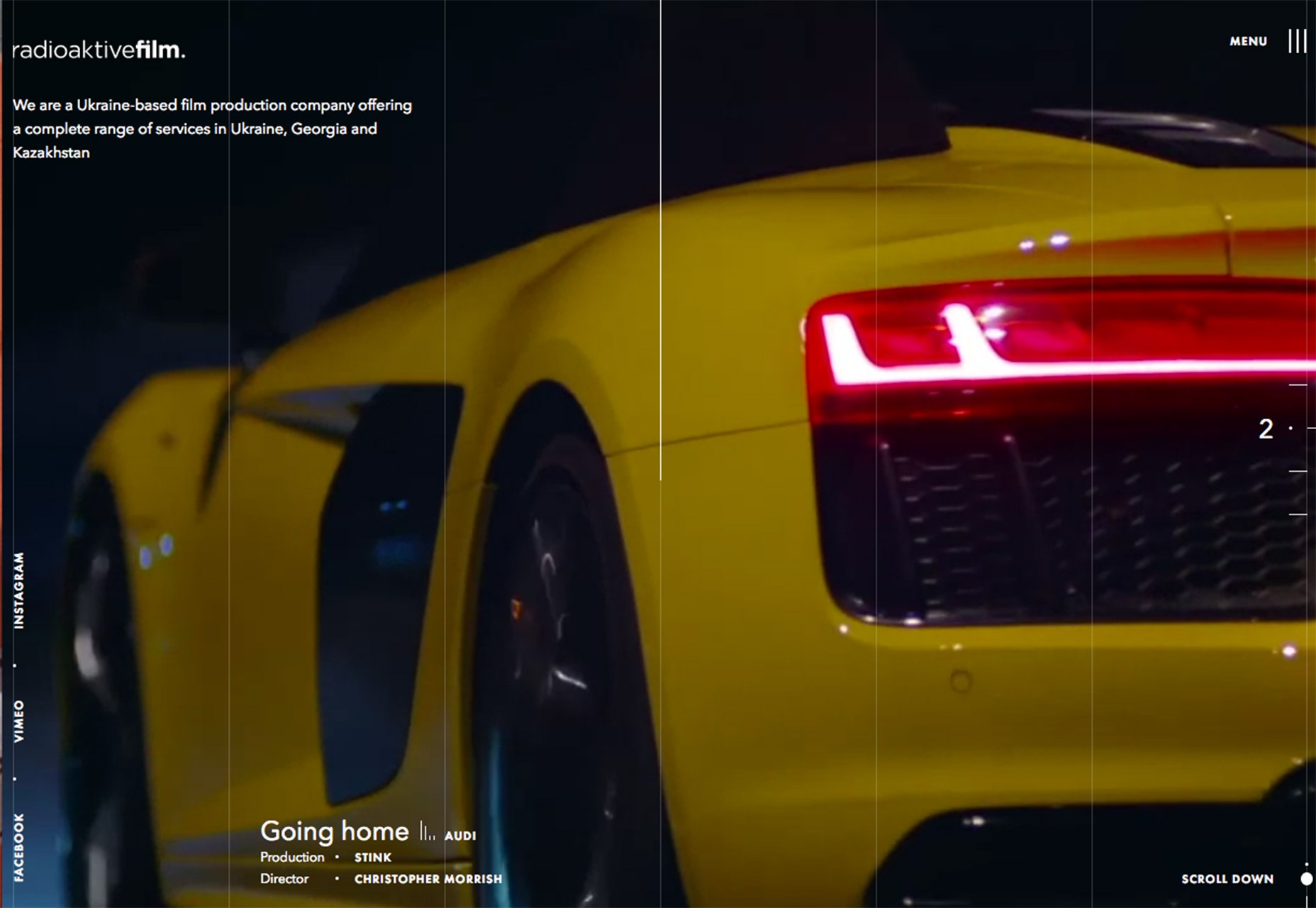
- Fotoğraflar, videolar ve metin gibi öğe katmanları arasındaki derinlik oluşturmak için ana görüntünün üzerine dikey çizgiler kullanın.
- Bir resim kaydırıcısındaki öğeleri ayırmak için dikey hareketli süpürme kullanın.
- Görüntüleri dikey bir odakla planlayın.
- Her iki tarafın daha dikey odaklı bir en boy oranına sahip olması için bölmeli ekran tasarımı düşünün.
- Dikey hizada küçük nesnelerin arka plan desenini kullanın.
- Ekran boyunca boşluk bırakmak yerine simgeleri veya öğeleri yığını yapın.
SONUÇ
Bir tasarım projesinde bir trend kullanmayı düşünürseniz, risk unsuru söz konusudur. Trend ne kadar popüler olacak? Tasarımın tarihli görünmesini sağlayacak mı?
Tam ölçekte modaya uygun web sitesi seçeneklerini tercih etmek yerine yukarıdaki gibi modaya uygun bir unsur düşünün. Bu öğeler tasarıma dahil etmek daha kolaydır (ve bunları daha sonra sevmiyorsanız kaldırmak kolaydır). Modern bir stilin sürdürülmesinin hilesi ayrıntılarda; Altı ayda bir yepyeni bir tasarım gerektirmez.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da bir bağlantı bırakmanı; Senden duymak çok isterim.