Web Tasarım Trendleri – Mayıs 2018
Dikkat çeken tasarımlar hemen hemen her proje için bir hedeftir. Ancak, kullanıcıları diğerlerinden daha hızlı çeken bazı teknikler vardır. Bunlar sadece bu ayın trendlerinin tümüyle ilgili unsurları.
Funky, küçük navigasyondan, eğlenceli kesimlere ve katmanlara, dikkat edemeyeceğiniz hızlı harekete, bu ay tasarımda trend olan noktalara:
1. Korkak, Küçük Gezinme
Bir süre için tasarımcılar mega navigasyonu, ardından her yerde hamburger tarzı navigasyonu, ardından da sayfanın üst kısmındaki yapışkanlı nav’a itti. Artık yeni bir gezinme stili var ve bir süre içinde gördüğümüz her şeyden daha eğlenceli ve daha küçük. Bu korkak, minik navigasyon stilleri bir bakışta minimaldir, ancak genellikle bir tıklama ile genişler veya daha sağlam bir seçenekler kümesine girerler.
Bu web sitesi tasarımı eğilimi hakkında harika olan şey, tasarımın tasarımın ana içerik alanına ve ilgili harekete geçirici mesajlara odaklanabilmesi için tasarımın daha fazla yer vermesidir.
Bu kadar büyük olmayan şey, açık gezinme eksikliğinin bazı kullanıcılar için biraz kafa karıştırıcı olabileceğidir. Bu, ilk etapta ziyaret etmek için pek çok sayfa olmaksızın web siteleri için en iyi tekniktir – tek sayfalık tasarımları veya basitleştirilmiş tasarımları düşünün.
Aşağıdaki örneklerin her biri farklı şekillerde küçük, navlu bir yapı kullanmaktadır:
- Geex Arts, küçük bir hareketli görüntü ve “duraklatma düğmesi” tarzı menü ile kullanıcıları sağ taraftaki koyu bir dikey çubukla çizer.
- IC Creative, masaüstü ve mobil kullanıcılar için aynı şekilde açılan sol, sıska kenar çubuğunda büyük boyutlu bir hamburger simgesi kullanır. Açtığınızdan emin olun. NAV’la ilgili harika olan şey, birkaç bağlantı içermesi – burada çok fazla sayfa yok – ve popüler blog yayınlarına bağlantılar. (Menüyü gizlemek de kolaydır.)
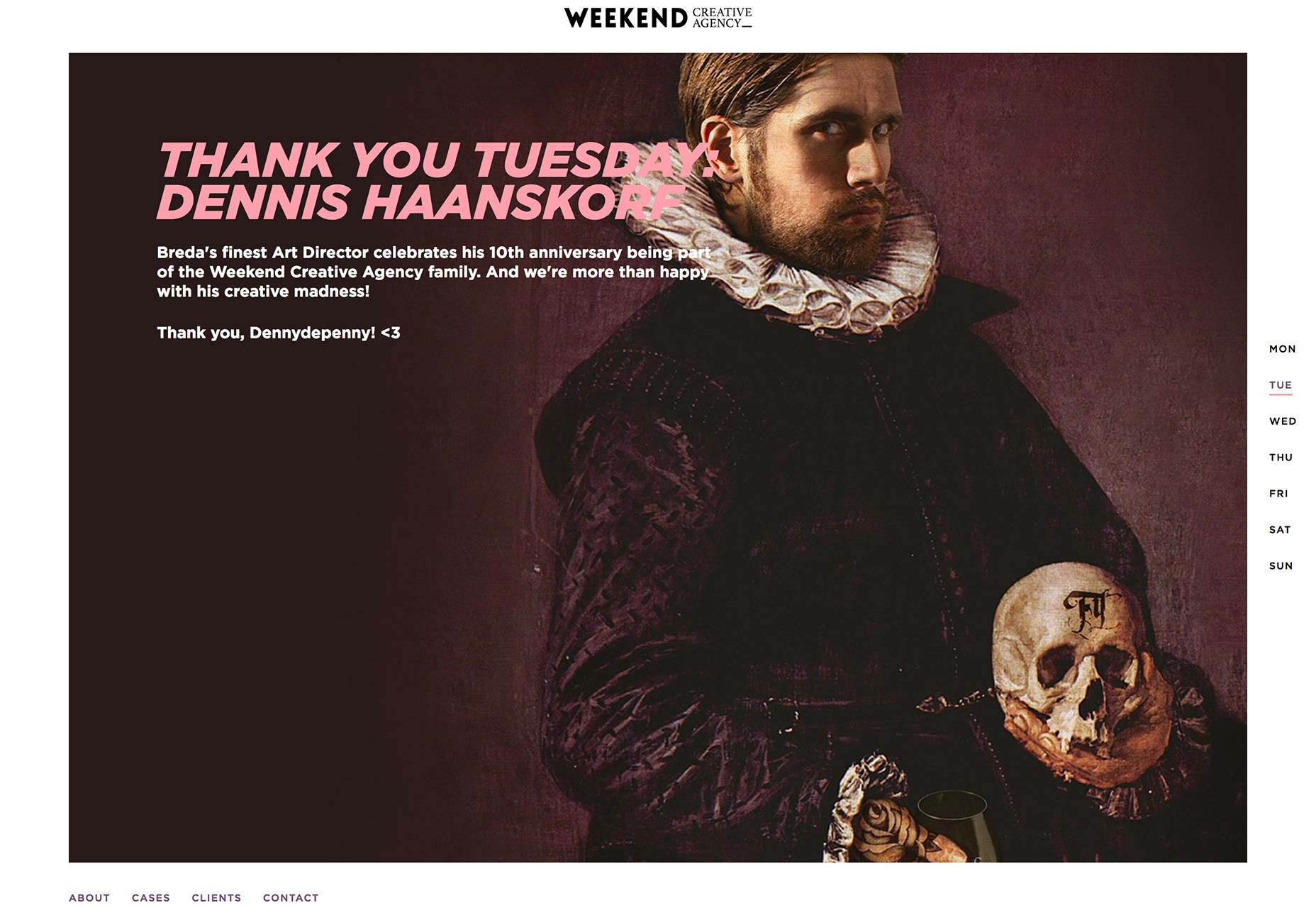
- Hafta Sonu Yaratıcı Ajansı da ince bir kenar çubuğu gezinmesi kullanır, ancak tüm bağlantılar bir simgeye gizlenmek yerine oradadır. Ayrıca, tasarımın alt kısmında ek gezinme öğeleri bulunur.
2. İlginç Kesimler ve Katmanlar
İlginç katmanları yaratmayı öğrenmek, tasarım hakkında öğreneceğiniz en değerli şeylerden biridir. Katmanlar, farklı görsel ilgi alanları oluşturmanın ve kullanıcıları bir tasarım aracılığıyla çizmenin kolay bir yoludur.
Neyse ki, uzun zaman önce hiç de zor olmayan tekniklerin başarılması daha kolay hale geldi ve ilginç katmanların etkili bir şekilde yönetilmesi çok daha kolay. Son zamanlarda katmanların en eğlenceli kullanımlarından biri, bir parçanın parçalarının ön planda başka bir öğeye yer açmak için çıkarıldığı ilginç kesimler biçimindedir.
Kesimler hemen hemen her türlü web sitesi veya tasarım için çalışabilir. Onlar da herhangi bir sayıda olabilir. Hile, katmanların ilginç bir şekilde birlikte çalışmasını sağlıyor. Bir tasarımdaki öğeleri çıkarmak sadece kullanıcıları çekmek için yeterli olmaz.
Kesintiler ve katmanlar genel mesajlaşma ile bağlantılı hissetmeli ve tasarımda bir yönlendirme yapmalı, örneğin gezinme, doğrudan kullanıcıları belirli bir yere bakma, işleve katkıda bulunma veya tasarımın genel mesajının daha iyi anlaşılmasını sağlama gibi.
- Eğimli Sandalye tasarımı boyunca bunu yapar, ancak ana başlıkta yanıp sönen göze yer açmak için kesik parlak ve oldukça dikkat çekicidir.
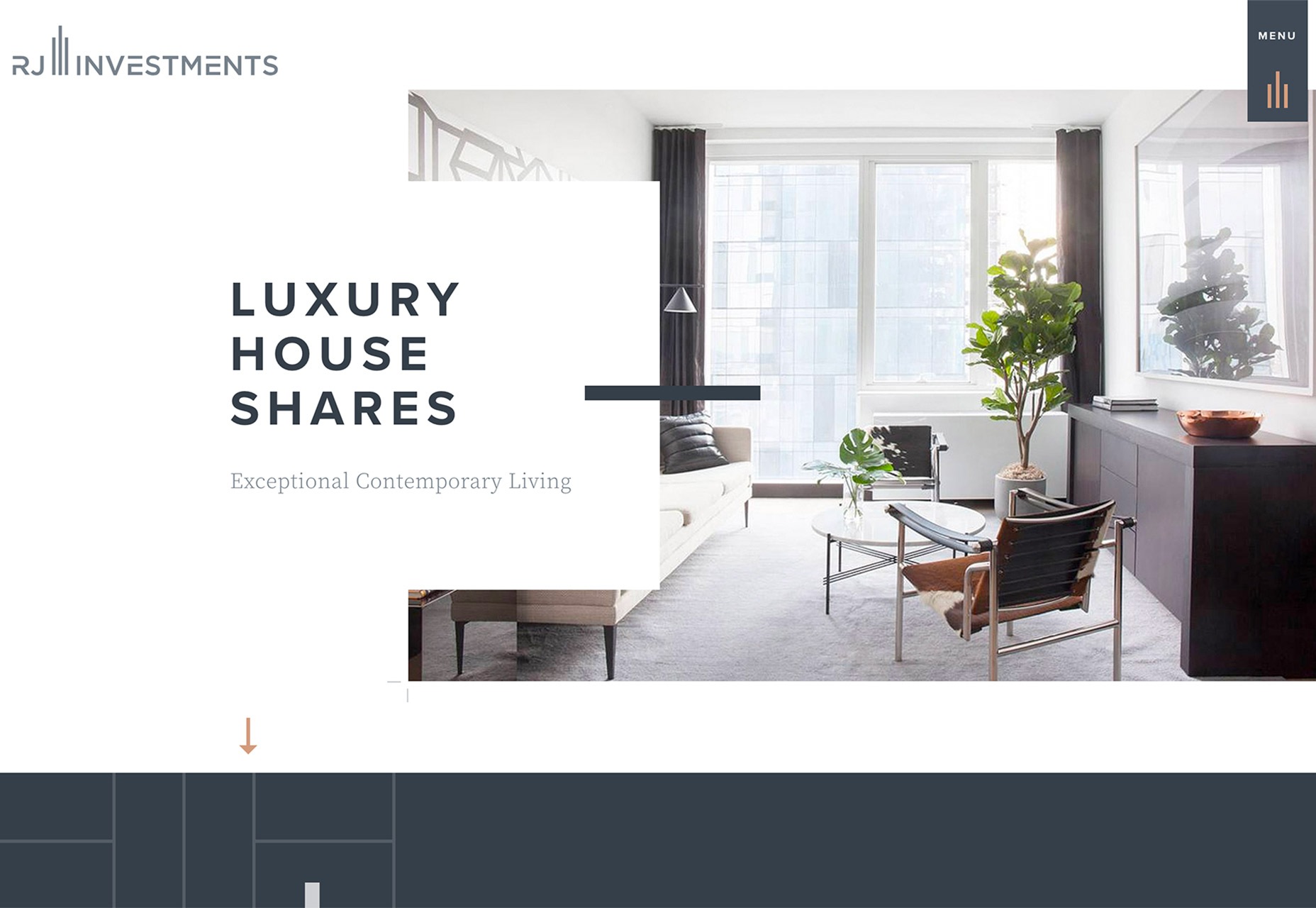
- RJ Investments, metin öğelerini, mesajlaşmayı ve harekete geçirici mesajları vurgulamak için birden fazla kesme kullanır. (Şık küçük menü de oldukça hoş.)
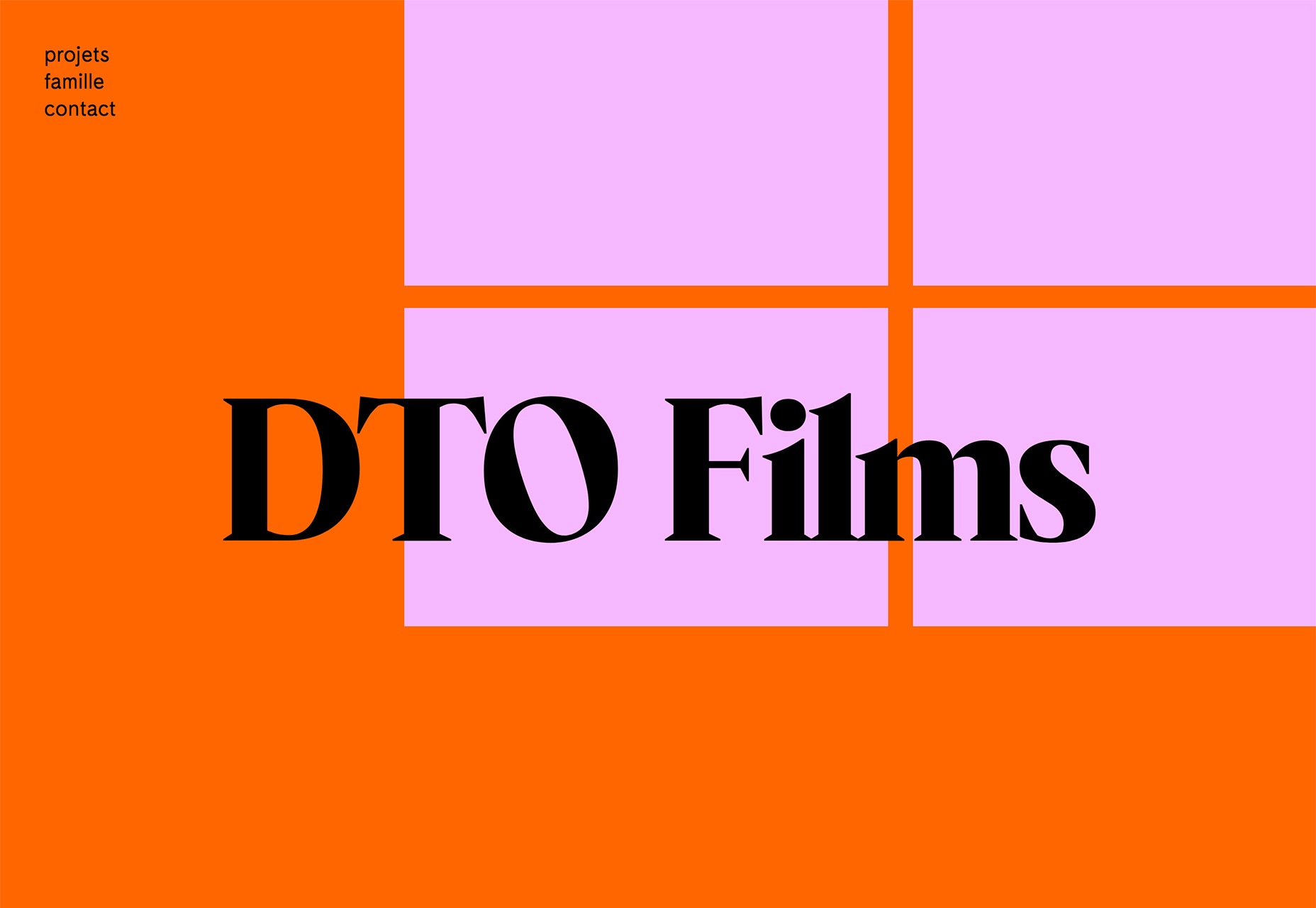
- DTO Filmleri tamamen başka bir yaklaşımı benimsiyor. Kesintiler arka planda, turuncu ve lavanta kutularıyla parlak bir renk tonu yaratıyor. Bu kesişim en ilginç olanıdır, çünkü üstte yer alan büyük harfli yazı, herhangi bir gerçek hizalama olmaksızın yerine oturur. Arka planın animasyonunu ekleyin ve genel olarak görsel ilgiye katkıda bulunarak daha da rasgele hissedin.
3. Hızlı Eylem Videosu
Tasarımcılar, web sitesi tasarımı aracılığıyla hikayeler anlatmak için bir süredir video kullanıyorlar. Video içeriğinin yayınlanmasındaki bir eğilim, kullanıcıları hızlı bir şekilde çeken hızlı hareket eden bir animasyon. Bir tasarımın, kullanıcıyı meşgul etmek için ilginç içeriklere ve görsellere sahip olması şüphesizdir.
Hızlı tempolu video hakkında hoş olan şey, hikayenin süper hızlı bir şekilde ortaya çıkmasıdır. Kullanıcı mesajı hızlı bir şekilde alır ve neredeyse tüm video döngüsünü izlemek zorunda kalınır, çünkü hareket hızı kısa ve çabuk hissettirir. Bu, sitede zamana karşı mükemmel bir destek olabilir ve kullanıcıların tasarımın diğer bölümleriyle etkileşimde bulunmalarına yardımcı olabilir.
Hızlı hareket videosu kullanmanın üç farklı yolu:
- Dept Agency, hızlı ileri bir tempoda hareket eden bir video rulosu kullanır. Resimler ve metinler hızlı bir şekilde gösteriliyor – neredeyse çok hızlı – ve kullanıcılara ekrandaki tüm mesajı okumaya devam etmeleri için cesaretlendiriyorlar.
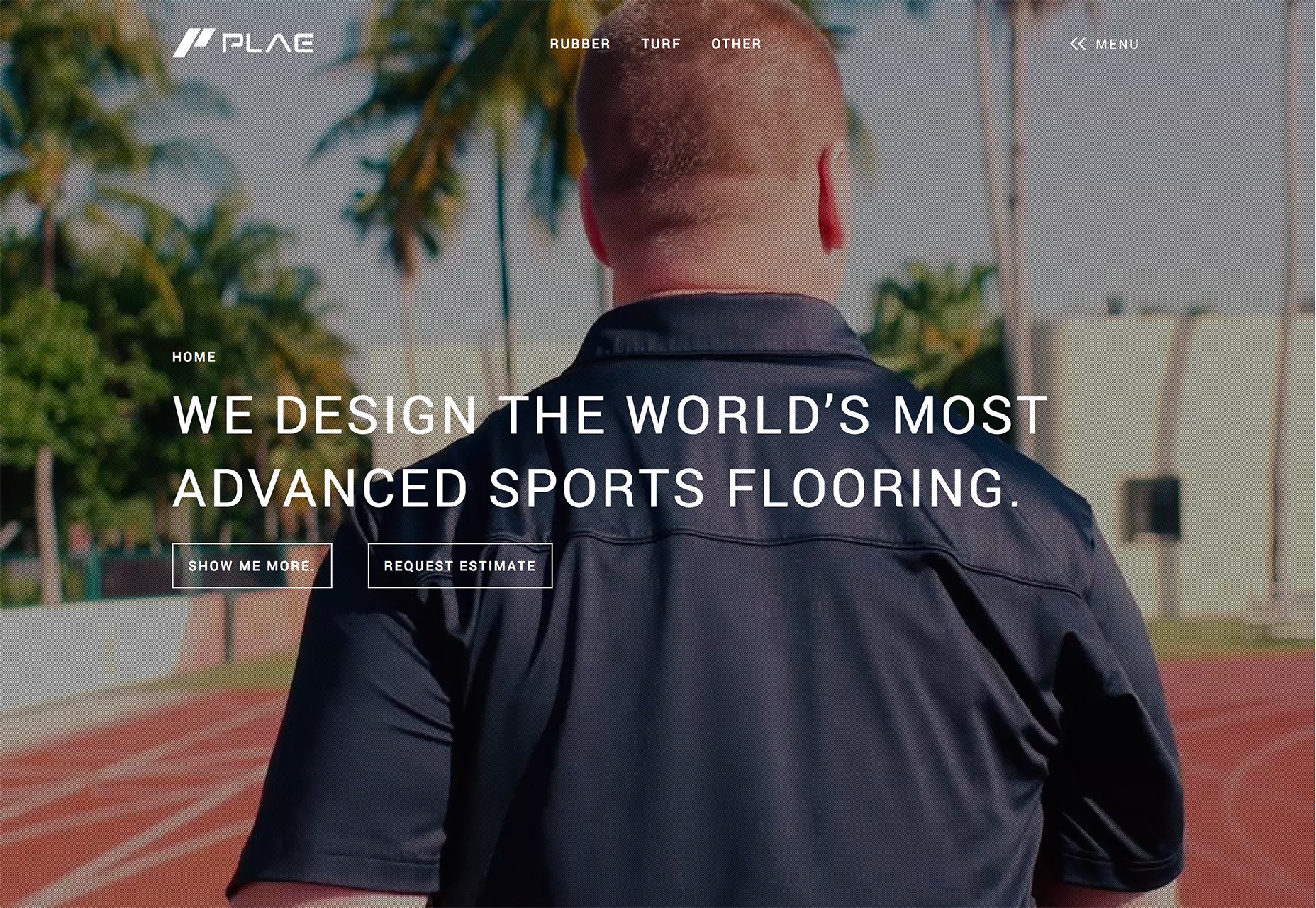
- Plae, çoğunlukla normal hızda hareket eden ve ardından bir sonraki eylem klibine ziplenen bir dizi video klip kullanır. Kullanıcılar harekete dikkat etmeye başladıkça, bu durum da değişiyor. Video sürekli değişiyor ancak ekrandaki mesaj ve CTA aynı kalıyor. Bu nedenle, kullanıcının web sayfası hedefini tamamlaması her zaman kolaydır.
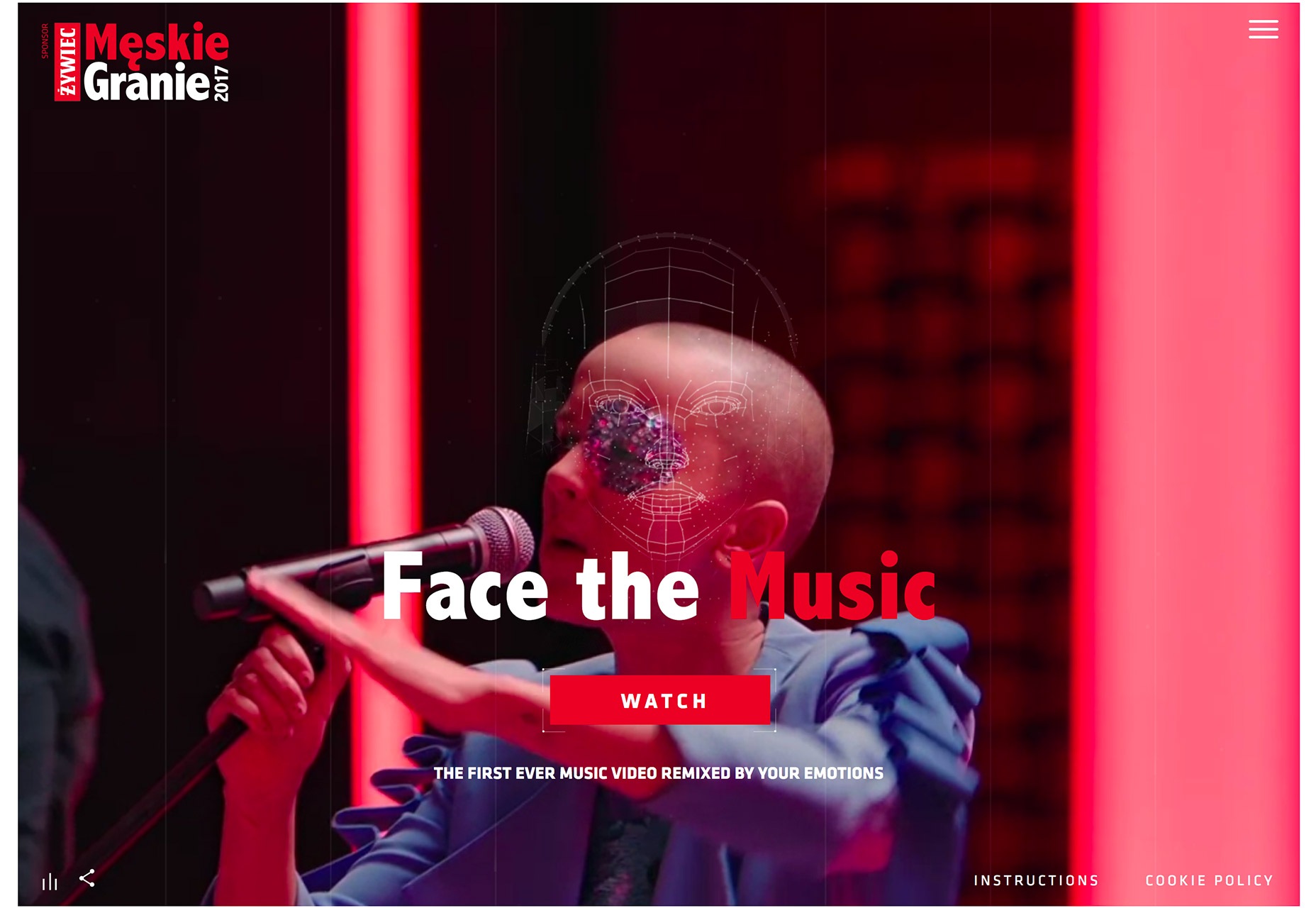
- Meskie Granie Müzik Festivali, kullanıcılar için bir müzik video tarzı deneyimi oluşturmak için hızlı geçiş geçişleri ile farklı adımlarda video kullanır. (1990’larda MTV’de gördüğünüz gibi hissediliyor.) Ve etkileşimli bileşen – kullanıcılar hareketi duygularına göre etkileyebilir – oldukça vahşidir.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.