Web Tasarım Trendleri – Nisan 2018
Şekiller ve tipografi, bir web sitesi tasarım projesine her zaman en fazla yer kaplamamasına rağmen çok fazla etki yaratabilecek iki unsurdur. Şekil ve tipografiyi biraz ekstra bir şeyle nasıl tasarlayacağınız, bu ayın trendleri olan radarda kesinlikle bu konseptin kullanıldığı pek çok projeyle.
Bu ay tasarımda trend olan nedir?
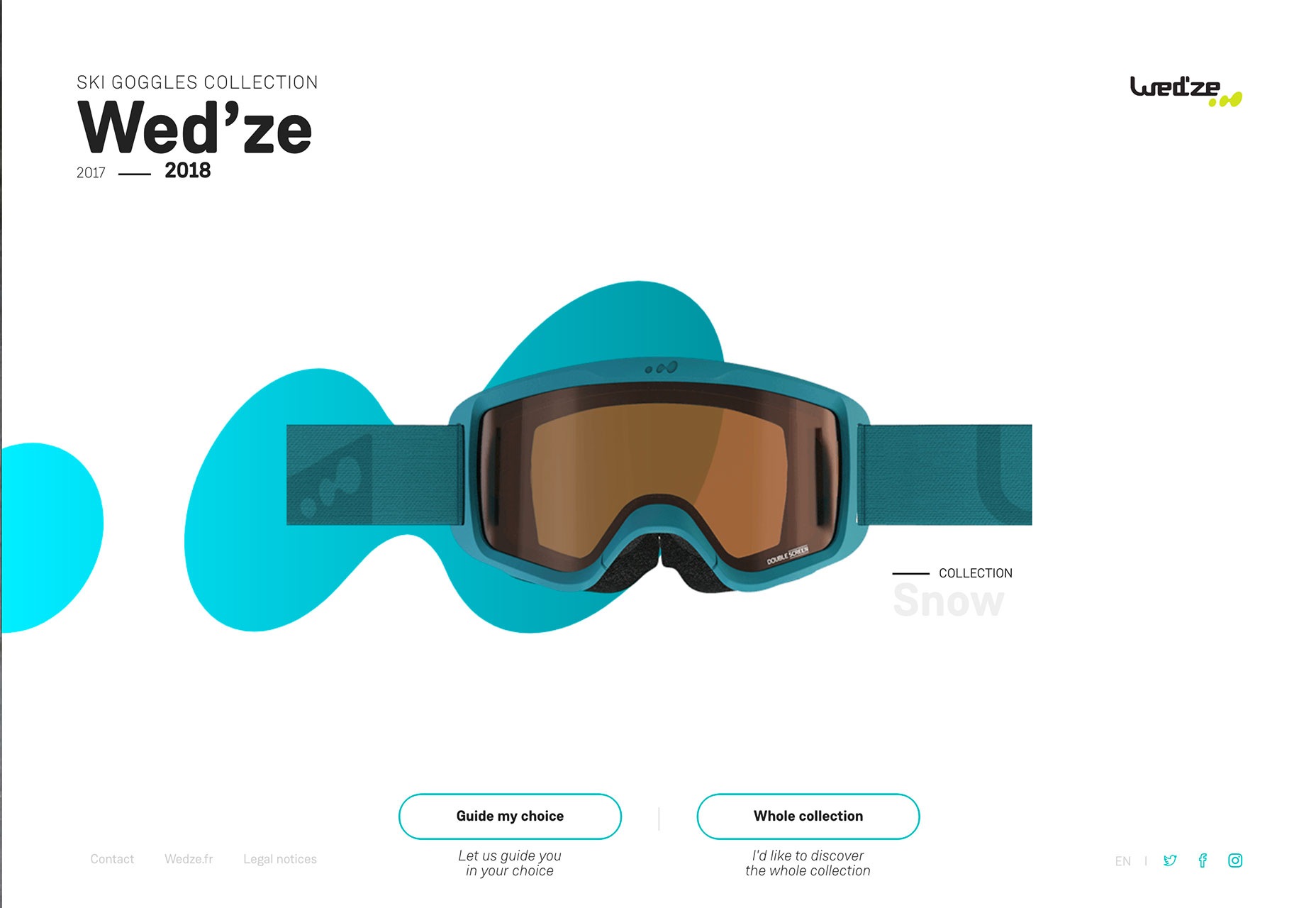
1. Kabarcıklar ve Lekeler
Açıkça tanımlanmış formlar olmadan gevşek şekiller, her yerde ortaya çıkıyor. Bu şekillerin çoğu doğada biraz yuvarlak olmasına rağmen, bu her zaman böyle değildir.
Çoğu zaman bu “lekeler”, daha iyi bir tanımlama olmaması nedeniyle, bir projeye göz atmak ve özel içeriği (özellikle ana başlık) vurgulamak için aksan olarak işlev görür. Bu blobları kullanmanın nesi iyi, aynı projeyi kullanırken bile her projenin farklı görünmesi.
Parlak renk seçenekleri olduğu gibi ince geçişler özellikle popüler olsa da şekiller neredeyse her renk olabilir. Şekiller yumuşak ve akıcı veya daha kasıtlı ve şık olabilir.
Tasarımcılar tuvali çerçevelemek için bloblar kullanıyor, derinlik oluşturmak için öğeleri öne çıkarıyorlar, aksi halde durağan görünebilecek ve sadece birazcık korkak olan bir tasarım öğesi içeren bir yerde bir animasyon ipucu içeriyorlar. Bu nedenlerin tümü, tasarımı aynı sonuca götürür – kullanıcılar için önemli bir görsel giriş noktası.
Şeklin daha büyük bir balon ve daha kabarık tasarım öğesi ya da blob (daha şekilsiz, akışkan bir eleman) olup olmadığı, kullanıcıları çekmek için eğlenceli ve görsel olarak ilginç bir yol olabilir. Bu şekiller, görsel bir “iş parçacığı” olarak da kullanılabilir ”Tasarımdaki öğeler ve sayfalar arasında. Bu teknik, içerik veya resimler belirgin bir akışa sahip olmadığında özellikle faydalıdır.
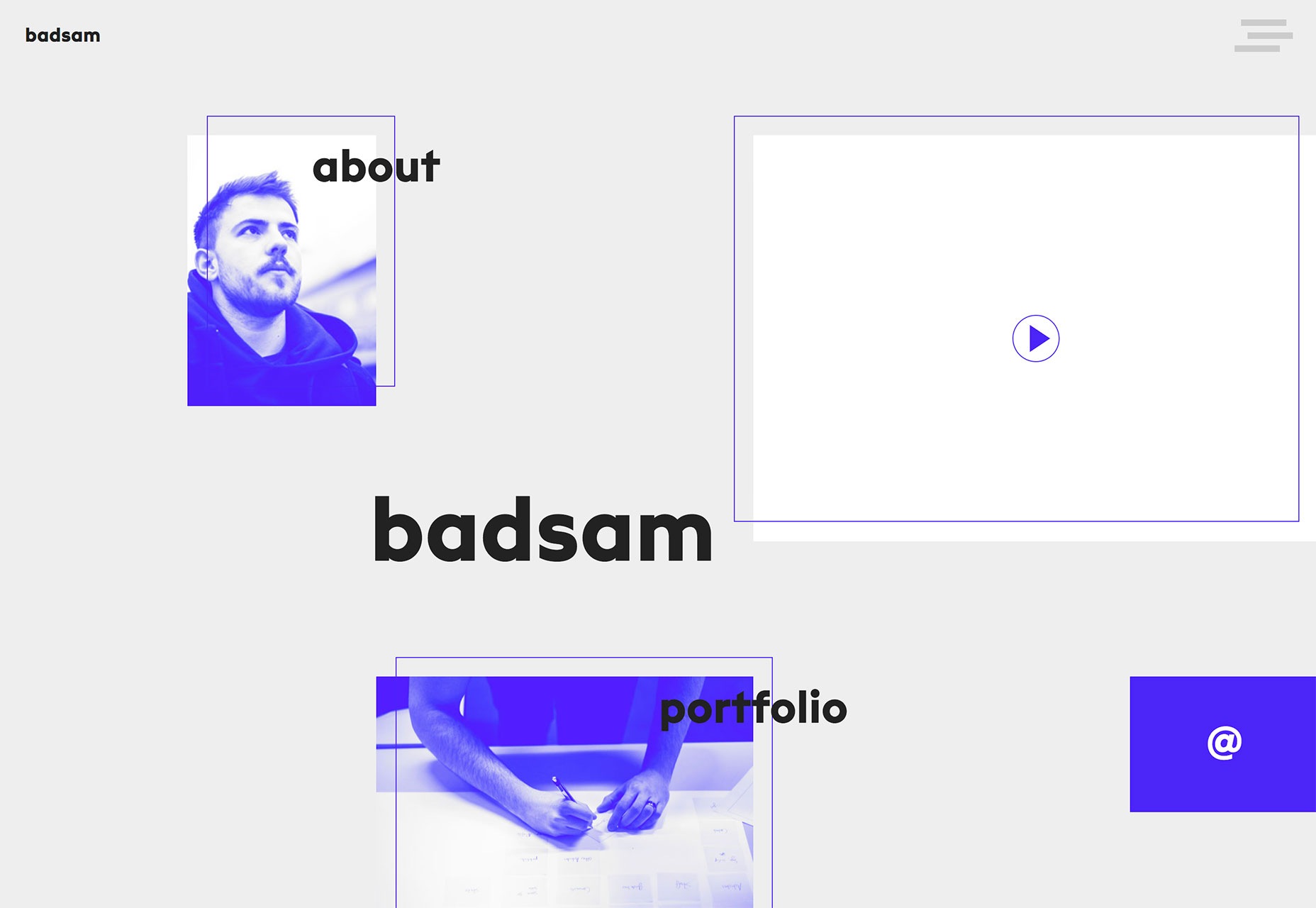
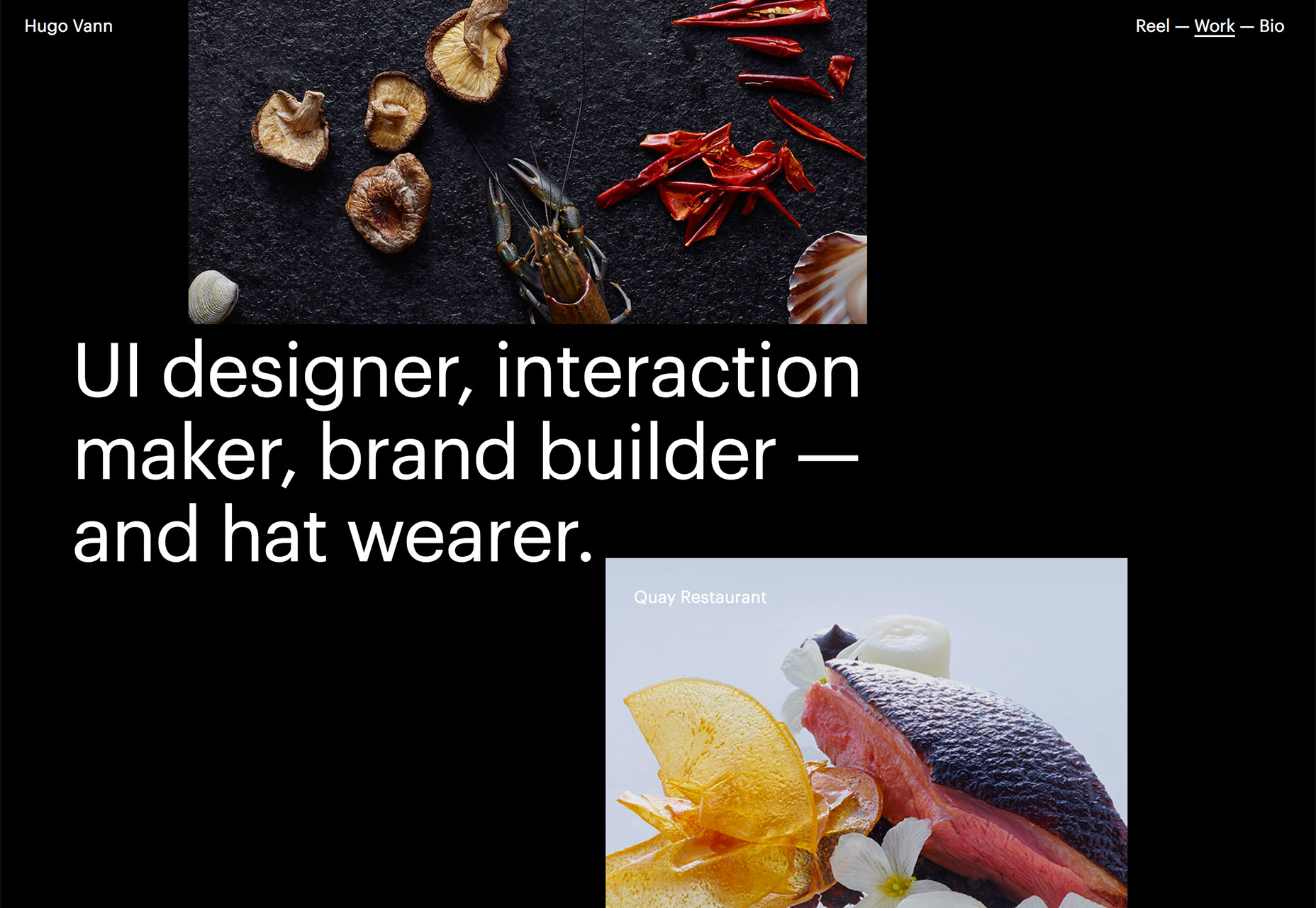
2. “Yüzer” Dikdörtgenler
İşte gerçek bir isme sahip olmayan başka bir web sitesi tasarımı eğilimi var, ancak görünürde kapalı ızgara dikdörtgenler resmen bir şey. Basit portföy sayfalarından marka web sitesi tasarımlarına kadar bu teknik heryerdedir.
Belki de, paralaks kaydırma animasyonuyla iyi çalışan eğlenceli katmanları oluşturduğu için, bir süredir güçlü olan bir trend.
Bu stil hakkında gerçekten hoş olan şey, her bir resmin veya dikdörtgen çerçevenin kendi kimliğine sahip olmasına izin vermesidir. Bu kavram, Google’ın Materyal Tasarım dokümantasyonunun önemli bir parçası olan popüler kart tarzına benzer. Buradaki önemli fark, tasarımın daha az yapılandırılmış ve biraz daha organik olduğunu düşünüyor.
Tasarımların akışkanlığı görsel olarak caziptir ve etkileşimi teşvik eder çünkü kullanıcılar bir sonraki adımı veya dikdörtgen konteynırların geri kalanında ne olduğunu görmek isteyecektir. Örneklerden de görebileceğiniz gibi, bu tasarımların birçoğu tuvalin içine giren ve inen yüzen dikdörtgenler içeriyor, bu teknik bir miktar gizem yaratıyor ve kullanıcıların etkileşime geçmesini sağlıyor.
Bu tasarım trendinin en iyi parçası ne olsa da, pratik olarak her türlü içerikle çalışmasıdır. Yüzen bloklar, içerik dikte ettikleri kadar basit veya karmaşık olabilir. Konsept, sadece birkaç avuç blok ile çalışır. Kullanıcıları farklı içerik türlerine çekmek için derinlik veya birden fazla küçük blok oluşturmak üzere büyük boyutlu bloklarla çalışır.
3. Görüntü Dolu Tipografi
Ayın son trendi, tüm amatör tipograflar için çok eğlencelidir. Tasarımcılar, kalın blok stili harflerle yazı tipini doldurmayı (veya bir görüntü dolgusunun görünümünü çoğaltan katmanlar oluşturmayı) tercih ediyorlar.
Bu fikir hakkında özellikle yeni bir şey yokken, kavramın yorumu ise. Aşağıdaki örneklerin üçü, hareketli bir görüntü ile bir tür metin dolgusu kullanmaktadır.
Valnet, “V” imzasını ana sayfa tasarımının sol tarafındaki beyaz bir çerçevede keser. Arka planda bir video döngüsü oynatılır. Harfdeki görüntü, arka planda videonun bir parçasıdır. Tasarımcıya, garip şekilli bir video karesi olmadan daha dikey bir çerçeve kullanmanın bir yolunu veren şık bir efekt.
En Ulu Öyküler Retold aynı kavramı kullanıyor, ancak kullanıcı hayal gücüne çok daha fazla şey bırakıyor. Arka planda video b-roll koşusu var, ancak yıldız tasarımında sadece bir hareket ve renk hissi yaratıyor. Yaptıkları şey, kullanıcıları web sitesi tasarımına ve içeriğine tıklamaya yetecek kadar sokar.
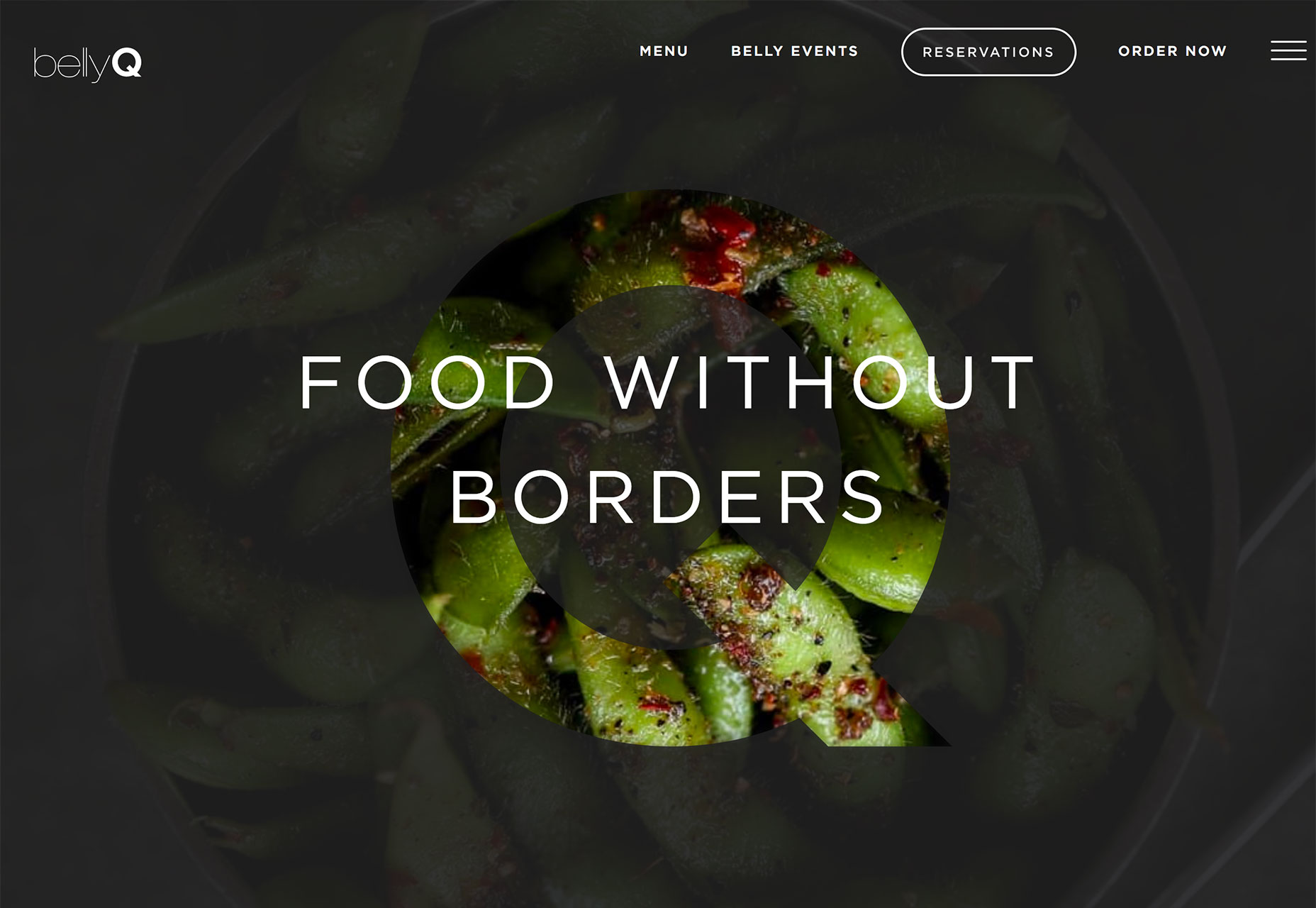
Belly Q, ince hareketler yaratmak için yakınlaştırıp uzaklaştırılan fotoğrafları kullanır. Ön planın koyu bir örtücüsü vardır ve tasarımın tek tam, parlak renkli kısmı “Q” harfinin içinde yer alır. Katmanlama etkisi basittir ve büyük bir vurgu noktası oluşturur. Hareketsiz görüntülerde bile, basit hareket, göz çekmeye yardımcı olur ve kullanıcıların görüntüledikleri sitenin adını ve markasını anlamaları için bir odak noktası oluşturur ve daha fazla bilgi edinmeleri için onları teşvik eder.
Yazıya animasyonlu dolgu kullanma gibi bir teknik, doğuştan gelen bir gizem duygusuna sahiptir. Bu tasarımlar, görüntüde neler olup bittiğine dair daha iyi bir fikir edinmek için kullanıcıları neredeyse siteye tıklamaya yalvarıyor. Çoğu kullanıcı oldukça görseldir ve tasarımdaki bu küçük soru işareti aslında etkileşimi teşvik edebilir. Sadece etkileşimin anlaşılması ve tamamlanmasını kolaylaştırmak için kullanıcılarınızın hayal kırıklığına uğramış veya kaybolmuş hissetmemelerini sağlayın.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.