Web Tasarım Trendleri – Ocak 2017
Web tasarımı ile ilgili en büyük şeylerden biri de sürekli gelişmekte olmasıdır. Yeni fikirlerin bir anda dolması gibi eğilimleri veya neredeyse şans eseri gelebilecek ipuçlarını bulabilirsiniz. Bu ayın örnekleri ilginç yollarla alan kullanan web siteleri, yeni çevrim içi alışveriş deneyimleri ve pastel renk paletlerine dönüşmesi çok eğlenceli.
Bu ay tasarımda öne çıkan trendler:
1) Uzayın İfşa Edilmiş Kullanımı
Doğru alan miktarı bir tasarım yapabilir veya kırabilir. Beyaz olsun, ister arka plan rengi olsun isterse metin veya resimler çevreleyen bir tasarımda “boş” alan hacimler konuşabiliyor.
Alanın abartılmış kullanımı, çok eğlenceli olabilecek tasarım eğilimlerinden biridir ve kullanıldığında kullanıcıların yalnızca bir web sitesini veya uygulamayı nasıl göreceğini veya kullandıklarını bilmelerinde oldukça etkili olabilir. Açık alan, bir süredir popüler olan minimal stillerin bir uzantısıdır; ancak önemli bir istisna vardır: Bu tasarımlar, her yere boşluk bırakan simetrik bir taslağın değil, görüntüleri veya metni alanla daha asimetrik bir biçimde dengeler.
Bunu kullanıcı perspektifinden düşünün. Bunlar, bilinçli olarak düşünseler de istemesinler de, tasarımın açık kısmına derhal çekilirler. Buradan göz, tasarımın daha nüfuslu bir bölümüne atlayacak. İki adımlı süreç kullanıcıların ilgisini çeker ve neredeyse bakacaklarını gösterir. Oldukça akıllı, değil mi?
Bu basit dengeleme işlemi görsel olarak ilginçtir ve güçlü bir etki yaratmak için harika. Aşağıdaki örneklere bakın ve sonra gördüğünüzle ilişkili alanı düşünün:
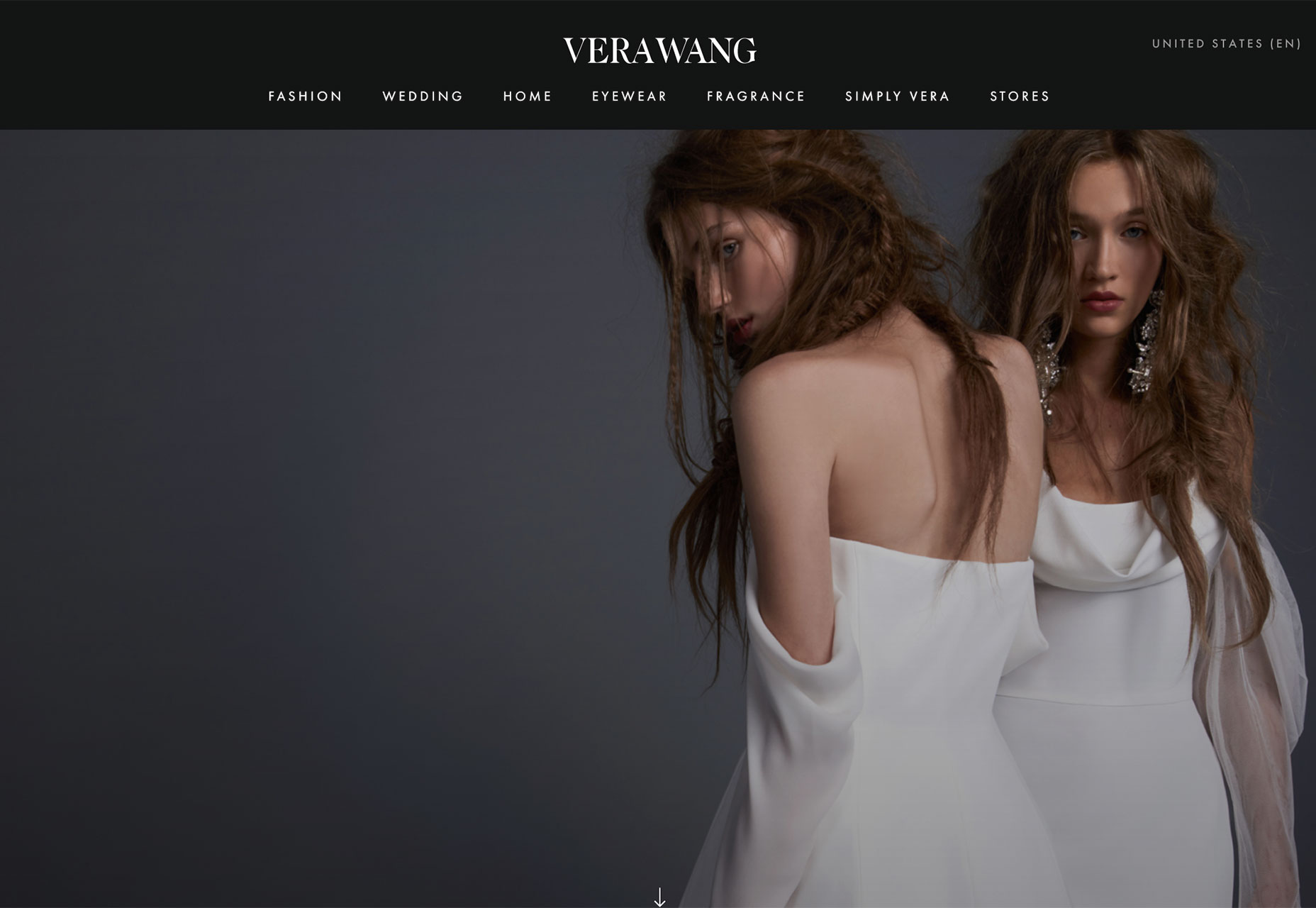
Vera Wang: Soldaki alan kullanıcıyı kadınların kıyafetlerine taşıyor. Bir moda tasarımcısı için mükemmeldir.
Big Youth: Metnin etrafındaki alan kullanıcıları başlığa yönlendirir. Başlık, daima sayfadaki ilk şeylerden biri olmalıdır.
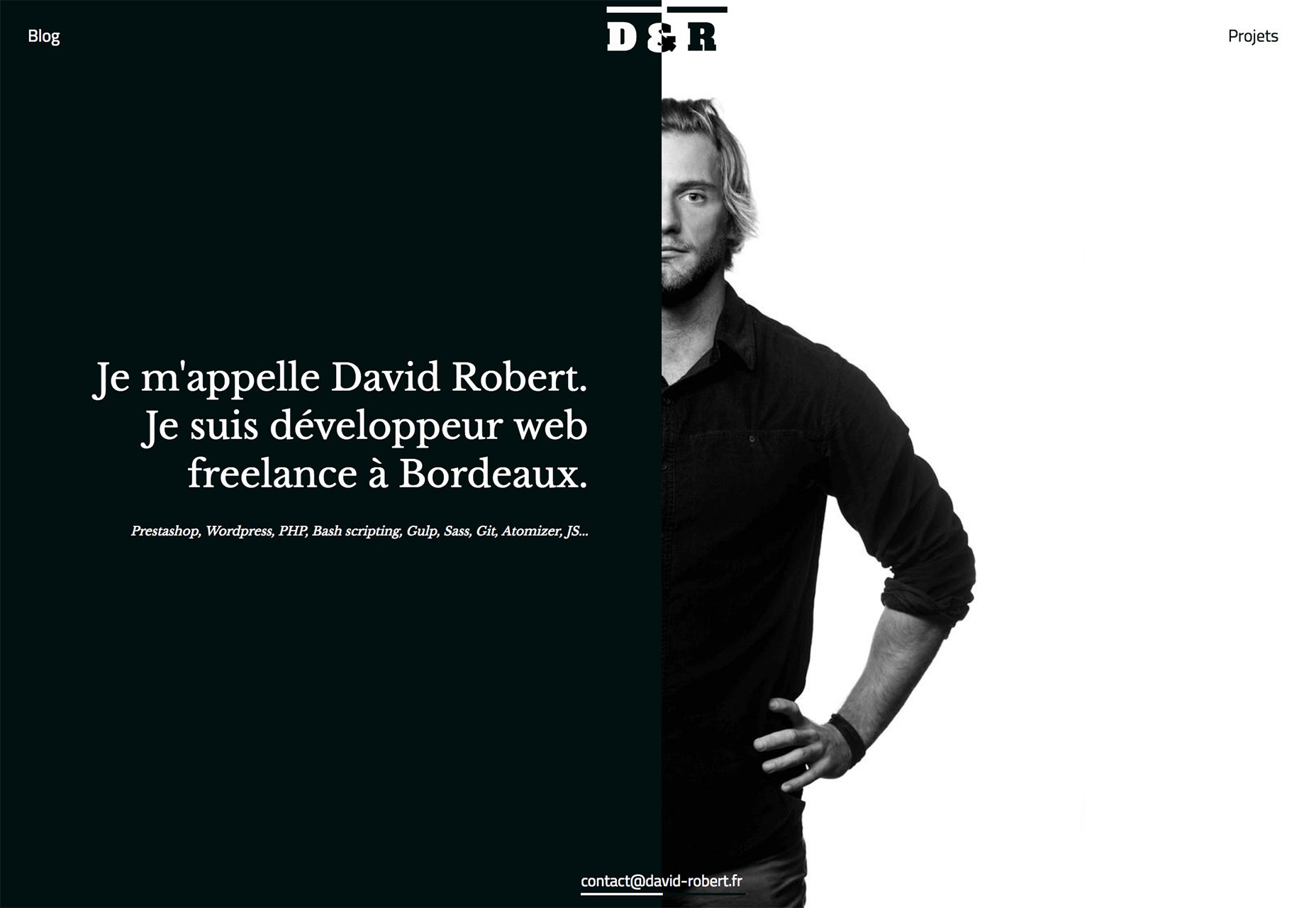
David Robert: Uzay gözü ilk önce kişiye, daha sonra onun biyolojisine çeker. Kontrast olan açık ve koyu elementler de bu hareketin uygulanmasına yardımcı olur. İlginç, çünkü sağdan sola okudun ve oldukça yaratıcı hissettiriyor. Bir tasarımcıda muhtemelen aranacak bir şey.
2) Alışveriş Deneyimleri
Çevrimiçi alışveriş konusunda deneyim iki kategoriye ayrılma eğilimindedir: Amazon gibi büyük perakendeciler tarafından sunulan neredeyse kesintisiz deneyim veya küçük mağazalar arasında yaygın olan alışverişi deneyimsiz tıklamalar.
Ortada bir şey olmalı değil mi?
Diğer perakendeciler, çevrimiçi mağazaları için oldukça görsel, daha deneyimsel tasarım stilleri tercih ediyor. Bu eğilim, yalnızca birkaç öğe içeren mağazalar için en iyi sonucu verecek gibi görünse de, kullanıcı deneyimi konusunda temiz bir işlem.
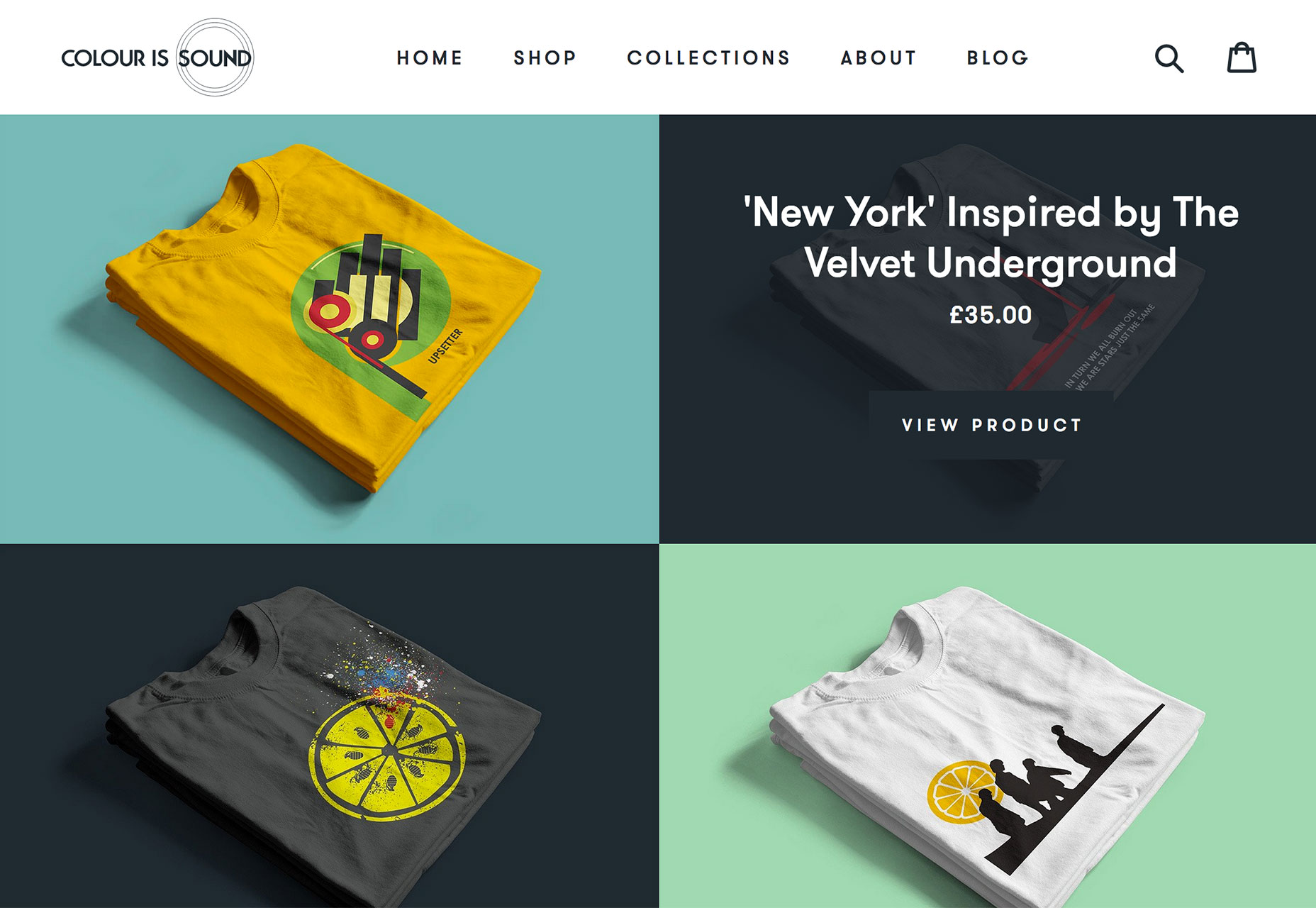
Aşağıdaki örnekler biraz daha yüksek olan dükkanlardan gelme eğilimindedir ve baştan itibaren büyük gezinme menüleri ve yüzlerce seçenekle sizi vurmazlar. Odak, eşyanın güzelliği veya benzersizliği ile onun arkasındaki hikaye üzerine odaklanmaktadır. Ardından, kaydırma veya fareyle üzerine gelip orada öğeyi gerçekten satın alabileceğinizi göreceksiniz.
Tasarımın, Instagram’ın etkilediği fotoğrafları kullanarak daha görsel bir his var ve tıklamaları teşvik eden kart tarzı arayüzler var. Bu perakende tasarımlarındaki öğelerin her bir öğe için pek çok seçenek gelmediği görülüyor; Öğeler daha özel sipariş olduğu gibi yapılır.
Bu konsept büyük stoklar veya karmaşık seviyelerde seçenekler veya özelleştirmeler olan mağazalar için iyi çalışmazken, üst düzey bir tasarımla üst düzey bir his yaratmak isteyen perakendeciler için güzel bir alternatiftir.
Bu örneklerin her biri fiyatlamayı göstermek için parlak efekt efektleri kullanıyor ancak kullanıcı kitabı etkilemediğini düşünmeden önce öğeyi istiyor. Diğer ortaklık? Kaydırana kadar tek bir fiyat bulamazsınız. İlk ekran, bir ürün hikayesi aracılığıyla arzuyu artırmak için tasarlandı.
3) Pasta Renkleri Paletleri
Daha yumuşak renkler geri geliyor. Daha parlak, cesur paletler bir süredir devam ederken, bu değişiyor gibi görünüyor.
Bununla birlikte, kullanım öyle değildir. Pastel tonlar düz ve malzeme tasarım projelerinde bu tasarım stillerine yeni bir hayat kazandıracak şekilde kullanılmaktadır.
Pastel renklerin arka planlar için en iyi şekilde kaydedildiğini düşünebilirsiniz, ancak bu her zaman geçerli değildir. Bir pastel arka planın çalışılması kolay olsa da – birçok metin stili, açık renkli arka planlarda daha koyu renklerde okunabilir bir şekilde bulunur; bunlar başka yollarla da kullanılabilir.
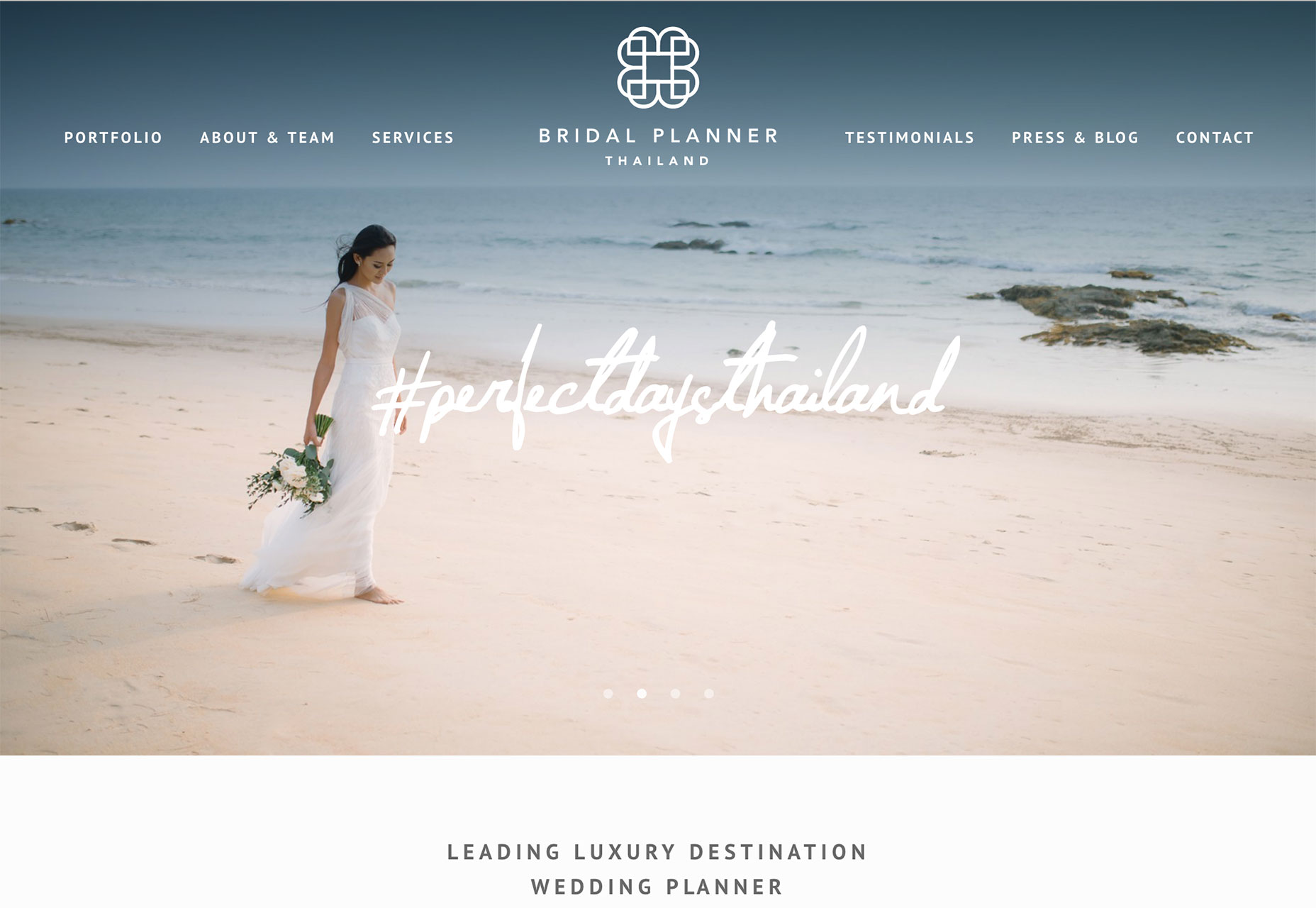
Kahraman başlıkları ve baskın görüntüler için pastel tabanlı görüntüler popüler. Birçok tasarımcı bu görüntülerden renk paletleri çekiyor gibi görünüyor. Yoksa öbür tarafta mı? Her iki durumda da, pastel paletlerle görüntü ve fotoğraf eşleştirmesi, The Bridal Planner’ın web sitesi gibi daha yumuşak bir ton belirleyen çarpıcı bir kombinasyon olabilir. Infinity Foods, benzer bir renk temasına sahip görüntülerle pastel nüvitleri birleştiren benzer bir teknik kullanıyor.
Diğer tasarımcılar daha az doymuş renk paletlerini, bazılarının aşırı kullanılması gerektiği yönündeki yeni eğilimler olarak kullanıyor. Rentberry, belirgin bir malzeme stili olan eğlenceli bir palet kullanıyor. Tasarımın gerçekte pop yarattığının nedeni, işe yaraması ve beklediğiniz gibi görünüyor olması, ancak renk neredeyse iki katına çıkmanıza neden oluyor. Bu sürpriz unsur, kullanıcılar için eğlenceli bir bonus. Ve tasarımcıların tasarım estetiğinde bir iz bırakması için kolay bir yol bu çok yaygın.
Sonuç
Eğilimler anlık görüntülerde kesin olarak saptanabilirken, daima takılmıyorlar. Projeleriniz için bu eğilimlerden hangisi en uygundur sizce? Onların geliştiklerini nasıl görüyorsunuz? Alışveriş deneyimlerindeki değişim ilgi çekici ve düşük envanterli, üst düzey mağazalara güç verme potansiyeline sahiptir.
Şu anda hangi eğilimleri seviyorsun ya da nefret ediyorsun? Hayran olduğunuz bazı web sitelerini görmek isterim. Twitter’da bir bağlantı bırak. Senden duymak çok isterim.