Web Tasarım Trendleri – Ocak 2018
Tasarım projelerinde oynamakta olduğunuz her şeyden sıkılıyorsanız, yeni bir yılın başlangıcı yeni bir şey denemek için harika bir zaman. Yıl sonu, web tasarım projeleri söz konusu olduğunda yavaş bir sezon olabilirken, yılın başlangıcı, yeni iş ve kavramların hayata geçtiği dönemdir.
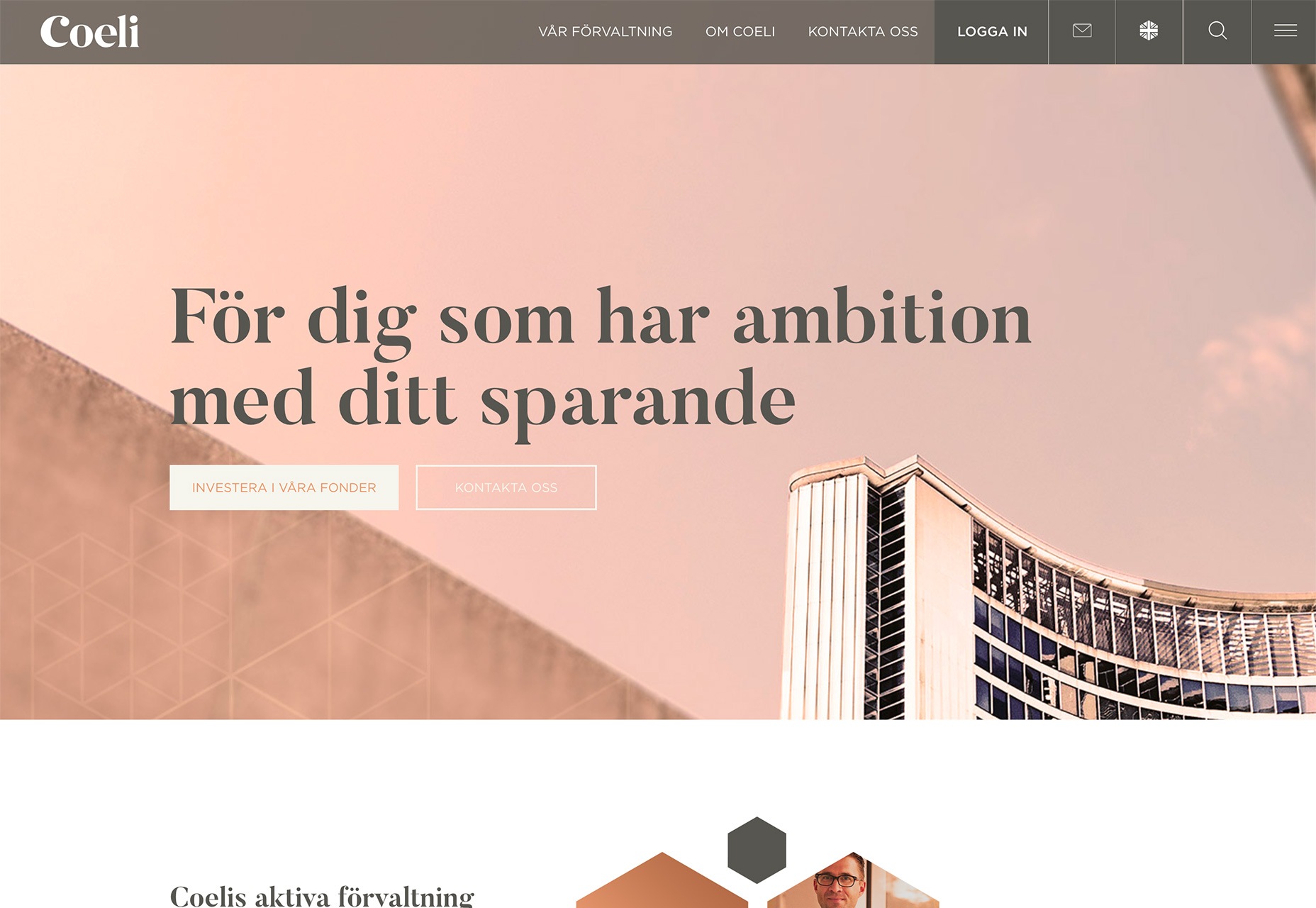
Ayrıca, basit köşe markalama, sıska dikey kenar çubukları ve şeftali rengi seçenekleri gibi birkaç yeni tasarım trendinin başlangıcı olabilir.
Bu ay tasarımda trend olan nedir?
1. Basit Köşe Markalama
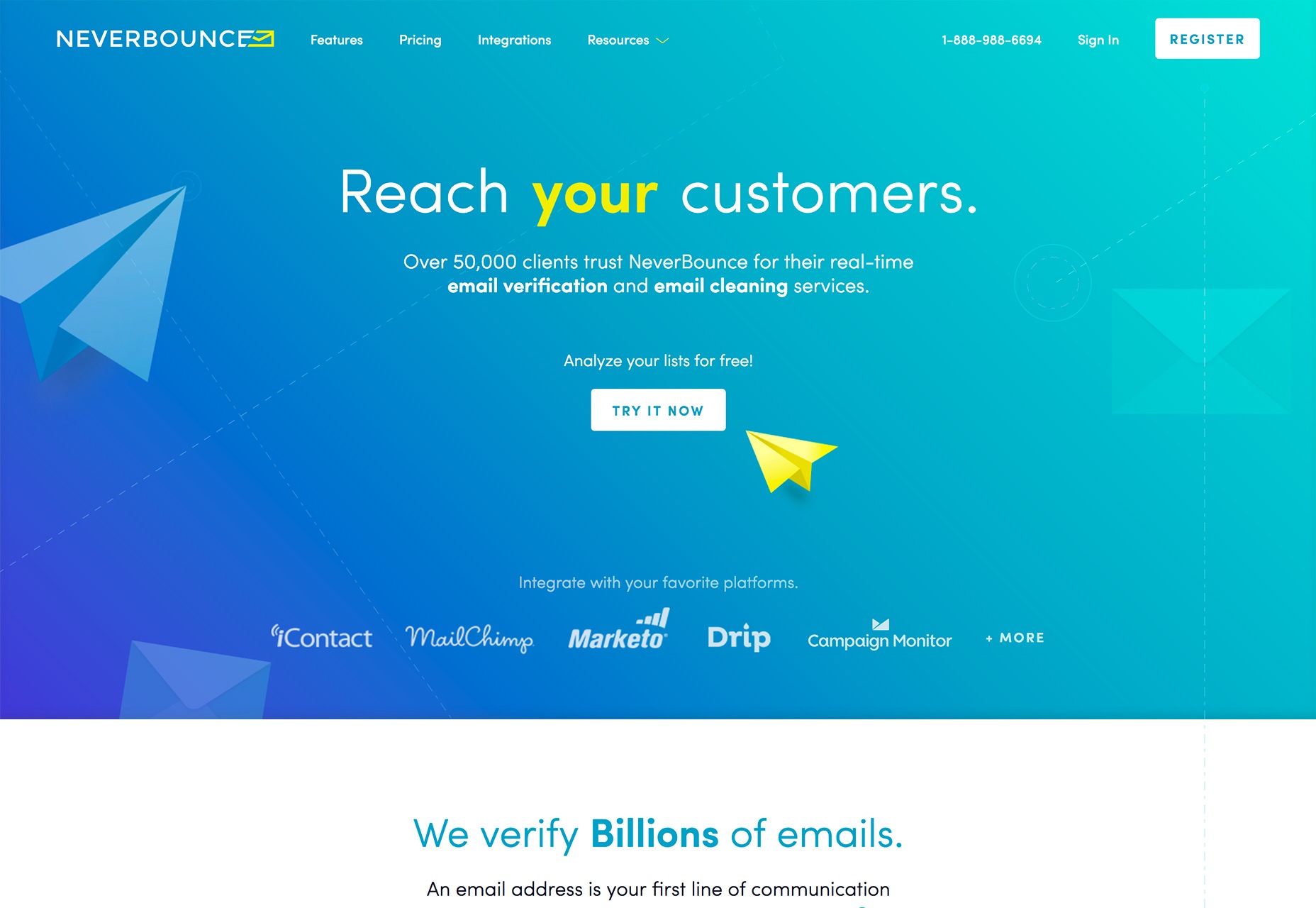
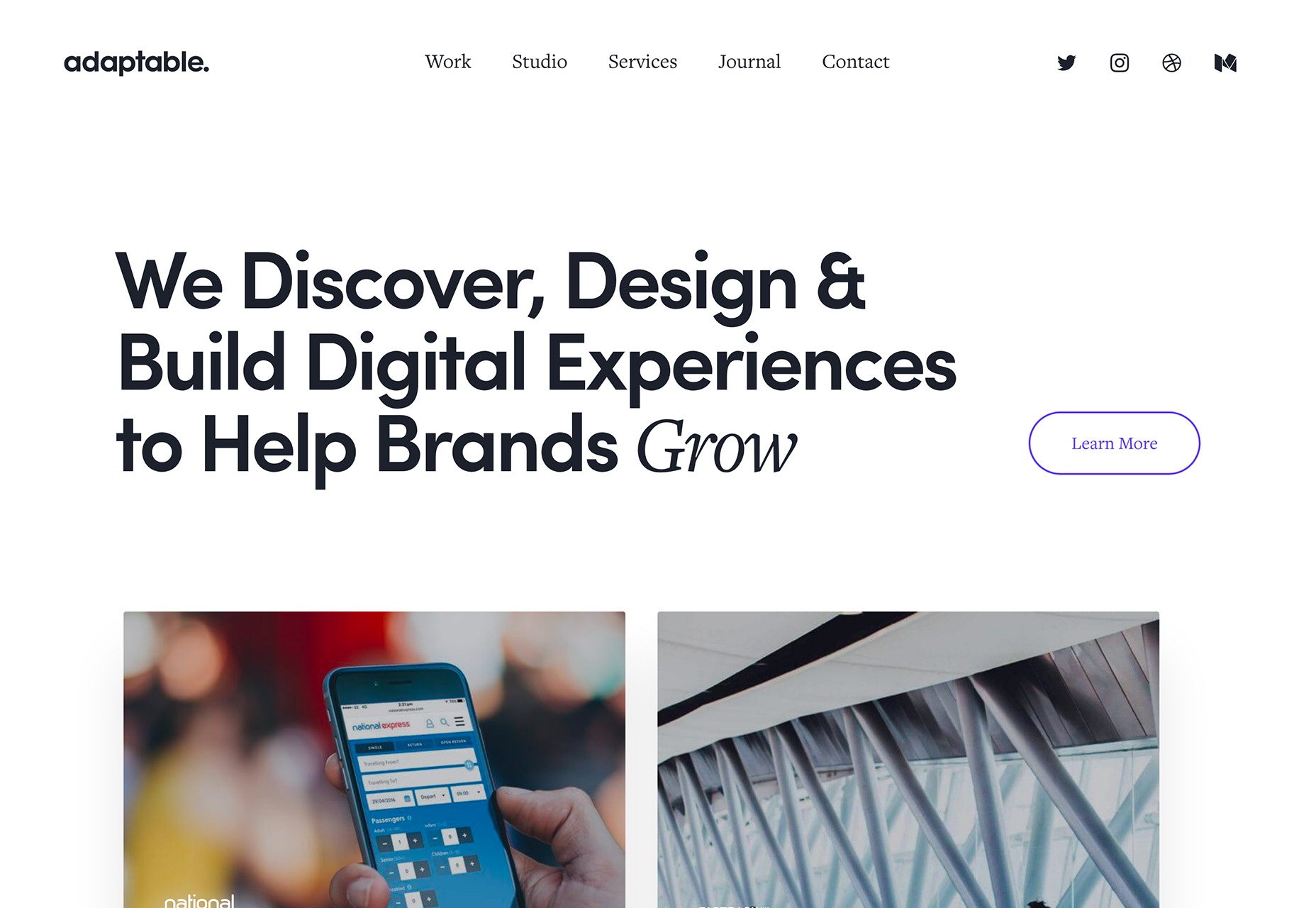
Belki de çok basit görünüyor, ancak web sitelerinin sol üst köşesinde bir metin markalaşma işareti geri dönüş yaptı. Bu basit köşe markalama stillerinden bazıları metin tabanlı bir işaret veya metin ve bir simge içeriyor olsa da, trend arka plana giren aerodinamik unsurlarla tanımlanır.
Bu işaretler genellikle basit sans serif yazı tiplerini kullanır ve renkli bir arka plan üzerinde beyazdır veya açık renkli arka planlar üzerinde kullanıldığında basit bir renk elemanı içerir. Beyaz bir arka plan üzerinde siyah marka eşit derecede popülerdir. Logotip bir odak noktası yapmak için genel bir bezeme ya da isteksizlik yok.
Bu eğilim, henüz köklü isimlere sahip olmayan markalar ile popüler gibi gözüküyor – başlangıç veya küçük işletmeleri düşünün ya da oldukça ayrıntılı olan web sitesi tasarımları ile. Papercast gibi daha ilgili tasarımlar için, web sitesinin neyle ilgili olduğuna dair mesajlaşma ve açıklama aslında markanın veya markanın kendisinden daha önemlidir ve bu marka seçimini iyi yapar.
Bu basitleştirilmiş markalaşma stili, mobil uyumlu web sitesi uygulamalarından bir ipucu almaktadır. Birçok duyarlı tasarım, daha küçük ekranlar için logo işlemlerini (ayrıca navigasyonun yanı sıra) kaldırır. Bu konsept, daha fazla markanın, bu tür kullanımlar için ikinci, basit bir logo oluşturmasına öncülük etti ve şimdi bu logolar tüm ekran boyutlarına ulaşıyor.
Basit köşe markaları şık olabilir ve kullanıcıların tasarımın diğer kısımlarına odaklanmalarına yardımcı olurken, küçük bir işletme veya markanın markayı, logoyu veya sembolü görsel olarak tanımasına yardımcı olmak için uzun bir yol kat etmez. Bu web sitesi tasarım trendini kullanıp kullanmayacağınızı tartışırken bunu düşünün.
2. Sıska Dikey Ana Sayfa Kenar Çubukları
Kenar çubukları, iç sayfalarda veya bloglarda hiçbir zaman eğilimden düşmemiş olsa da, ana sayfalarda bir dayanak noktası olmadılar. Bu değişmeye başlıyor.
Sosyal medya simgelerini (Bubblewits gibi) navigasyon ya da markalaşma için bir yere depolamak için bir yerden süper sıska dikey ana sayfa kenar çubukları büyük bir sorun haline geliyor.
Kredinin bir kısmı mobil cihaz kullanımına yönelir. Bu, dikey bir biçimdir ve daha fazla kullanıcının kaydırma yapmamaları ve genişlikleri olmayan ekran genişlikleri ile birlikte daha iyi oldukları fikridir. Dar ve geniş okuma genişlikleri (telefon ve masaüstü ekranları) arasında geçiş yapan kullanıcılar için çok fazla göz yorgunluğu vardır.
Bununla mücadele etmek için, daha fazla tasarımcı, masaüstüne, geniş ekran sürümlerine daha dikey elemanlar ekliyor. Özünde, daha dikey elemanlar büyük ekranların genel genişliğini azaltır ve bu da deneyimin mobil versiyonlar gibi biraz daha fazla hissetmesini sağlar.
Bu dikey unsurlar konusunda harika olan şey, navigasyon ve markalama / ev düğmesi gibi pek çok farklı şekilde çalışabilmeleridir.
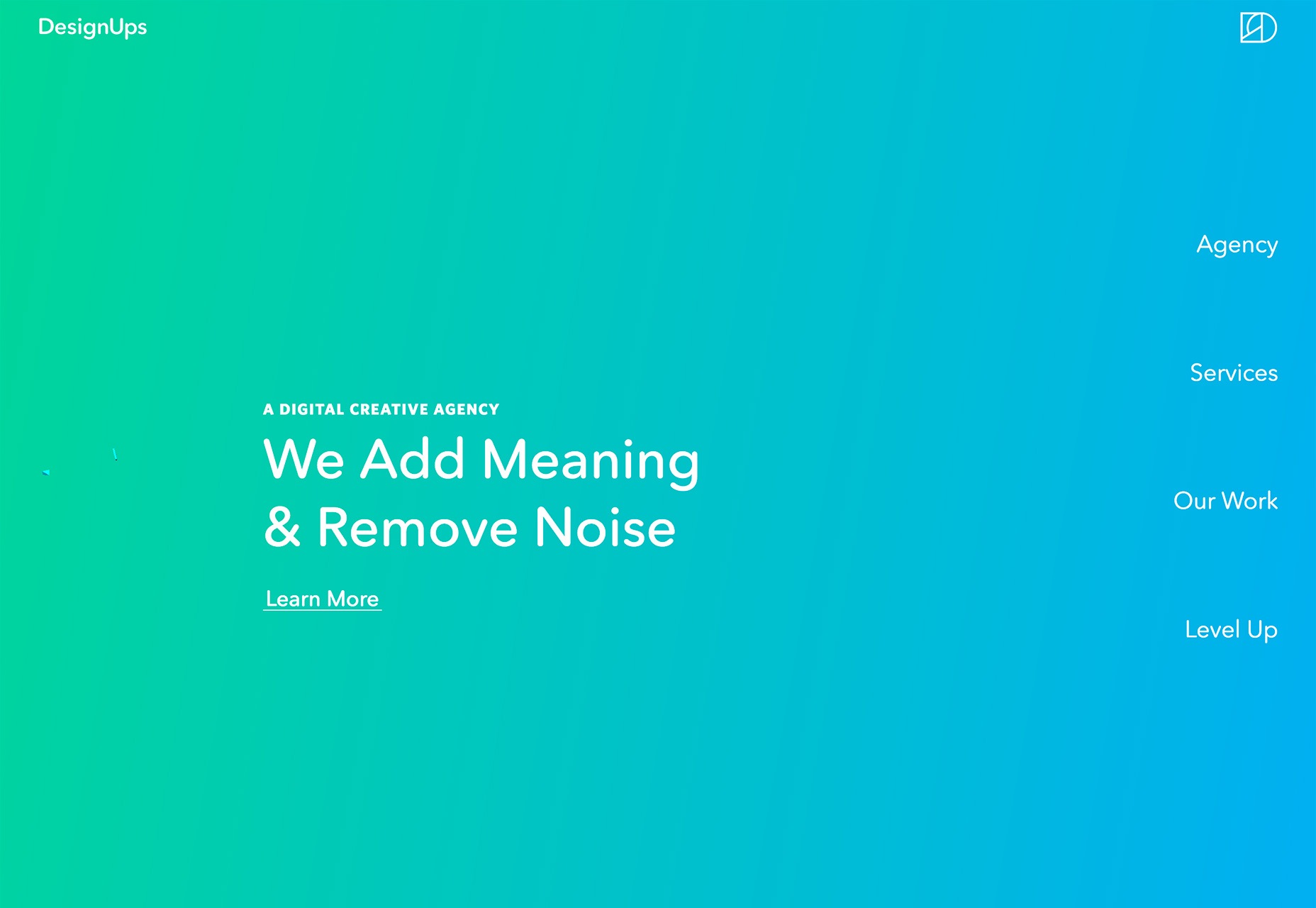
DesignUps, ana sayfanın sağ tarafındaki gezinme öğeleri için tanımlanmamış bir dikey kenar çubuğu kullanır. Kenar çubuğu, arka arkaya, kutu olmadan arka plana karışır, ancak ana mesaj alanının genel genişliğini “küçültür”.
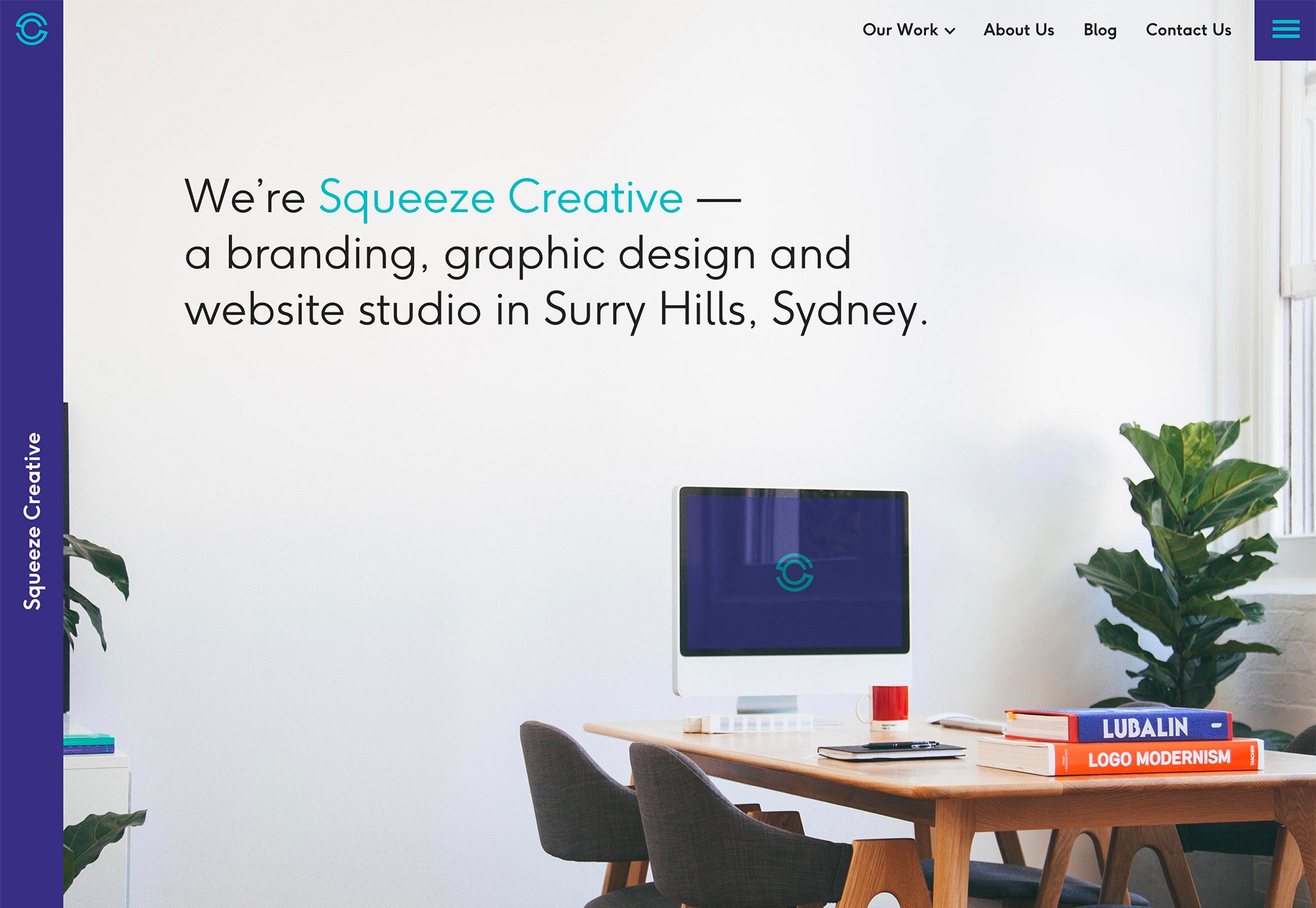
Squeeze Creative, şirketin markasını içeren süper ince, sol kenar çubuğuna gider. Ek bir bonus olarak, tüm kenar çubuğu, kullanıcıların tasarımda kaybolmaları durumunda kendi yollarını bulmalarına yardımcı olan tıklanabilir bir “ev” düğmesidir.
3. Şeftali Rengi
Ultra Violet, 2018 için Pantone’un Yılın Rengi olabilir, ancak son web sitesi tasarımları şeftali rengi paletleri ve aksanlarıyla patlıyor. (Neyse ki, projelerde her iki moda tonunu kullanmak istiyorsanız, paler, turuncu-ish seçeneği Ultra Violet ile mükemmeldir.)
Şeftali varyasyonları, daha turuncu bir görünüme sahip olan pembemsi alt tonlara, ten rengine kadar her şeyi içerir. Renk, sıcak ve davetkârdır, ancak bazıları genel kullanım için biraz fazla kadınsı veya pastel bulmaktadır.
Renkle ilgili anlamlar ve duygular yaratıcılık, canlılık, sosyalleşme, açlık, mutluluk veya güven ve gururdur.
En çok bilinen şeftali rengi, aynı isme sahip olan Crayola mum boyasıdır. Kendi şeftali paletinizi HEX değeri # FFCBA4 veya RGB 255, 203, 164 ile başlatabilirsiniz.
Eğilim, Halk Stratejileri ve Coli gibi ana renk paleti için şeftali ve Dinlenme Festivali için web sitesinin tarzında bir vurgu rengi kullanır.
Bu renk trendi, geçen senenin baskın renk trendinden türetilmiş gibi görünmektedir. Bu, malzeme paletinden gelen renkleri de içerir – ilham almak için koyu turuncu varyasyonlara bir göz atın. Şeftali, popüler olan maviler, yeşiller ve pembeler kadar cesur veya parlak olmasa da, yine de aynı eğlenceli fikri uyandırırken, öğeler arasında renk kontrastı yaratmada daha fazla esnekliğe izin verir.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.