Web Tasarım Trendleri – Şubat 2018
Bazen tasarım trendleri, onları ararken bile, görmek zor. Bu ay, tasarımdaki çevrelerin kullanımını, bölünmüş ekran düzenlerini ve açık metinli koyu arka planları içeren trendlerle bir istisna değildir.
Bu unsurlar, ortak tasarım araçları gibi görünebilir, ancak panoda benzer şekillerde kullanıldığında, farklı eğilimler ortaya çıkmaya başlar.
Bu ay tasarımda trend olan nedir?
1. Daireler
Tasarımdaki dairelerin ima edilen anlamları ve dernekleri, kullanımları ile ilgili çok şey yapabilir. Çevreler, bütünlük ve uyum duygusunu ima eder. Sevgiyi, enerjiyi ve gücü temsil etmek için kullanılırlar. (Daha fazla tasarımcının düzenli olarak çevreleri kullanmadığı bir şekilde şaşırtıcıdır.)
Çevrelerin en yaygın kullanımları, Google’ın Materyal Tasarımı sayesinde düğmeler veya harekete geçirici mesajlar şeklinde olsa da, çevreler daha güçlü tasarım rolleri üstlenmektedir.
Daireler hakkında zor olabilen şey, web sitelerinin tuvali ve şeklidir – ya yatay olarak (masaüstü ekranlar) veya dikey (mobil ekranlar). Dolayısıyla tasarım, çevrede çevreleri kullanmak zorundadır, böylece şekil, yanıt veren biçimde kaybolmaz. Aşağıdaki örneklerin her biri iyi bir iş çıkarır ya da tuval değiştiğinde şekli kaybetmeden dairesel akışı korur.
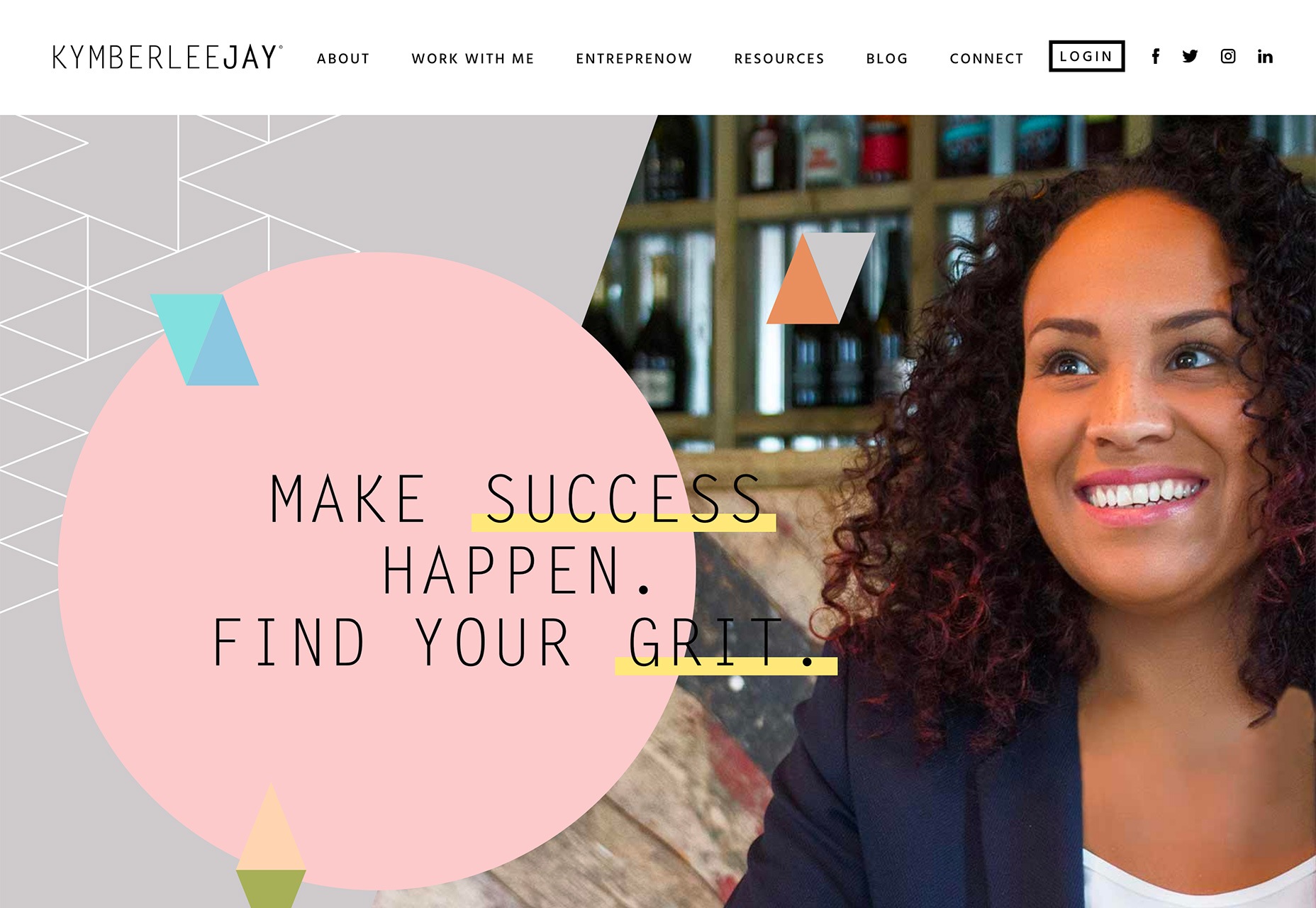
KymberleeJay, ekrandaki ana kopyaya dikkat çekmek için büyük bir pembe daire kullanır. Göz, doğrudan kadının yüzünden güçlü yuvarlak şekle doğru hareket eder.
Buddha Pizza, bir dilimi çevreleyen metin ve malzemelerle bir daire ima eder. Daireyi oluşturan şeylerin bir kısmı, bir pizzanın genellikle yuvarlak olduğu fikridir. Ekranın ortasındaki üçgen görüntüde bile daire açıktır.
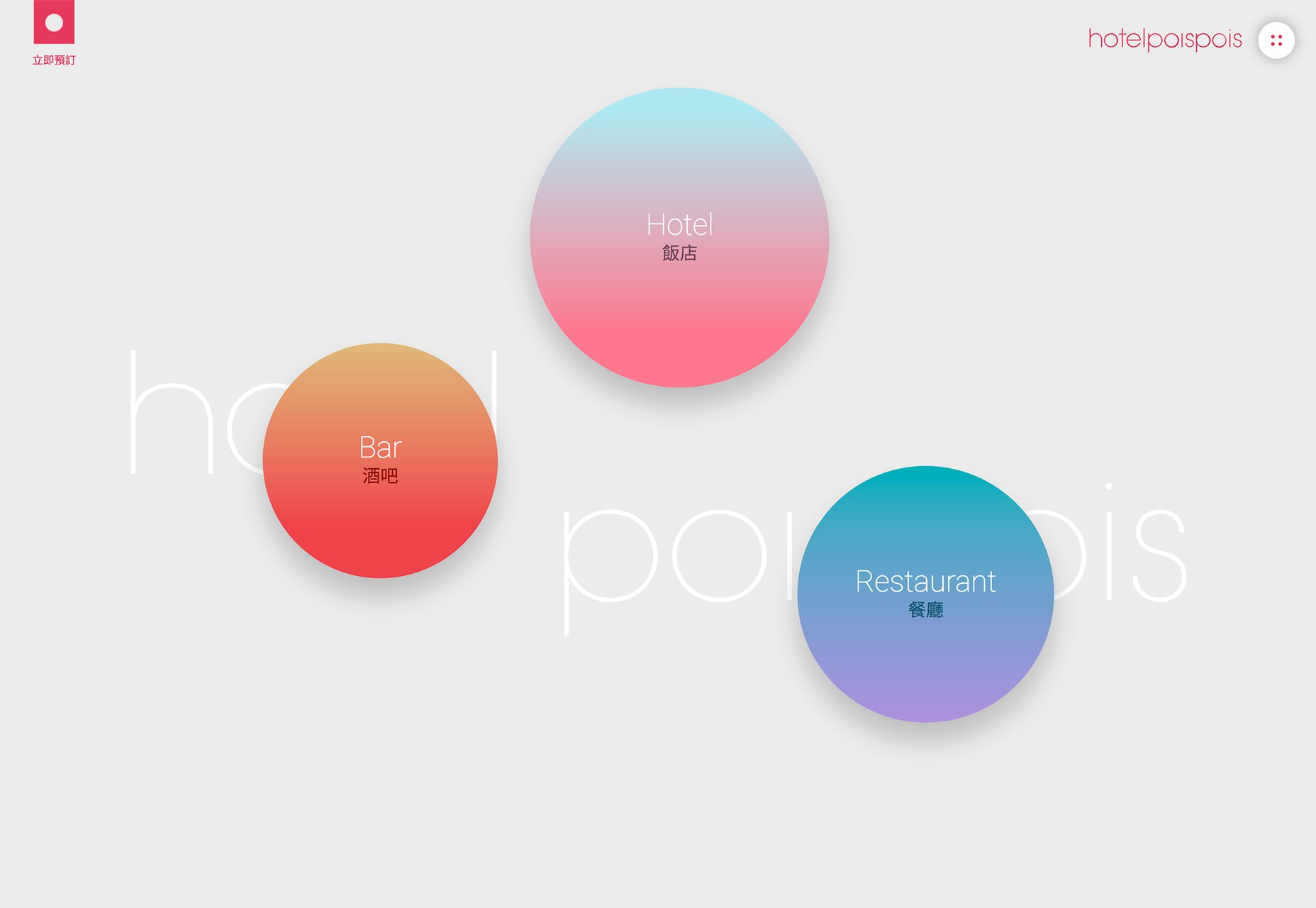
Hotel Poispois, görsel ilgi oluşturmak için yüzer daireler kullanır, ancak kullanıcıları web sitesinin farklı bölümlerine götüren dev düğmeler de sunar.
2. Bölünmüş Ekranlar
Bölünmüş ekran tasarımları, popülaritesinde büyüyen ve sonra yok olan trendlerden biridir. Trendin en son yinelemesi, hem süper kalın bölünmüş ekranları hem de daha ince eşleşmeleri içerir.
Bölünmüş ekran tasarımları ile ilgili en iyi şey, yanıt veren format ile güzelce çalışabilmeleridir. Mobil ekranlarda masaüstü ve yığınlanmış içerikte çift içerik elde edersiniz. Cihaz ne olursa olsun, kullanıcı cihaz türünü değiştirerek herhangi bir şeyi kaçırmış gibi hissetmez.
Bölünmüş ekran tasarımı, neredeyse eşit öneme sahip iki parça içeriğe sahip olmak için bir çözüm sağlar. Birden çok öğeyi gösterebilir ve ekranda bir defada iki farklı eylem alanı (ve ilgili harekete geçirici mesajlar) sunabilirsiniz.
Bu konsept, kullanıcıların tasarımın kontrolünü ele geçirerek, içerikle nasıl etkileşimde bulunacakları konusunda bir seçenek olduğunu hissetmelerini sağlar.
Taco Bill’in web sitesi bunun en iyi örneğidir. Tasarım hemen kullanıcılara bir soru yöneltiyor: Gitmek için yemek siparişi vermek mi yoksa yemek için rezervasyon yaptırmak mı istiyorsunuz. Bölünmüş ekran tasarımı, tasarımı daha kolay hale getirmekle kalmaz, kullanıcılara birden fazla görsel seçenekler.
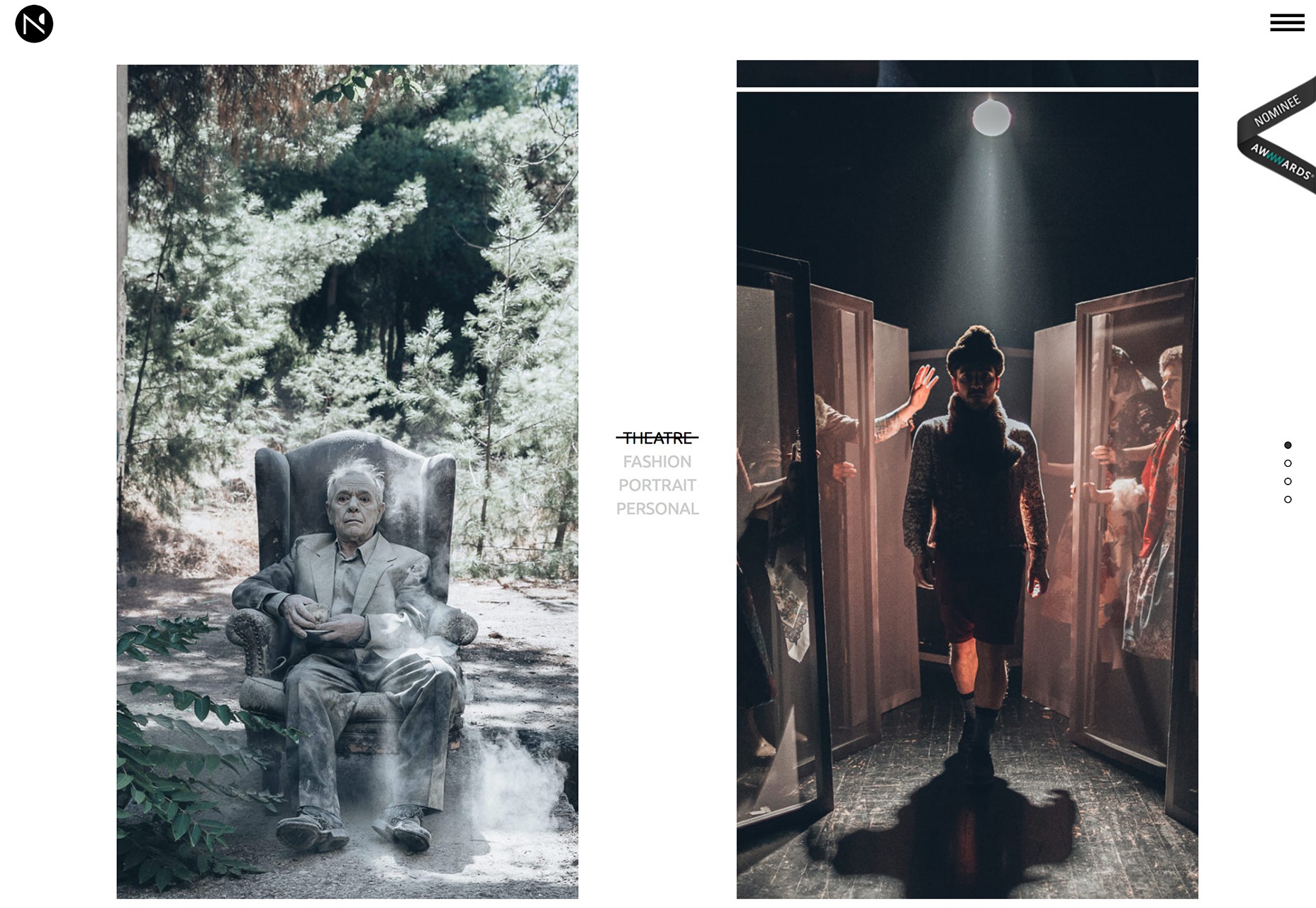
Nikos Pandazaras, fotoğraf portföyü web sitesi tasarımı ile başka bir yaklaşım benimsiyor. Site, ortadaki gezinme ile yan yana iki dikey fotoğraf sergiliyor. Bir portföy stili tasarımı için farklı bir yaklaşımdır ancak kullanıcıların daha fazla görüntüyü hemen görebilmeleri için etkilidir. Bölünmüş ekran stili, her iki görüntünün de eşit ağırlık taşıdığını ve diğerinin diğerinden daha önemli olmadığını ima eder.
D’Aucy, daha ince bir bölünmüş ekran estetiği kullanıyor. Bir tarafı, herhangi bir doku ve bir başlık olmadan aynı renk arka plan ile eşleştirilmiş dokulu bir arka plan üzerinde bir görüntü içerir. Tasarım, tüm içeriğin görüntülenmesi için gözün ekran boyunca çizilmesine yardımcı olan iyi bir yoldur.
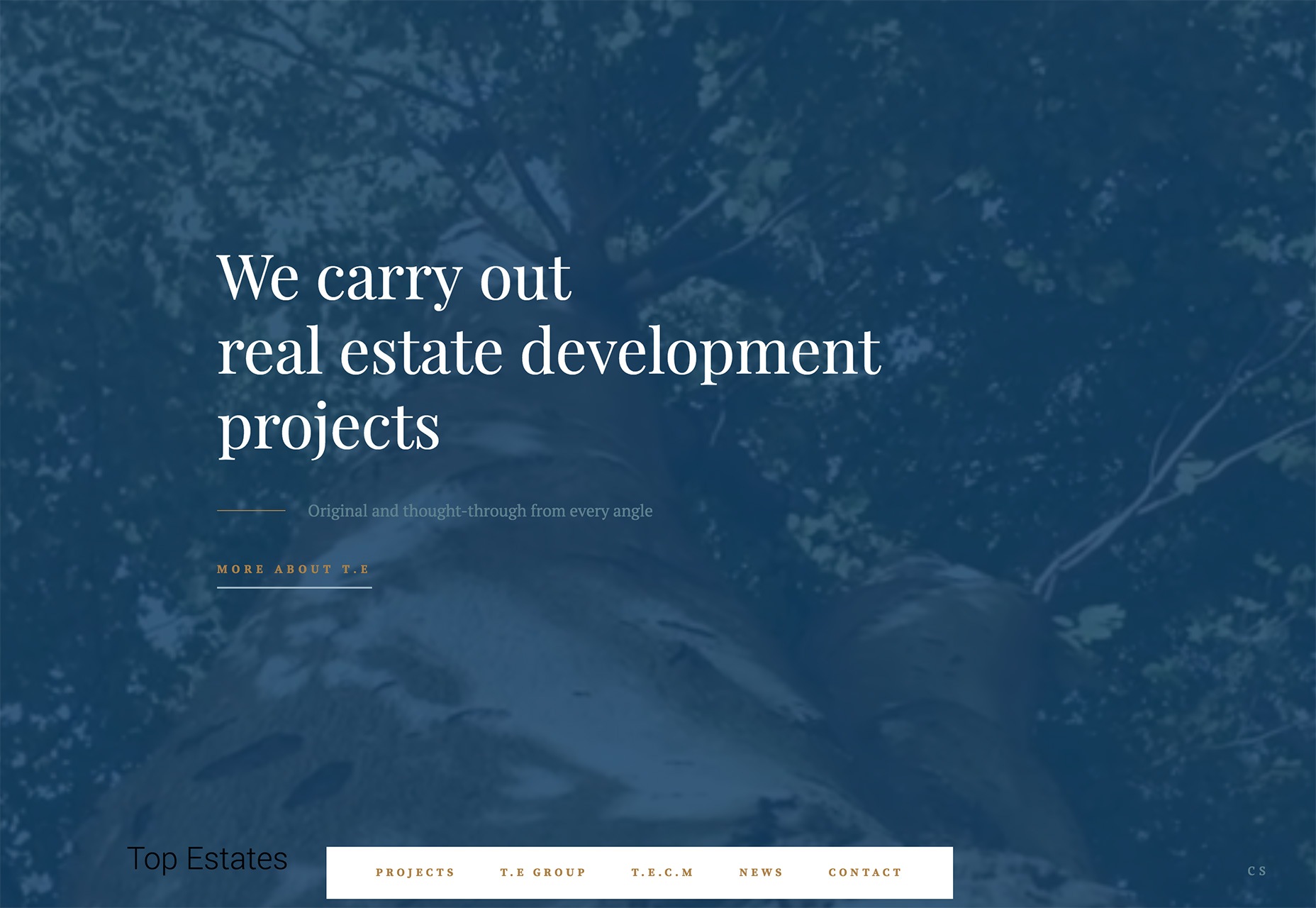
3. Koyu Arka Planlar, Beyaz Yazı
Karanlık arka planlar ve beyaz metinler klasik bir kombinasyon. Ancak bu eğilim bir bükülme ile ortaya çıkıyor – koyu arka planda video veya animasyon var.
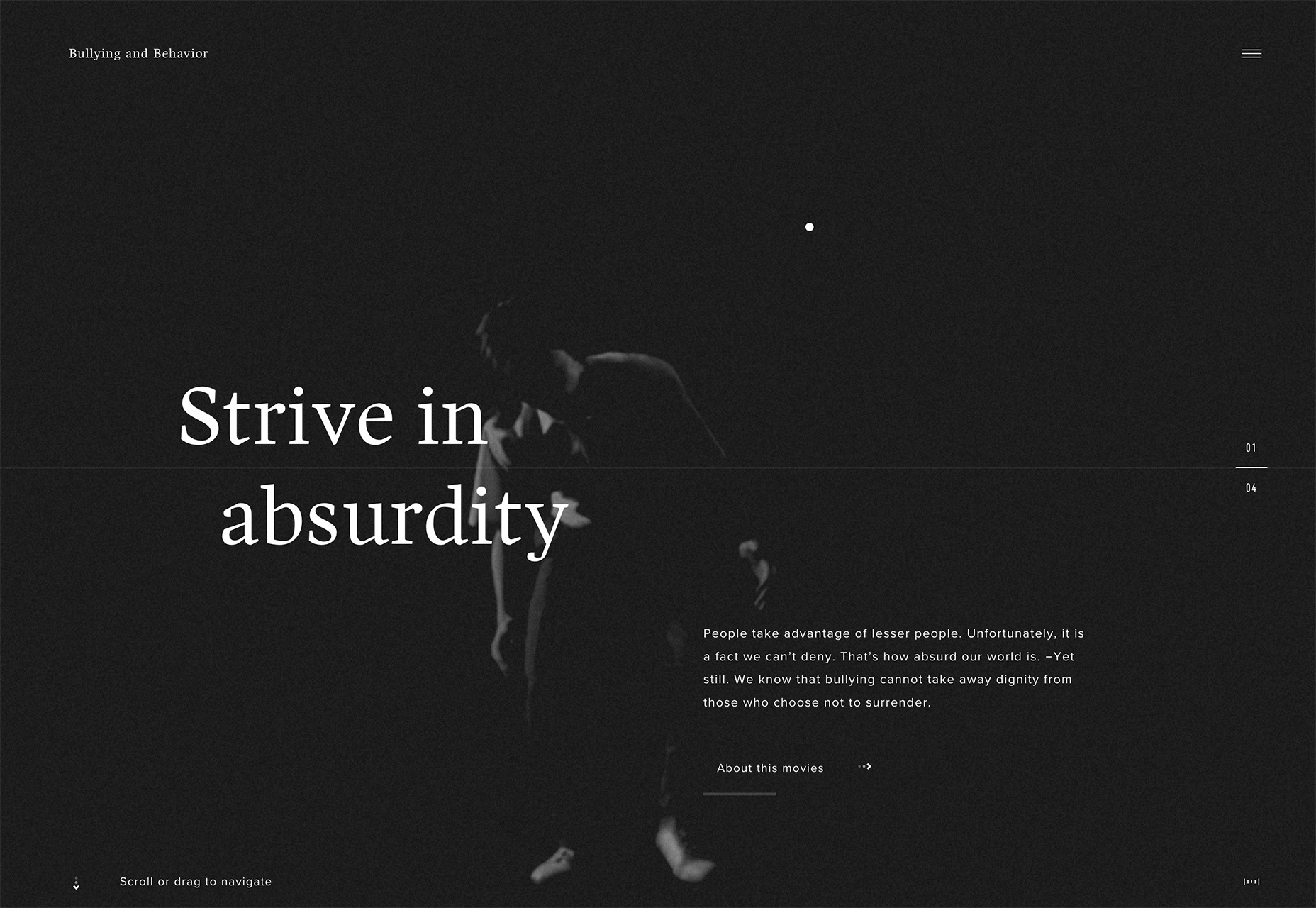
Hareketin Üst Düzeyler gibi süptil, ya da Zorbalık ve Davranış gibi hızlı ve öfkeli olup olmadığı, arka plandaki eylem, kullanıcıları bile çekmeye yardımcı olan şeydir. Renk eksikliği bir gizem unsuru ekler ve sahneyi biraz daha cazip hale getirir.
Beyaz tip, tasarımın keskinliğine katkıda bulunur. Okuması kolay olsa da bu iyi bir şeydir – metin tasarımı ezici bir şey değildir. Bu projeler doğaya göre biraz daha cazip. Sürüş görsel öğesi, arka planın karanlık uzayda harekettir. Aşağıdaki tüm tasarımlar, projeler için bir fikir yaratmaya yardımcı olan döngü animasyonlarına sahiptir.
Bu tasarımlarla arka plan koyulaştıkça, daha fazla gizem yaratıyorlar. Daha koyu arka planlar, beyaz metinle kontrast miktarından dolayı okunabilirliği de artırır. Animasyonların hızı, sakin veya çılgınlık hissi yaratabilir.
İlk bakışta bu kadar basit tasarımlara benzeyen şeylerden ne kadar bilgi gelebilir.
SONUÇ
Tasarım kuralları, yaratılış için bir başlangıç noktası olarak mevcuttur. Bu yönergeleri görmezden gelme alışkanlığı kazanmak istemiyorsanız da, bir tasarım felaketi yaşayabilirsiniz – burada bir kural çiğnemek ve özel bir şeyler yaratmanıza yardımcı olabilirsiniz.
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da yada Instagram’dan bana mesaj bırakabilirsiniz.