Web Tasarım Trendleri – Şubat 2017
Kaydırmanın yukarısındaki ilginç bir görsel varlığı bir kullanıcının bir web sitesini ele geçirmesinin ilk izlenimidir. Bu kullanıcının tıklamaya devam edip etmediği, görsellik, okunabilirlik ve içeriğe genel olarak ilgi dahil olmak üzere bir takım şeylere bağlı olabilir.
Bu ay, görüntüler, vahşi yaşam ve içi boş yazı stilleri üzerinde belirgin bir ilk izlenim bırakan üç eğilime bakıyoruz – koyu renkli kaplamalar.
İşte bu ayda tasarımda öne çıkan trendler:
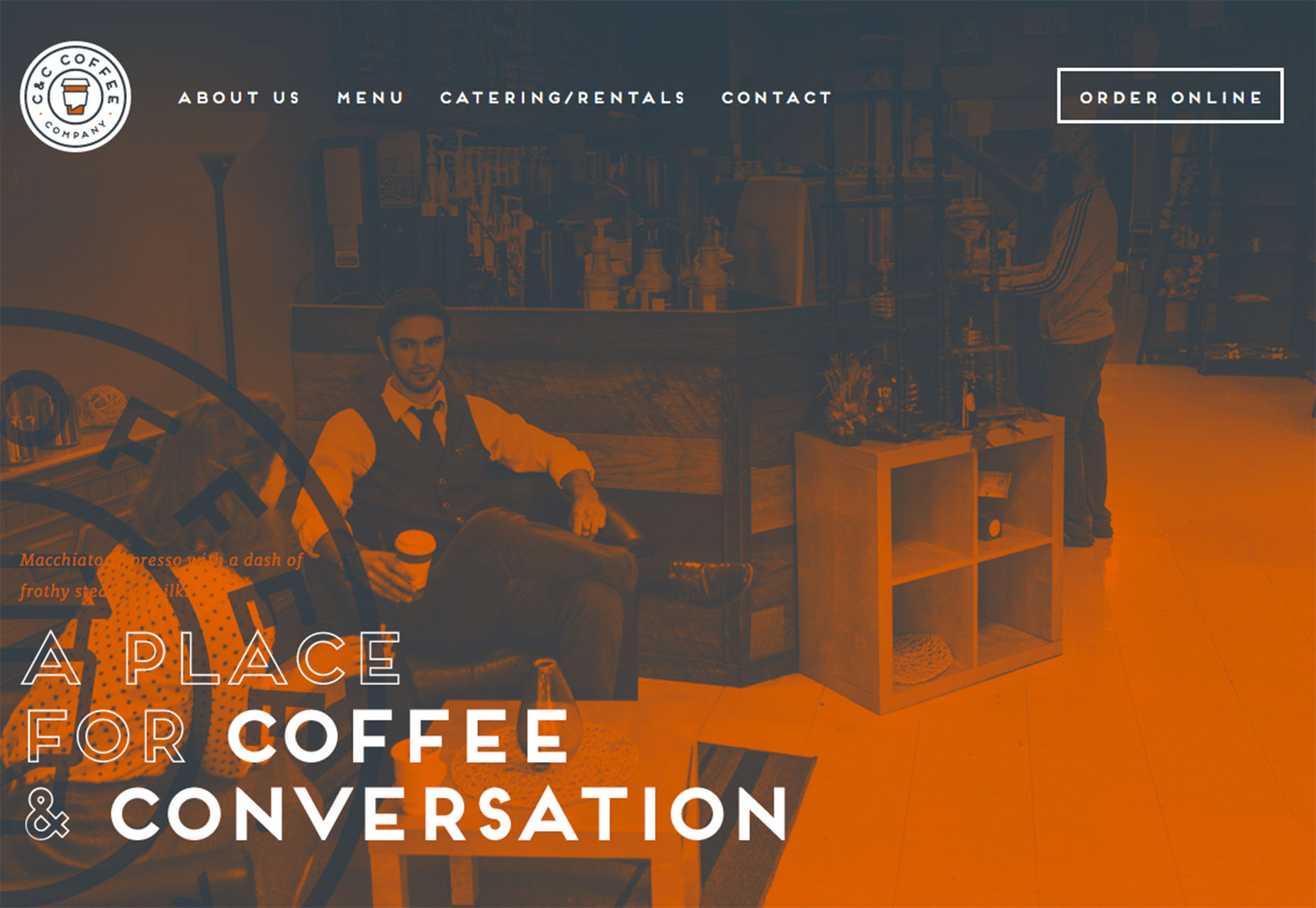
1) Karanlık Kaplama Görüntüler
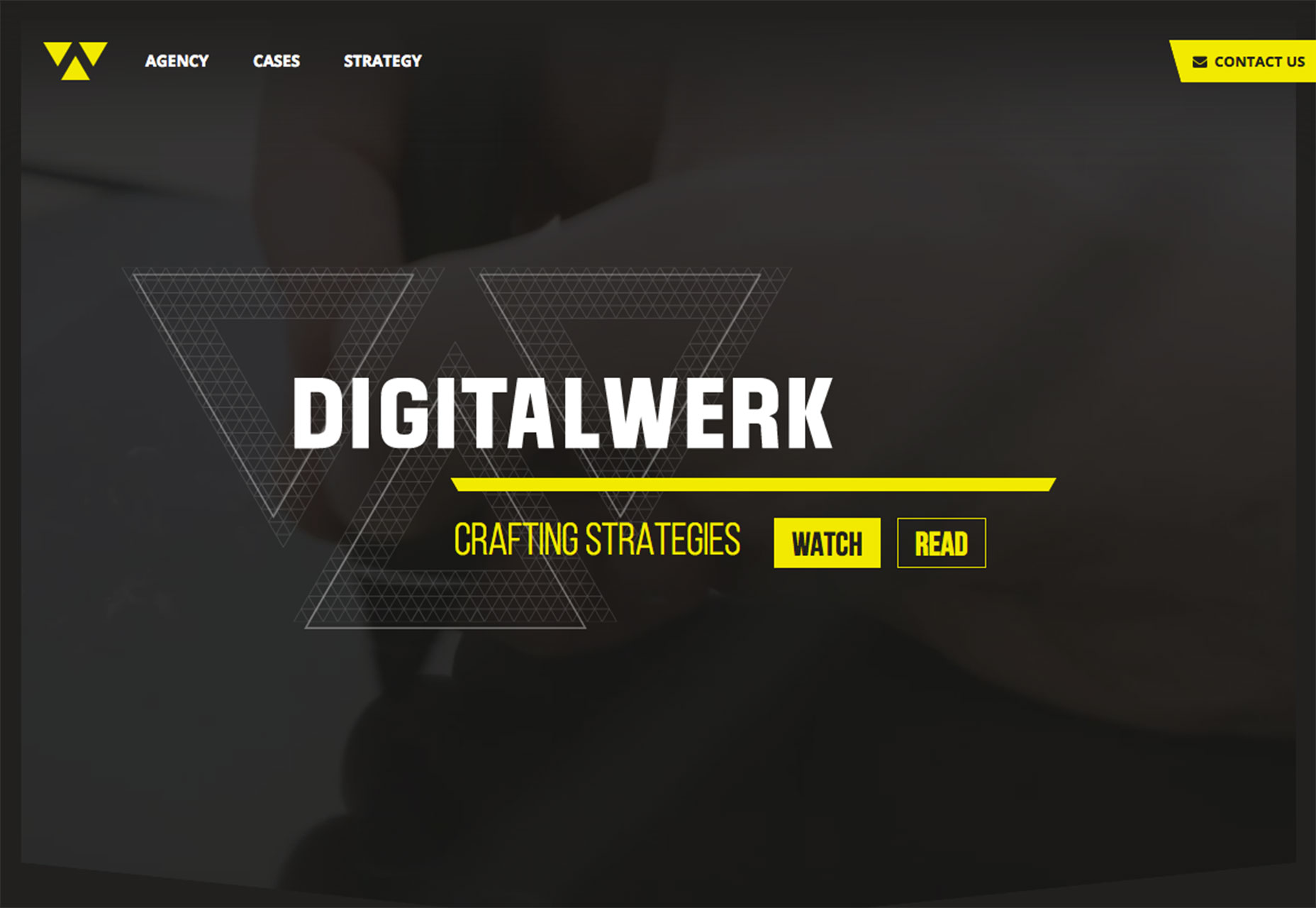
Kahraman görüntüsü hâlâ hareketli veya hareketli olursa olsun, koyu renkli bir yer paylaşımı, renklerin bile resim üstüne bir katmana metin ve diğer öğeler eklemeyi kolaylaştıracak şekilde yardımcı olabilir. Bu başlangıçta bir kısayol gibi gelse de, bu teknikte çok değer var.
Renk kaplaması seçmenin başlıca nedeni okunabilirliği artırmaktır. Çoğu resimde açık ve koyu renk varyasyonları bulunur; bu da her cihazda okunabilen harf eklemeyi zorlaştırır. Masaüstü geniş ekranlar için mükemmel bir yerleşim olsa dahi, aynı görüntü ve metin kombinasyonu, mobil ekranda okunamayan bir hale gelebilir.
Bir renk yer paylaşımı yardımcı olur. Bir görüntünün veya videonun üzerindeki yarı saydam renk yıkaması kontrastı artırmalıdır. Daha sonra beyaz veya açık renkli harflerle yazılmış bir yer var ve okunabilir halde kalacaktır.
Koyu renk yerpaylaşımları diğer nedenlerle görsel açıdan ilginçtir. Karanlığın siyah veya gri olduğu tuzağına saplanmayın. Karanlık bir kaplama, Internetum tarafından kullanılan yeşil gibi herhangi bir renk olabilir. Eğlenceli veya alışılmadık bir renk seçeneği, kullanıcıları tasarıma çekmeye yardımcı olabilir.
Koyu bir kaplama daha bir şey yapabilir: tasarımın ön planda olmak istemediğiniz bir görüntüyü veya videoyu kamuflejinize yardımcı olabilir. Görüntü biraz yaşlı, kompozisyon açısından biraz yumuşak veya sadece bir tanesi biraz düz düşmüş olabilir. Bir renk yer paylaşımı görüntünün ruh halini değiştirebilir, onu biraz daha az belirginleştirebilir ve tasarımın metin, eylem düğmeleri çağrıları veya diğer grafik öğeleri gibi diğer içerikler üzerinde daha fazla odaklanmasına yardımcı olabilir.
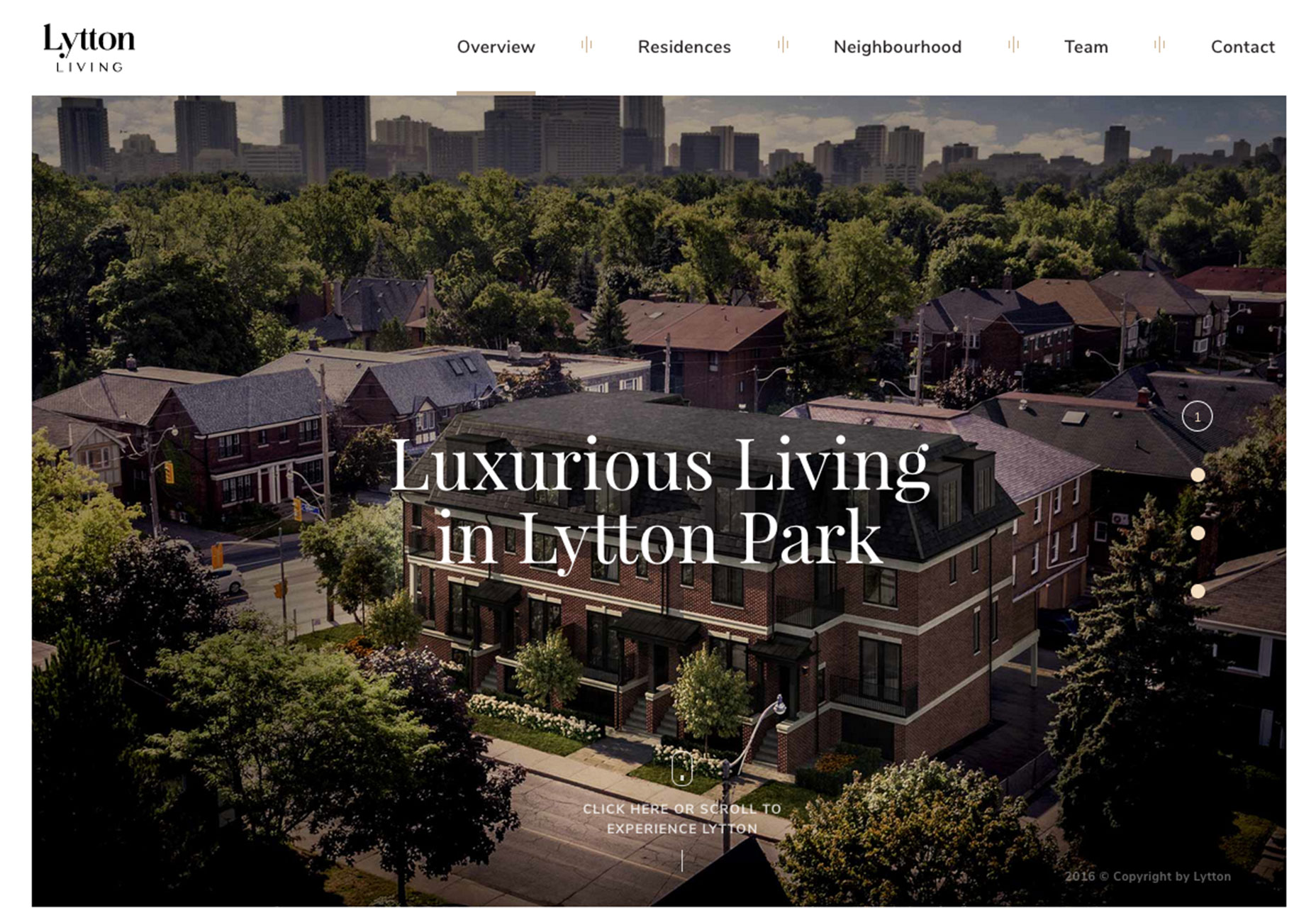
Yer paylaşımları, Digital Werk gibi gerçekten karanlık olabilir veya Lytton Living tarzında ince bir koyulaşma sağlayabilir. Görüntüyü hala görebildiğinizde doğru dengeyi bildiğinizi ve tüm katmanlı öğelerin okunması kolay olduğunu biliyorsunuzdur.
2. Brutalizm
Çirkin. Sert. Keskin. Meşgul.
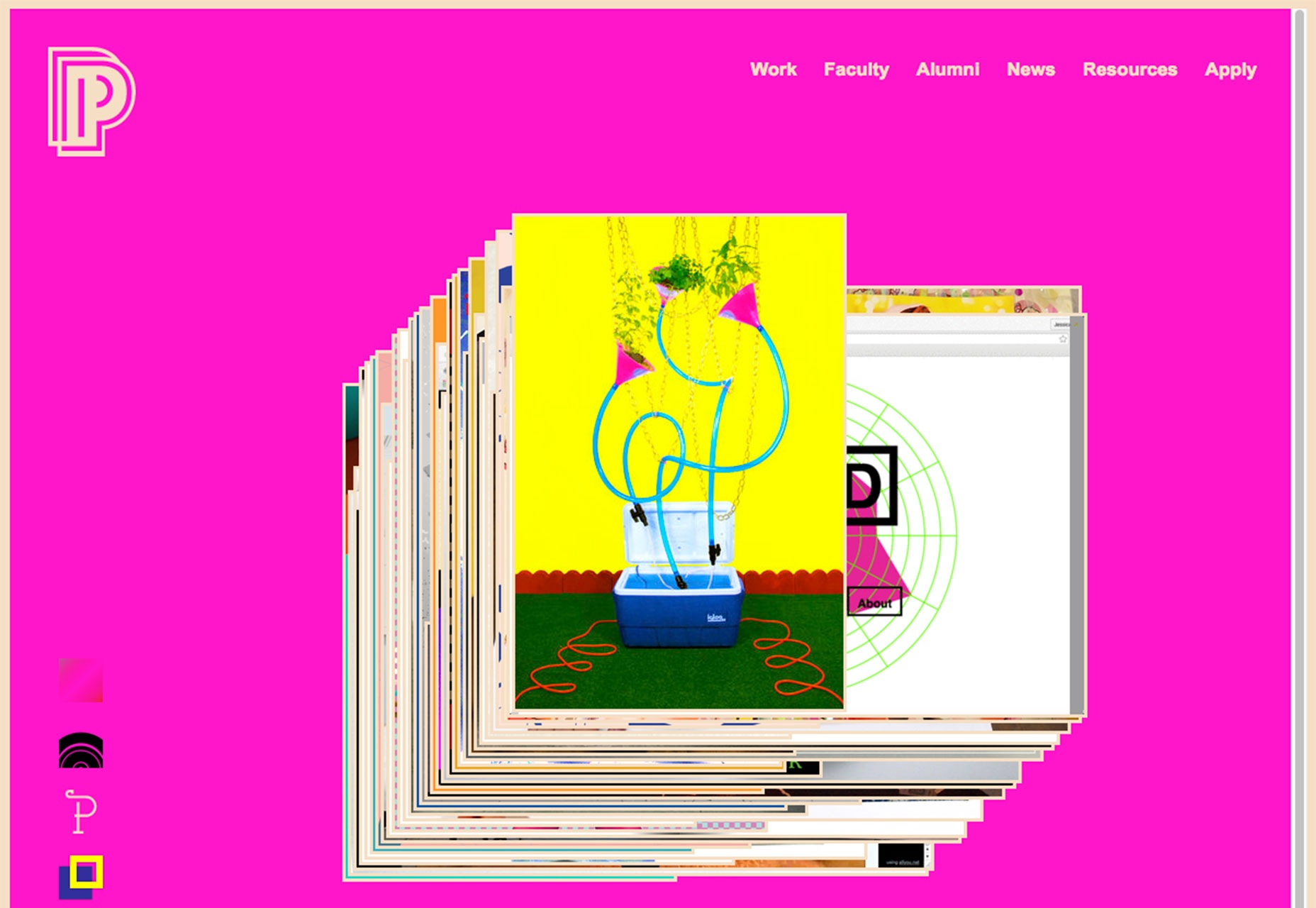
Bunlar, bazılarının vahşet web sitesi tasarım trendini tanımlamak için kullandıkları kelimelerden sadece birkaçı. Ancak zalimce bir tasarımcı denemesi, tasarımın sıcak bir karmaşa olduğu anlamına gelmez. Bu tam tersi.
Bu tarz, gördüğünüz şeyler ve yapamadığınız şeyler içeren farklı bir stil ve duyarlılık kullanır. Ben McNicholl, Envato’nun görevinde şöyle bir açıklama yapmıştı: “‘Brutalism’ Fransız kelimesi ‘çiğ’ kelimesinden geliyor, bu nedenle kodunuzu yazarken bunu aklınızda bulundurun.
“Bir web sitesinin sırasız görüntülerin korku gösterisi olması ve yazı tipi renkleriyle çakışması gerekmiyor; Kodun yazıldığı yol stilin sembolik şeklidir. Gömülü CSS, untabbed kod, HTML tabloları, liste uzayıp gidiyor. ”
Zırhlılığın, bu tasarımlara ayrılmış bir bütün web sitesi galerisi olması için yeterli örnek var. Giriş bölümünde, web sitesi şu şekilde vahşiliğe değiniyor: “Rahat ve kolay görünmesi için sağlamlığı ve endişesi eksikliği nedeniyle, vahşet, genç nesiller tarafından bugünün web tasarımının hafifliği, iyimserliği ve önemsizliği için bir tepki olarak görülebilir. “Dedi.
Vahşet hakkında özellikle ilginç olan tasarım, o kadar yaygın olan tüm düz ve minimal stillerden çok farklı görünüyor. Bu tasarımlardan birine rastlarsanız, yardımcı olamazsınız, durup bakıp keşfedemezsiniz. İster güzel veya çirkin olduğunuzu veya aradaki bir şeyi, bu herhangi bir web sitesi tasarımının nihai hedefidir.
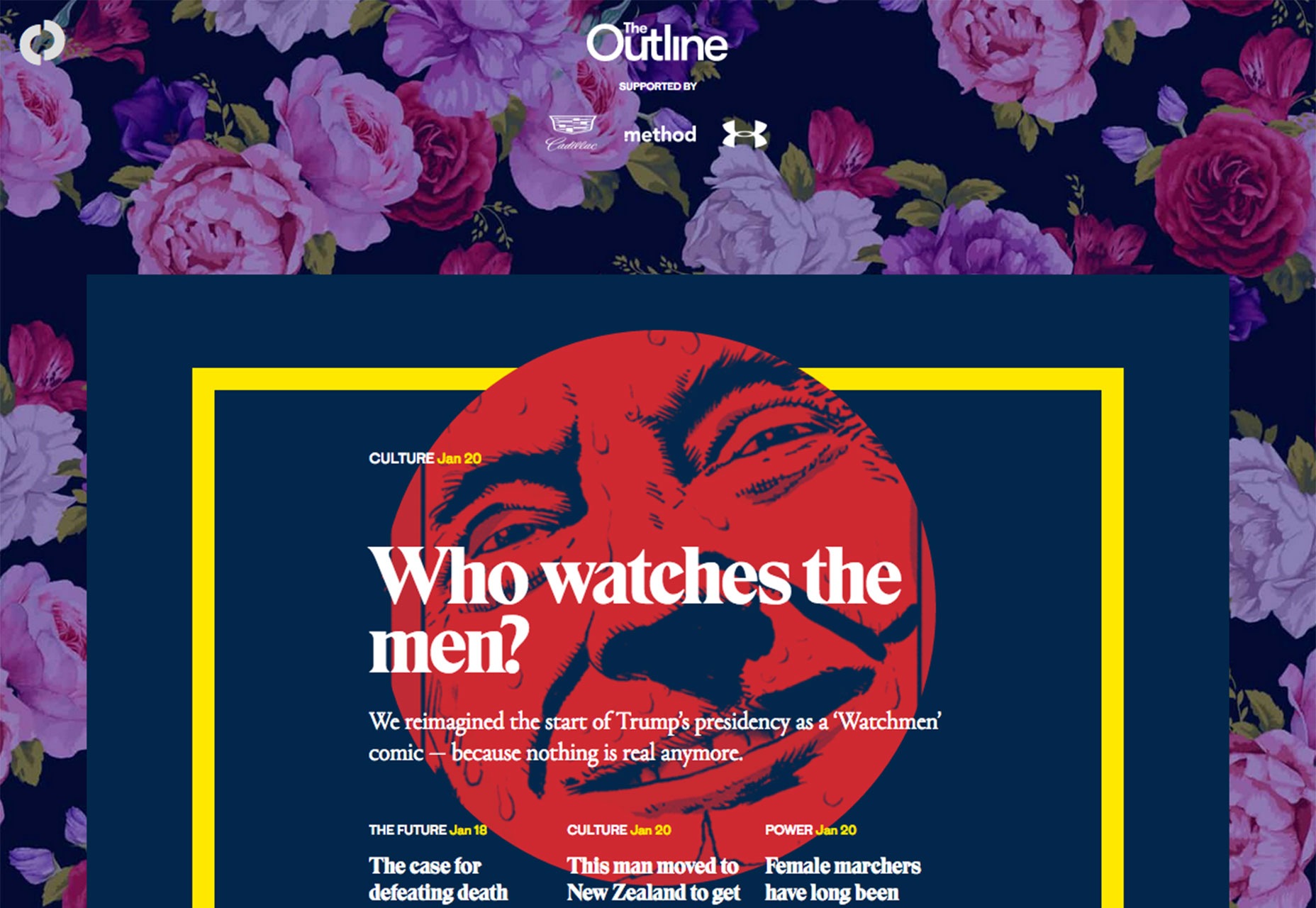
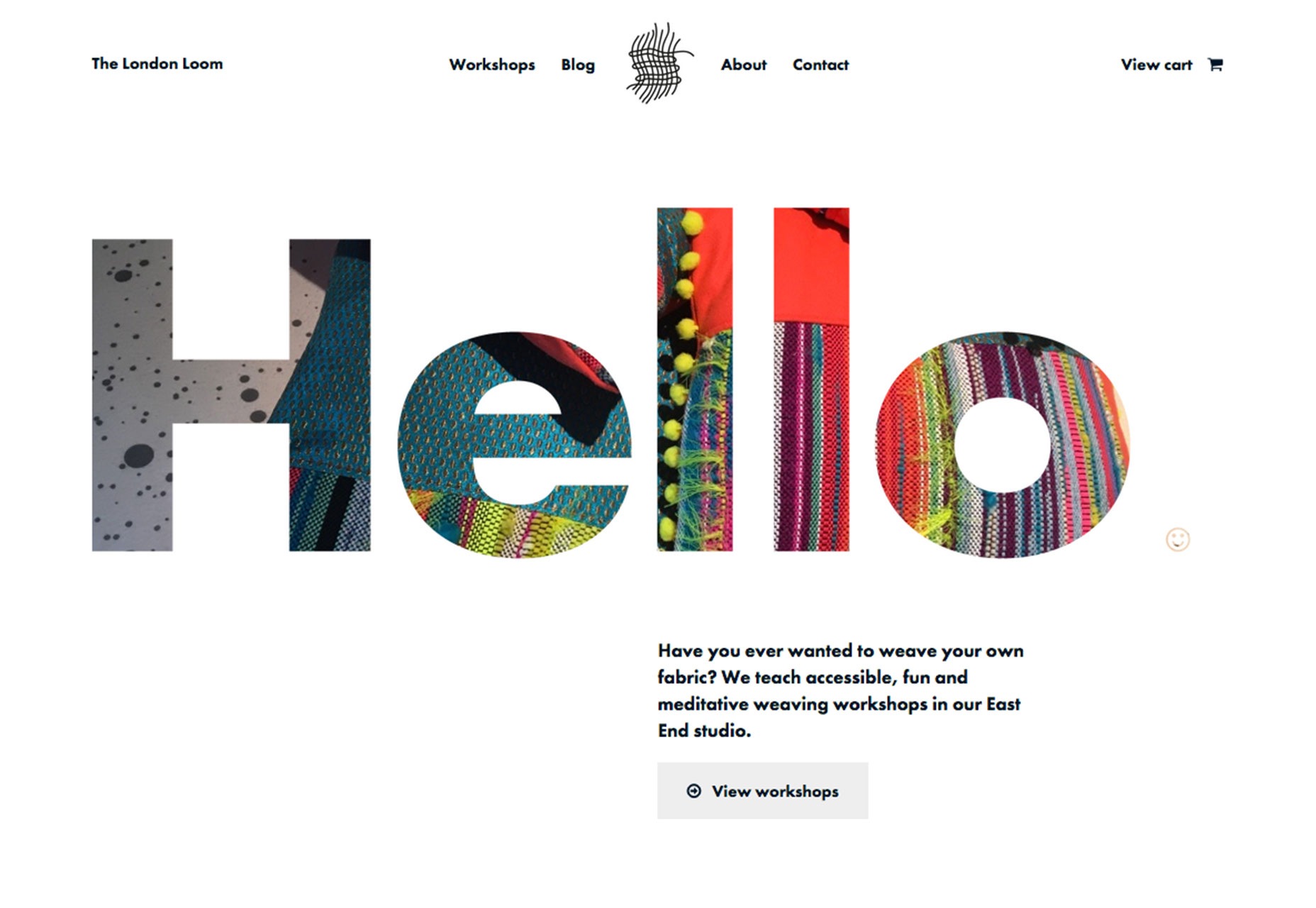
3. Büyük Mektup
İlginç dolgulara sahip mektuplar her yerde ortaya çıkmaya başlıyor. Bu trendin ilginç olanı, iki farklı görünüme sahip olmasıdır:
- C & C Coffee gibi bir resim veya renkli arka plan üzerinde boşluklu harf yazmak.
- Yazı, The London Loom gibi düz bir arka plan üzerine bir resim ile doldurulurken, neredeyse şahane bir şeffaflığa sahip bir arka planda (Mery Me Before Me) da görüntüyü görebileceğiniz alternatif bir versiyona sahiptir.
Bu eğilim çok görsel etkiye sahiptir ve çok eğlenceli olsa da, yürütmek biraz zor olabilir.
Bir fotoğraftaki içi boş yazıya gelince, seçilecek çok sayıda yazı tipi seçeneği her zaman mevcut değildir ve tasarımcılar aynı birkaç yazı tipini kullanarak tıkılıp kalabilirler. Bu web projeleri için ideal bir durum değil. Yazı tipi entegrasyonu ve oluşturma konusunda endişelenmenize gerek olmayan web dışı projeler için daha fazla esneklik var.
Doldurulmuş harf yazmak söz konusu olduğunda, işe yaramanın hile harflerdeki görüntülerin ayırdedilmesi gerektiğidir. Kullanıcılar imajın ne olduğunu söyleyemiyorsa, tasarım etkili olmayacaktır. Çoğu tasarımcı, yardım etmek için burada kalın blok harfleri tercih ediyor; bu nedenle resimlerin gösterilebileceği daha fazla yer var. Görüntüler çoğunlukla daha soyut veya tekstil ya da manzaralardır, çünkü insan beyni görüntünün boşluklarını doldurma eğilimindedir ve onlar için hala çalışır. Yüzleri veya nesneleri belirli bir şekilde görmeniz gereken görüntüleri kullanmak çok daha zor, çünkü karakterler arasında mükemmel bir şekilde konumlandırılması gerekir.
Biraz zorlayıcı olmasına rağmen, her iki harf stili görsel açıdan ilginç ve eğlenceli olabilir.
Sonuç
Küçük değişiklikleri uygulayabileceğiniz bazı diğer eğilimlerin aksine, bu üç seçenek genel bir tarz değişikliğinden daha fazlasını sunar. Gelecekteki projelerde bunlardan herhangi birini kullandığını görebilir misin?
Şu anda hangi eğilimleri seviyorsun (veya nefret ediyorsun)? Hayran olduğunuz bazı web sitelerini görmek isterim. Bana Twitter’da bir bağlantı bırakmanı; Senden duymak çok isterim.